提升效率:交互说明中常被忽视的关键点
108 浏览量
更新于2024-08-28
收藏 289KB PDF 举报
"关于交互说明容易忽略的几个问题的探讨"
在设计过程中,交互说明是连接设计师与开发团队的重要桥梁,确保产品功能的准确实现。然而,实践中往往存在一些容易被忽视的细节,这可能导致沟通不畅,增加返工,降低工作效率。本文将重点讨论几个在编写交互说明时应注意的要点。
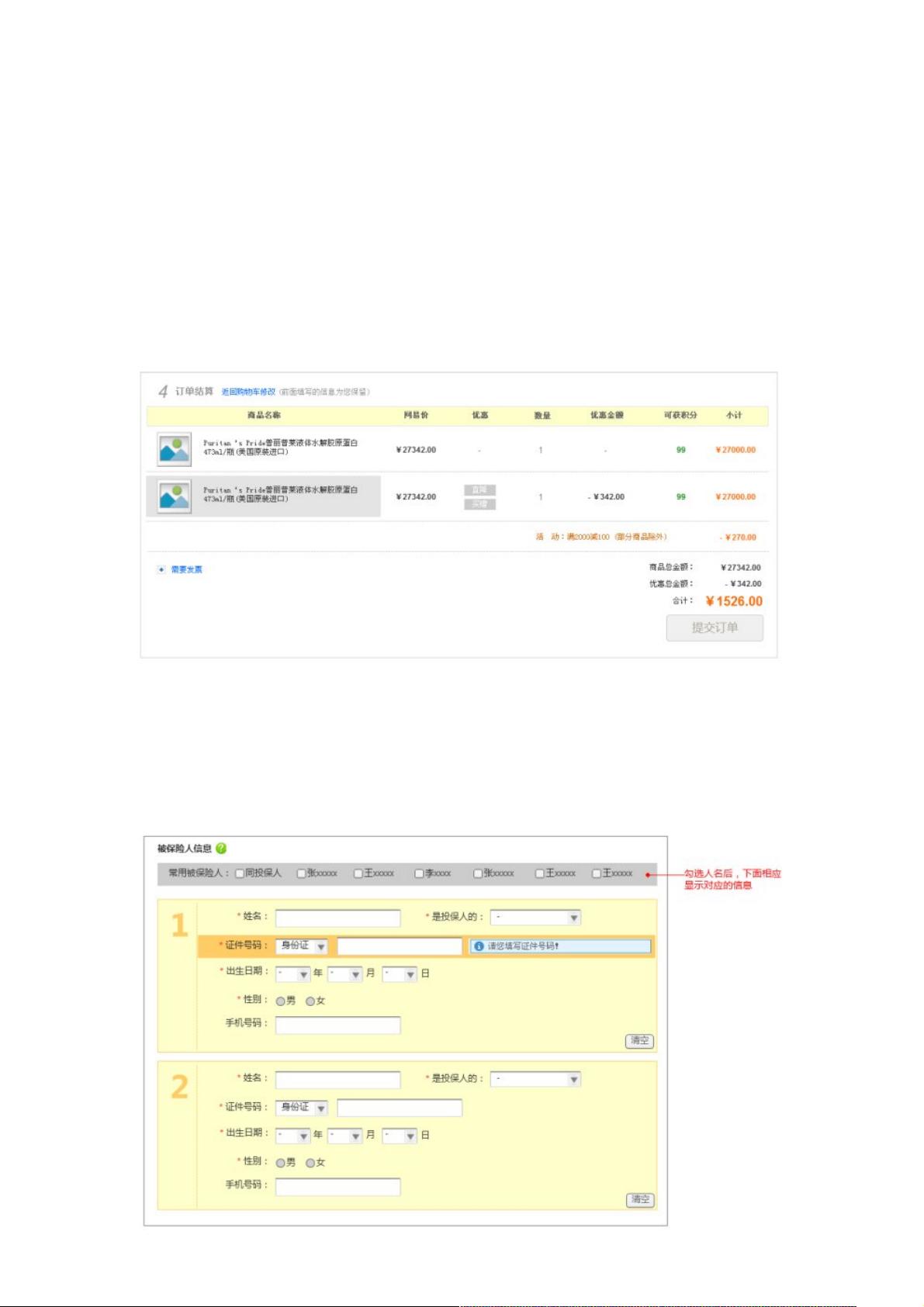
首先,使用真实、符合逻辑的数据内容至关重要。设计师在创建交互说明时,有时会倾向于使用极端情况的示例,例如填充大数值,但这可能忽视了数据间的逻辑关系。例如,未明确说明网易价、优惠金额、积分、小计之间的关联,将给开发带来困扰,因为他们需要理解这些数据背后的算法。因此,使用实际且逻辑清晰的数据能减少误解,提高沟通效率。
其次,不可忽视特殊状态的描述。在设计中,我们通常关注正常操作流程,而忽略了一些罕见或边缘情况。对于前端和开发人员,处理所有可能的状态是必要的。例如,一个简单的勾选功能可能涉及多种复杂情况,如排序规则、显示数量限制、名字超长处理、重名问题等。详尽地列出这些特殊情况,能帮助开发人员更好地理解和实现设计意图。
再者,避免过长和过于密集的说明。虽然全面的说明是必要的,但过于冗长的文档可能会让人难以消化,甚至在评审过程中产生混乱。交互说明应当简洁明了,关键信息突出,避免过多的文字描述。可以采用列表、图表等形式,以更直观的方式呈现信息,便于快速理解和执行。
此外,保持交互说明的更新也是关键。设计过程是动态的,需求和解决方案可能会随着项目的进展而变化。因此,交互说明必须及时反映这些变化,确保所有团队成员都基于最新信息进行工作。
最后,与前端和开发团队的密切协作是避免问题的关键。设计师应主动了解他们的需求和困扰,调整交互说明的表述方式,使之更贴近技术实现的语境。通过这种方式,可以促进团队间的默契,提高整体的工作效率。
编写交互说明不仅是技术性的任务,更是沟通的艺术。设计师需要充分考虑各方的需求,确保交互说明既全面又易懂,从而推动项目的顺利进行。
2021-04-23 上传
2012-06-04 上传
2019-06-10 上传
2023-08-08 上传
2023-03-26 上传
2023-05-17 上传
2023-06-13 上传
2023-06-13 上传
2023-02-22 上传
weixin_38612909
- 粉丝: 4
- 资源: 919
最新资源
- OptiX传输试题与SDH基础知识
- C++Builder函数详解与应用
- Linux shell (bash) 文件与字符串比较运算符详解
- Adam Gawne-Cain解读英文版WKT格式与常见投影标准
- dos命令详解:基础操作与网络测试必备
- Windows 蓝屏代码解析与处理指南
- PSoC CY8C24533在电动自行车控制器设计中的应用
- PHP整合FCKeditor网页编辑器教程
- Java Swing计算器源码示例:初学者入门教程
- Eclipse平台上的可视化开发:使用VEP与SWT
- 软件工程CASE工具实践指南
- AIX LVM详解:网络存储架构与管理
- 递归算法解析:文件系统、XML与树图
- 使用Struts2与MySQL构建Web登录验证教程
- PHP5 CLI模式:用PHP编写Shell脚本教程
- MyBatis与Spring完美整合:1.0.0-RC3详解