TypeScript全方位指南:从入门到精通
需积分: 10 124 浏览量
更新于2024-07-20
收藏 3.94MB PDF 举报
"typescript"
TypeScript 是一种由微软开发的强类型、静态类型的编程语言,它是JavaScript的一个超集,旨在提供更好的工具支持和更健壮的代码基础。TypeScript 在 JavaScript 的基础上添加了类型系统、接口、类和泛型等特性,以帮助开发者编写出更加清晰、易于维护的大型代码库。
### TypeScript 的主要特性
1. **类型系统**:TypeScript 提供了静态类型系统,允许开发者在编写代码时指定变量、函数参数和返回值的类型。这有助于在编译阶段发现潜在的错误,而不是在运行时。
2. **变量声明**:通过 `let` 和 `const` 关键字,TypeScript 引入了块级作用域,与 ES6 相匹配。此外,它还支持类型注解,如 `let myNumber: number = 5;`,确保变量的类型安全。
3. **接口(Interfaces)**:接口是定义对象结构的方式,可以用来描述对象的形状。它们允许你在不关心具体实现的情况下定义对象的行为和属性。
4. **类(Classes)**:TypeScript 支持面向对象编程的类概念,包括构造函数、继承、访问修饰符(public、private、protected)以及抽象类。
5. **函数**:函数也可以有类型注解,指定参数和返回值的类型。此外,TypeScript 还引入了函数重载,一个函数可以根据不同的参数类型有不同的行为。
6. **泛型(Generics)**:泛型允许函数和类在多种类型之间复用,同时保持类型安全。例如,`Array<T>` 表示可以包含任何类型 T 的数组。
7. **枚举(Enums)**:枚举是一种定义常量集合的方式,常用于表示有限的、离散的值。
8. **类型推论(Type Inference)**:TypeScript 能够自动推断变量、参数和返回值的类型,无需显式声明。
9. **高级类型**:包括联合类型、交叉类型、类型守卫等,提供了更复杂的类型表达能力。
10. **模块(Modules)**:TypeScript 支持 CommonJS、AMD、SystemJS 和 ES6 模块语法,方便代码组织和重用。
11. **命名空间(Namespaces)**:类似于传统的 JavaScript 模块系统,提供了一种管理大型项目中依赖关系的方式。
12. **装饰器(Decorators)**:装饰器允许在编译时向类、方法、属性等添加元数据和行为。
13. **混入(Mixins)**:混入允许你从多个类中组合功能,而无需继承。
14. **JSX 支持**:对于 React 开发者,TypeScript 可以很好地与 JSX 语法配合,提供类型检查。
15. **声明文件(.d.ts)**:用于描述非 TypeScript 代码的类型信息,使得 TypeScript 能够与现有的 JavaScript 库无缝集成。
### 使用 TypeScript
- **快速上手**:安装 TypeScript 编译器 (`tsc`) 并创建 `.ts` 文件开始编写代码,然后通过 `tsc` 命令编译成 JavaScript。
- **工程配置**:`tsconfig.json` 文件用于配置 TypeScript 编译选项,如输出目录、目标 JavaScript 版本等。
- **编译选项**:包括 `--strict`、`--noImplicitAny` 等,可控制类型检查的严格程度和其他行为。
- **编辑器支持**:VSCode、WebStorm 等主流编辑器都提供了强大的 TypeScript 支持,包括智能提示、代码跳转和错误检查。
### 版本更新与变化
TypeScript 不断演进,从早期的 1.x 版本到最新的 2.x 及更高版本,每次更新都会引入新功能和改进。例如:
- TypeScript 2.0 引入了泛型的默认类型参数、类型查询以及对 `null` 和 `undefined` 的处理。
- TypeScript 2.1 引入了条件类型和映射类型。
- TypeScript 2.3 添加了对异步函数的返回类型推断支持。
### 结合其他框架使用
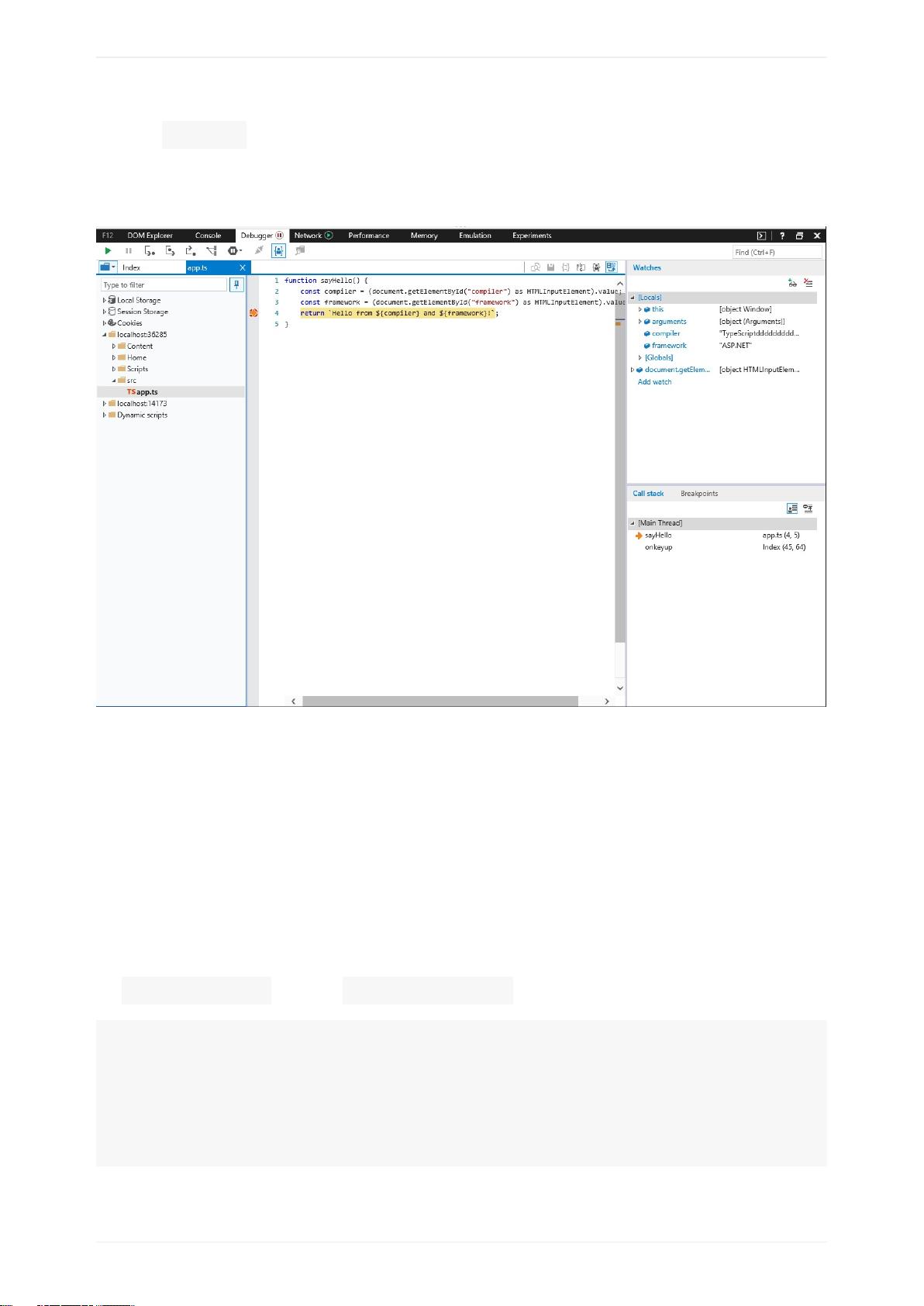
TypeScript 可以与 ASP.NET Core、Angular、React 和其他前端框架完美融合,提供类型安全和更好的开发体验。例如,对于 Angular,TypeScript 提供了与 Angular API 对应的类型定义,使得开发更高效。
### 编码规范与常见错误
遵循良好的编码规范可以帮助团队保持一致性,并减少错误。TypeScript 提供了丰富的错误提示,帮助开发者及时发现和修复问题。
### 社区资源
TypeScript 拥有一个活跃的社区,包括官方文档、中文版的手册、GitHub Wiki 和 Stack Overflow 等资源,为学习和解决问题提供了丰富的资料。
TypeScript 是一个强大且成熟的语言,尤其适合大型项目或团队协作,它提高了代码质量,降低了维护成本,同时也为 JavaScript 生态系统提供了坚实的类型基础。
2017-10-31 上传
2023-05-12 上传
2023-02-11 上传
2023-04-28 上传
2023-07-14 上传
2023-07-28 上传
2023-06-02 上传
GISer.Wang
- 粉丝: 1646
- 资源: 93
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常