自定义Android View:创建动态酷炫圆环效果
41 浏览量
更新于2024-08-29
收藏 131KB PDF 举报
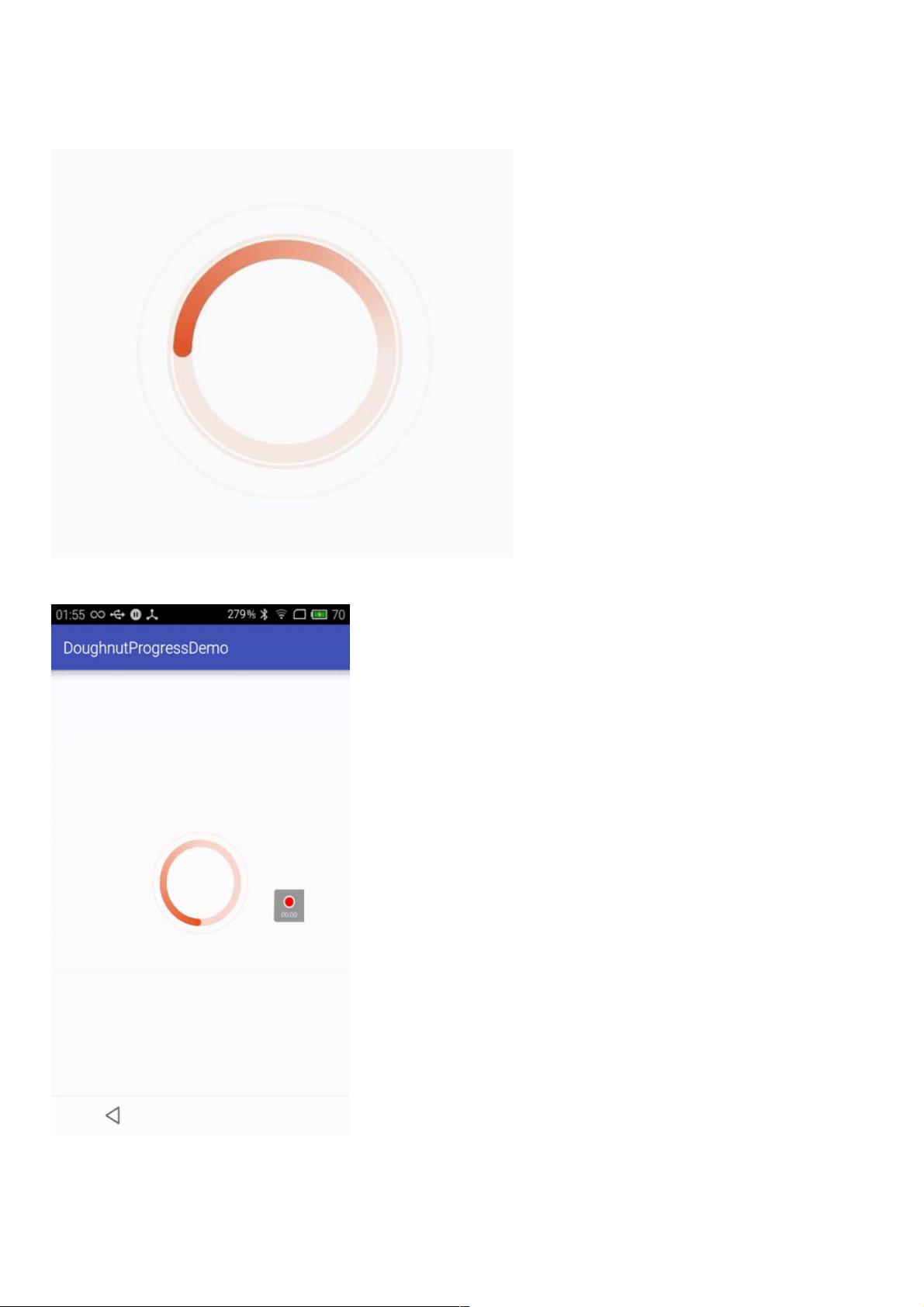
"这篇教程是关于在Android平台上如何自定义一个酷炫的圆环视图(DoughnutProgress)的第二部分。它展示了如何通过继承View类来创建具有动态效果的圆环进度条,并提供了实现该功能的关键代码片段。"
在Android开发中,自定义View是一个重要的技能,它允许开发者根据特定需求创建独特的UI组件。在这个示例中,我们看到了如何创建一个名为DoughnutProgress的自定义视图,该视图呈现为一个动态变化的圆环,具有内外两层圆环以及波纹效果。
首先,作者定义了一些常量,这些常量用于设定视图的默认宽度、颜色、不透明度和圆环的比例。例如,DEFAULT_MIN_WIDTH设置了View的最小宽度为400像素,而RED、GREEN、BLUE定义了基础颜色,此处为橙红色。MIN_ALPHA和MAX_ALPHA分别表示圆环的最小和最大不透明度,doughnutRaduisPercent和doughnutWidthPercent则决定了圆环外圆的半径和宽度相对于View最大半径的比例。
DoughnutProgress类扩展了View类,这是自定义View的基础。在类内部,创建了一个Paint对象,这个画笔将用于绘制圆环。此外,还定义了视图的宽度、高度、当前旋转角度、最大半径以及两个圆环的半径变量,这些都是实现动画效果的关键参数。
为了创建圆环,定义了一个颜色数组doughnutColors,其中包含了三个颜色值,分别对应于圆环的三个状态:完全不透明、半透明和更透明。颜色的透明度由MIN_ALPHA和MAX_ALPHA控制,这使得圆环在视觉上呈现出动态过渡的效果。
在绘制过程中,作者可能会使用`onDraw()`方法,这是一个关键的生命周期方法,它在View需要重绘时被调用。在这个方法中,会利用Paint对象进行绘制,通过改变`currentAngle`来实现圆环的动态旋转效果。同时,通过调整firstWaveRaduis和secondWaveRaduis等变量,可以实现类似波纹的动态效果。
此外,可能还会使用到`onMeasure()`方法来确定自定义View的尺寸,以及`onLayout()`方法来设置视图的位置。动画效果可能通过`postInvalidate()`或者`Handler`配合`Runnable`来实现,定期更新`currentAngle`并触发视图的重绘。
这个教程详细地介绍了如何从零开始构建一个带有动态效果的自定义Android View,包括颜色、半径、不透明度等属性的设置,以及动画效果的实现,对于想要深入学习Android自定义视图的开发者来说是非常有价值的参考资料。
2015-12-11 上传
2020-09-02 上传
点击了解资源详情
2021-06-06 上传
点击了解资源详情
2021-04-06 上传
2016-05-11 上传
120 浏览量
2021-01-20 上传
weixin_38727980
- 粉丝: 3
- 资源: 931
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库