BootStrap Metronic开发框架中Select2插件的运用解析
125 浏览量
更新于2024-09-01
收藏 481KB PDF 举报
"这篇文章主要讲解了如何在基于BootStrap Metronic开发框架的项目中使用Select2插件,提升传统Select下拉列表的功能和用户体验。Select2是一个强大的下拉列表扩展,提供了多种交互方式,包括单选、多选以及树形结构的下拉列表。作者通过实例展示了Select2在编辑页面中的应用,如级联选择框、多项选择和树形结构的下拉列表。文章还简单介绍了Select2的基础使用代码,展示如何将普通的select元素转化为Select2控件。"
在Web开发中,BootStrap Metronic是一个流行的响应式前端框架,它集成了Bootstrap的灵活性和美观性,并增加了许多高级组件和模板,方便开发者快速构建专业级别的企业级应用。而Select2则是一个针对Bootstrap或其他HTML页面中select元素的增强插件,它可以使得原本简单的下拉菜单变得更加丰富和用户友好。
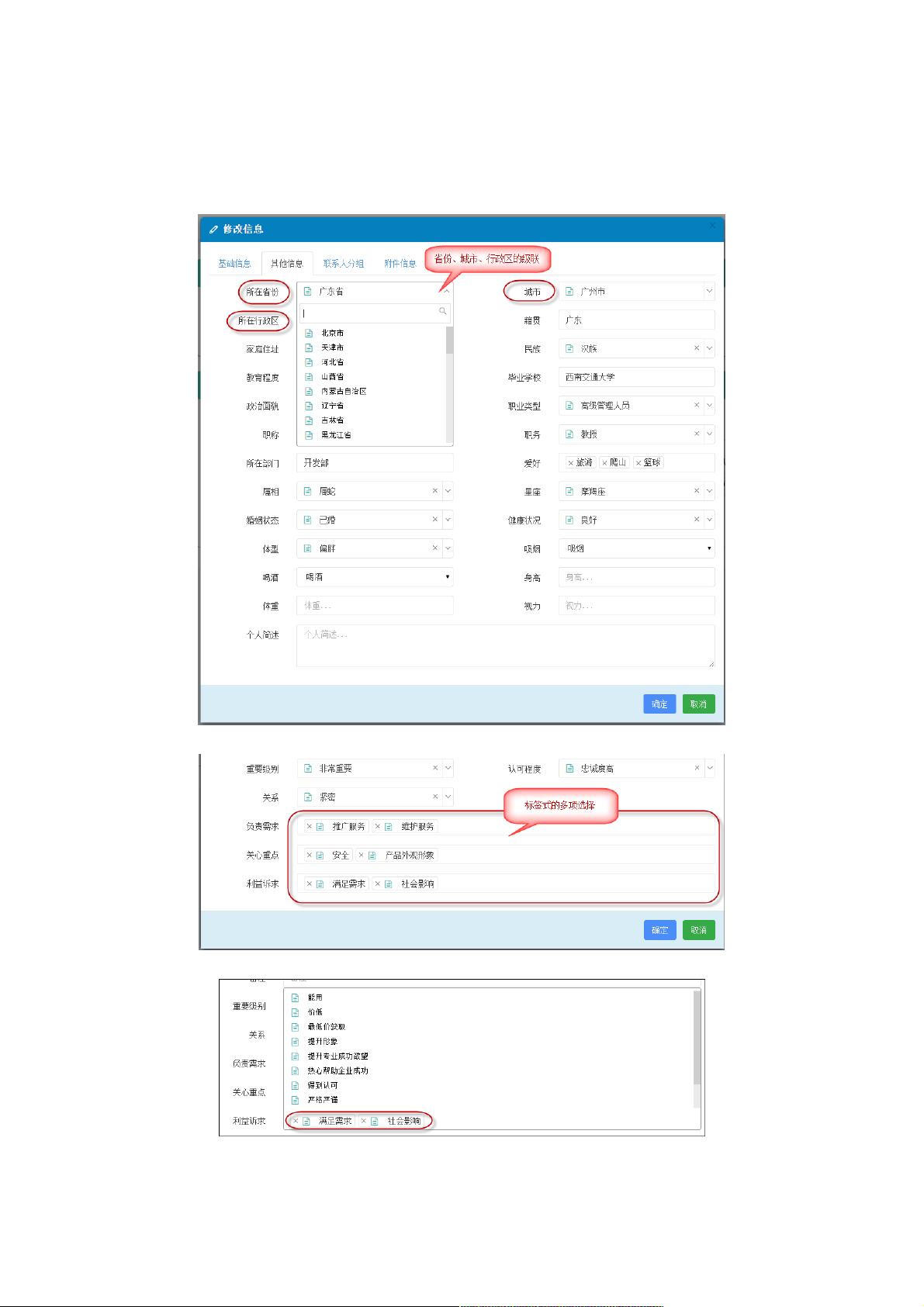
首先,Select2的核心特性在于其搜索功能,用户在下拉列表中输入文字时,它能实时过滤出匹配的选项,大大提高了用户在大量数据中查找所需项的效率。此外,它支持多选,用户可以通过键盘或鼠标轻松选取多个选项。在文章中提到的级联选择框中,Select2可以实现联动效果,根据用户在上级选择框中的选择动态加载下级选项,这种功能在地区选择、部门分类等场景中十分常见。
接着,文章展示了Select2在编辑界面的应用。例如,对于重要级别的选择,一个普通的下拉列表可能只显示选项,但使用Select2后,用户可以看到当前未选择的选项,使得选择过程更加直观。此外,Select2还可以创建树形结构的下拉列表,这对于展示具有层级关系的数据,如组织架构或分类体系,十分实用。
在实际使用Select2时,开发者只需在HTML的select元素上添加“select2”类,然后通过JavaScript初始化这个元素为Select2控件。以下是一个基本示例:
```html
<select id="Importance" name="Importance" class="form-control select2" placeholder="重要级别">
<!-- 下拉列表选项 -->
</select>
<script>
$(document).ready(function() {
$('#Importance').select2();
});
</script>
```
这段代码将在页面加载完成后将ID为"Importance"的select元素转换为Select2控件,提供更好的交互体验。
Select2插件是BootStrap Metronic框架中提升用户体验的一个重要工具,通过其丰富的功能和良好的可定制性,可以满足各种复杂的下拉列表需求,帮助开发者打造出更具吸引力的Web应用界面。
106 浏览量
2020-09-02 上传
124 浏览量
2020-09-02 上传
147 浏览量
114 浏览量
weixin_38575421
- 粉丝: 6
- 资源: 917
最新资源
- rsync配置与使用(v2.0)
- SUSE Linux Enterprise Server操作系统安装手册
- matlab课件matlab绘图Matlab计算与仿真技术
- NET and C#外文翻译(下载前请看“软件说明”)
- 数字电子技术基础 阎石第四版课后习题答案
- java实现工作流以及工作流的处理
- 用 Apache 和 Subversion 搭建安全的版本控制环境
- matlab应用大全
- WCF安全指南 WCF Security Guide
- unix下的vi入门命令集锦
- C++_tutorial.pdf
- 计算机三级C语言91-100
- 电子行业的英语词汇大全
- informix 常用命令
- 《信号与系统》实验讲义 matlab
- EM78811数据手册