Android客户端语音动弹界面实现教程
176 浏览量
更新于2024-08-27
收藏 100KB PDF 举报
"Android实现客户端语音动弹界面的实例代码,包括自定义控件RecordButton,涉及录音功能、用户交互及界面布局。"
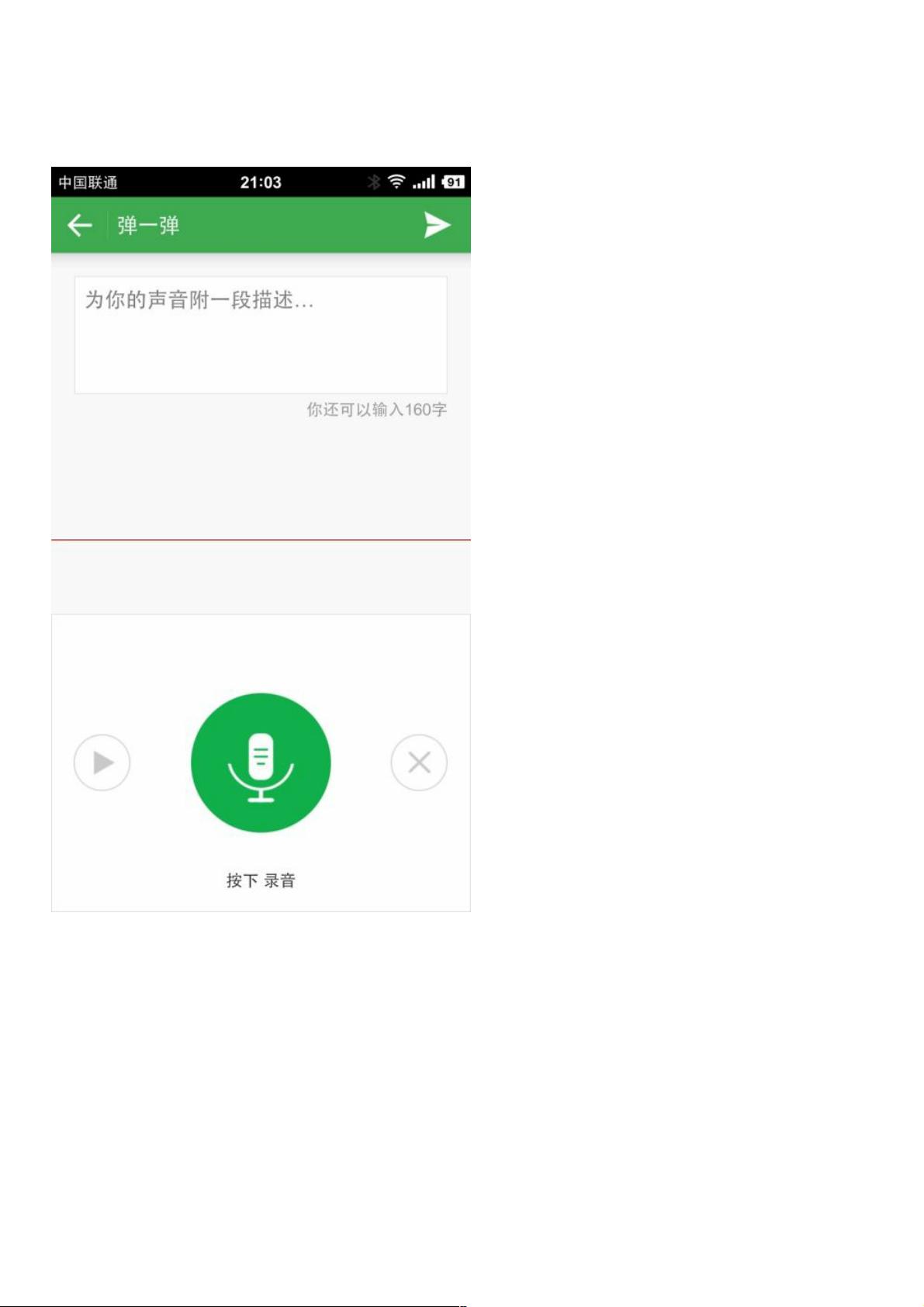
在Android应用开发中,创建一个具有语音功能的动态界面是一项常见的需求。这个实例代码展示了如何在客户端实现一个语音动弹界面,允许用户通过语音输入进行交互。该界面分为三个主要部分:自定义ActionBar、文字输入区域以及录音功能区。
1. **自定义ActionBar**:通常,自定义ActionBar是为了提供更个性化的顶部导航,包含应用的logo、标题和其他操作按钮。在这个实例中,尽管没有详细描述,但可以理解为包含了一些基本的设置和功能。
2. **文字动弹部分**:这部分由一个设置了内边距(Padding)或外边距(Margin)的EditText组成,用户可以在此输入文字。下方显示剩余可输入字数的提示,帮助用户了解他们的输入限制。同时,还有一个ImageView用于在录音时显示相应的图标。
3. **录音自定义控件RecordButton**:这是整个界面的核心,继承自RelativeLayout并作为一个ViewGroup。RecordButton包含了三个ImageView,分别代表试听、删除和录音按钮,以及两个用于提示的TextView。布局加载使用了`View.inflater()`方法,将XML布局文件解析成视图对象。
在实现录音功能时,关键在于处理`onTouchEvent`事件。当用户按下屏幕时,会初始化录音器。当用户的手指移动并且离开录音按钮上方时,根据`MotionEvent.ACTION_MOVE`事件判断,并留有一定的缓冲区来防止误操作。代码中,`event.getY()<0`表示手指已经超出控件边界,触发特定的行为。
```java
@Override
public boolean onTouchEvent(MotionEvent event) {
if (mAudioFile == null) {
return false;
}
if (!mTouchInPlayButton) {
return false;
}
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
initBorderLine(); // 初始化边界线
break;
case MotionEvent.ACTION_MOVE:
if (event.getY() < 0) {
viewToInit(); // 触发初始化操作
}
// ...
}
// ...
}
```
这个实例展示了如何结合Android的触摸事件处理机制和音频录制API来创建一个用户友好的界面,提供了语音输入的功能。开发者可以基于此代码进一步扩展,比如添加语音识别、优化用户体验或增加其他交互元素。通过深入理解并调整这个示例,可以为自己的Android应用构建更丰富的交互功能。
2024-01-08 上传
276 浏览量
4819 浏览量
770 浏览量
519 浏览量
12147 浏览量
148 浏览量
14595 浏览量
617 浏览量
weixin_38628183
- 粉丝: 6
- 资源: 889
最新资源
- parse-platform-docker-stack:创建解析平台堆栈以简化使用Docker的开发过程
- odin-calculator
- 基于LLM的知识图谱补全研究
- pokemon-in-android:大任务 2 面向对象编程
- 擦黑板特效表白H5源码+非常浪漫/附BGM
- 时间同步:시간동기화_JIN
- 易语言动态DLL调用列子+教程+DLL信息提取.zip
- PlannerPDF:为卓越平台生成PDF计划器
- 电子功用-多输出模式的电子烟的控制方法及装置
- mod_sslcrl:自动更新并应用证书吊销列表-开源
- 离焦和模糊照片/图像的恢复
- list-android:使用本地 sql 存储的简单待办事项列表
- 基于卷积神经网络的光谱定量定性预测
- 实现选择图片的特效ios
- DeleteFile定时删除工具
- 泛服务器