EasyUI日期格式化为中文及自定义样式
"关于EasyUI日期格式化代码的总结与应用"
在Web开发中,EasyUI是一个基于jQuery的UI框架,提供了丰富的界面组件,其中包括日期选择框DateBox。在使用EasyUI时,开发者可能会遇到日期格式不符合预期或者需要进行语言本地化的问题。本文将详细介绍如何对EasyUI的DateBox进行日期格式化以及实现中文环境的设置。
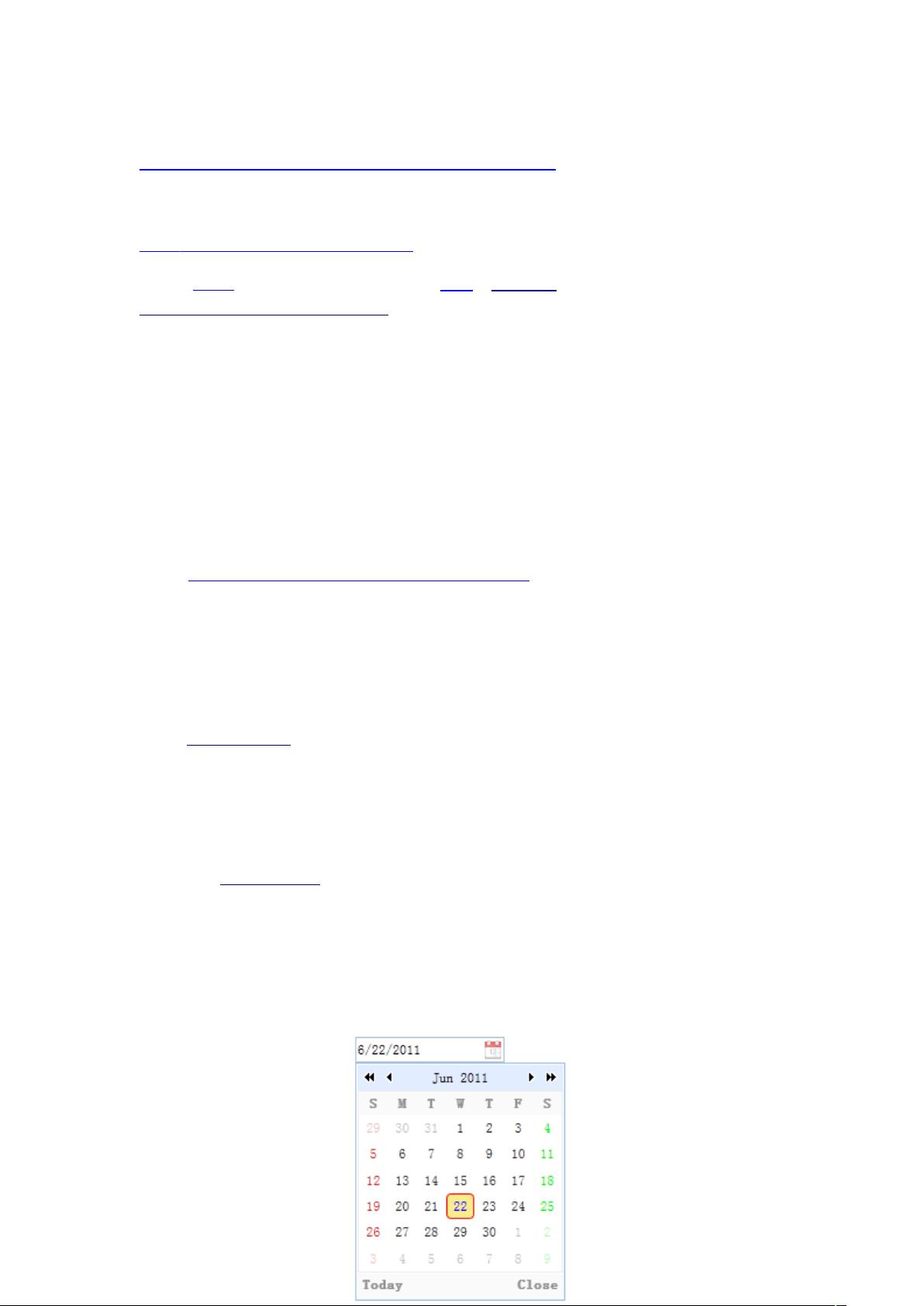
首先,日期格式化在EasyUI中通常涉及到`formatter`和`parser`两个函数。默认情况下,DateBox展示的日期格式可能是如"6/22/2011"这样的美式日期格式,对于中文用户来说,更习惯于"2011-06-22"这样的格式。要更改日期格式,可以自定义`formatter`函数来转换日期对象为期望的字符串格式。
例如,以下是一个简单的`formatter`函数示例:
```javascript
formatter: function(date) {
var year = date.getFullYear();
var month = date.getMonth() + 1;
var day = date.getDate();
return year + "-" + (month < 10 ? '0' : '') + month + "-" + (day < 10 ? '0' : '') + day;
}
```
这个函数将日期对象转换为"YYYY-MM-DD"格式,确保月份和日期不足两位时前面补零。
此外,DateBox的按钮文本如"Today"和"Close"默认为英文,如果希望显示中文,可以通过设置`closeText`等属性来实现。为了全局地应用中文环境,需要引入EasyUI的语言包,例如中文包`easyui-lang-zh_CN.js`:
```html
<script type="text/javascript" src="../locale/easyui-lang-zh_CN.js"></script>
```
加载此文件后,DateBox的按钮文本将会自动变为中文。
在实际项目开发中,可能还需要考虑日期的选择范围、默认值、输入验证等功能。EasyUI的DateBox提供了丰富的配置项来满足这些需求。例如,设置最小日期和最大日期:
```javascript
minDate: '2020-01-01', // 最小日期
maxDate: '2030-12-31' // 最大日期
```
同时,`required`属性可以控制日期输入是否为必填,`onSelect`回调函数可以用来处理用户选择日期后的逻辑。
EasyUI的DateBox提供了强大的日期格式化和本地化功能,通过自定义`formatter`、`parser`以及设置相关属性,可以轻松地适应不同的日期显示需求和语言环境。正确理解和使用这些特性,能够极大地提高用户体验并简化开发工作。
549 浏览量
399 浏览量
597 浏览量
123 浏览量
123 浏览量
2012-04-26 上传
122 浏览量
151 浏览量
318 浏览量
qxdPerfect
- 粉丝: 0
最新资源
- 计算机图形学课件免费下载
- Opencv级联器训练用样本采集程序开发
- 掌握CSS+DIV技巧:书中实例精华分享
- Python工具箱:高效编程与资源管理
- 3.5寸TFTLCD模块NT35310技术资料下载
- Perl实现大数据处理与统计的关键技术
- SSM项目实战指南:掌握通用Mapper应用
- 深入探索ComboBoxDataGridView在Windows应用中的实现
- OMNeT++学习资源扩展包 - 新手入门必备
- Gamebryo中文美术制作指南
- 我的GitHub博客体验与JavaScript开发分享
- 深入探究Linux/Unix网络编程技巧
- 如何快速为图片添加华丽边框
- Odin3 v3.12.3:Android设备刷机新工具
- C#与SQL打造高效图书管理系统解决方案
- PCIE Oxford 952并口卡加密狗的配置教程