JavaScript函数节流技术解析与应用示例
169 浏览量
更新于2024-08-30
收藏 287KB PDF 举报
"JavaScript函数节流是用于优化代码性能的技术,尤其在处理频繁触发的事件如window.resize或mousemove时非常有效。它通过限制函数在特定时间间隔内的执行次数,防止过度消耗资源。本文通过一个实际的resize事件处理例子,解释了函数节流的概念并提供了实现方法。
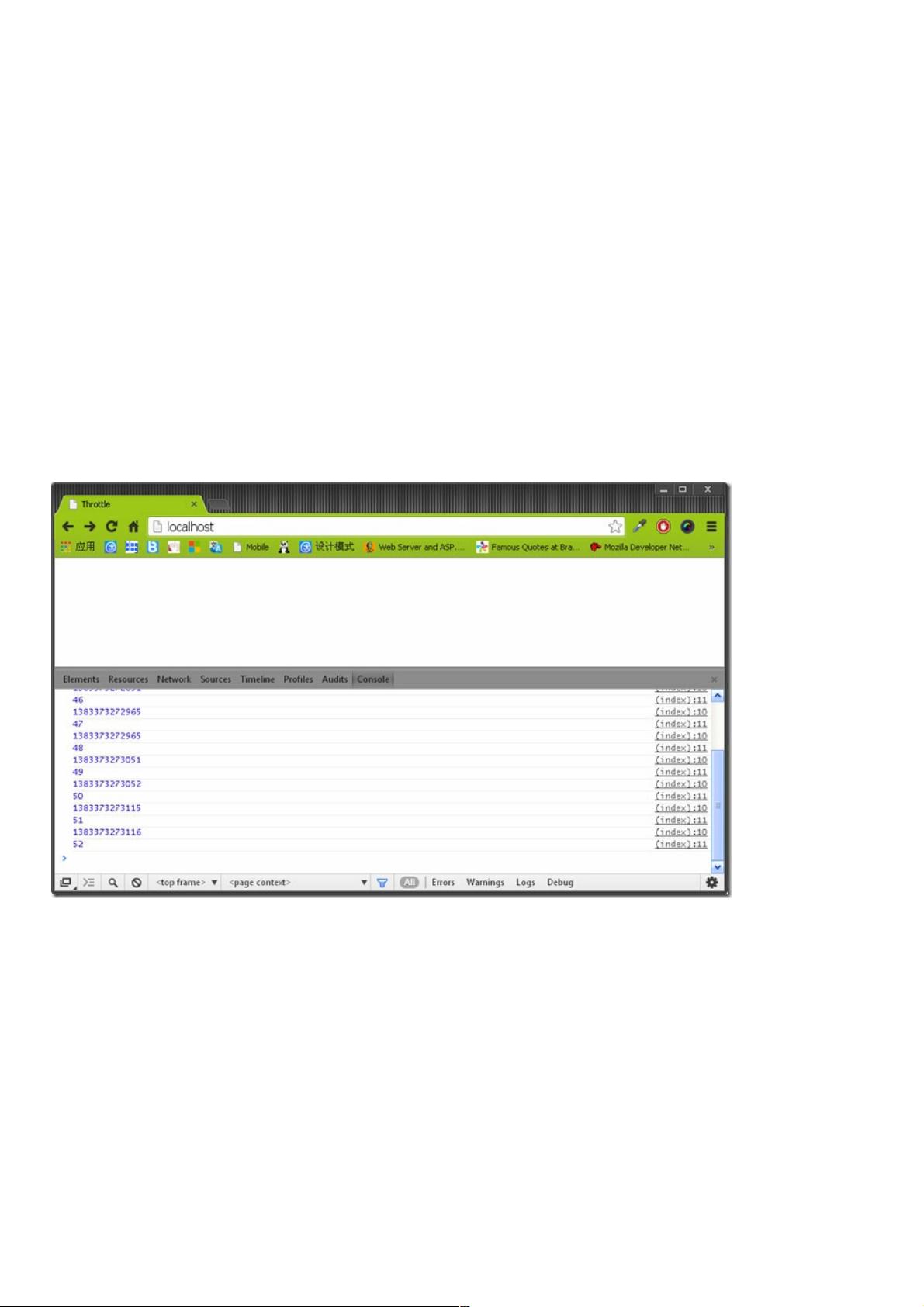
在JavaScript中,当需要在窗口大小改变时调整页面元素,通常会监听window的resize事件。然而,如果直接将处理函数绑定到该事件,每次窗口尺寸改变都会触发该函数,导致性能问题。例如,以下代码展示了简单的resize事件监听:
```javascript
window.onresize = resizehandler;
function resizehandler() {
console.log(new Date().getTime());
// 其他复杂的操作...
}
```
在这种情况下,resizehandler函数可能会被快速连续调用多次,特别是在用户快速调整窗口大小时。为了避免这种情况,可以使用函数节流技术。
函数节流的基本思想是设置一个时间间隔,在这个间隔内,无论事件触发多少次,函数只执行一次。当时间间隔结束,如果又有新的触发,函数会在新的时间间隔内执行。《JavaScript高级程序设计》中提到了一种实现方式:
```javascript
function throttle(method, context) {
clearTimeout(method.tId);
method.tId = setTimeout(function() {
method.call(context);
}, 500);
}
```
在这个实现中,throttle函数接收一个方法(如resizehandler)和上下文(context),并且设置了一个定时器。每次事件触发时,先取消上一次的定时器,然后重新设置一个新的定时器,确保至少500毫秒内不会执行方法。这样,resizehandler函数就会每隔500毫秒执行一次,即使在短时间内有多个resize事件,也能有效地避免了资源的浪费。
将节流应用到resizehandler函数,代码变为:
```javascript
var n = 0;
function resizehandler() {
console.log(new Date().getTime());
// 其他复杂的操作...
}
var throttledResizeHandler = throttle(resizehandler, window);
window.onresize = throttledResizeHandler;
```
通过这种方式,resizehandler函数的执行频率得到了控制,确保了在窗口尺寸改变时,代码的执行更加高效且不会过于频繁,从而提高了用户体验。
总结来说,JavaScript函数节流是一种优化策略,它限制了函数在短时间内被调用的次数,尤其适用于处理频繁触发的事件。通过设置定时器,可以在满足特定时间间隔后才执行函数,避免了不必要的资源消耗。在实际开发中,合理使用函数节流能够显著提升页面性能和响应速度。
2020-10-16 上传
2018-08-03 上传
2020-10-18 上传
2020-10-15 上传
2020-10-17 上传
2024-06-11 上传
2020-10-15 上传
2020-10-30 上传
2024-04-09 上传
weixin_38733676
- 粉丝: 5
- 资源: 915
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库