Ionic自定义插件开发指南-Android版
需积分: 10 59 浏览量
更新于2024-07-17
收藏 1.53MB PDF 举报
"这份文档详细介绍了如何在Ionic框架下编写Android版的自定义插件,包括插件的常用命令、创建插件的步骤、以及以开发身份证阅读器为例的实战教程。"
在 Ionic 框架中,开发自定义插件是扩展原生功能的关键步骤。以下是对标题和描述中涉及知识点的详细说明:
1. **插件常用命令**:
- **查看已安装插件列表**:使用 `cordova plugin list` 命令可以列出项目中当前安装的所有插件,这对于管理和更新插件非常有用。
- **添加插件**:通过 `cordova plugin add #pluginpath#` 命令可以将本地或远程的插件添加到项目中,`#pluginpath#` 是插件的路径或URL。
- **移除插件**:使用 `cordova plugin remove #pluginname#` 命令可以删除已安装的插件,`#pluginname#` 是插件的标识名。
2. **编写自定义插件**:
- **创建插件结构**:
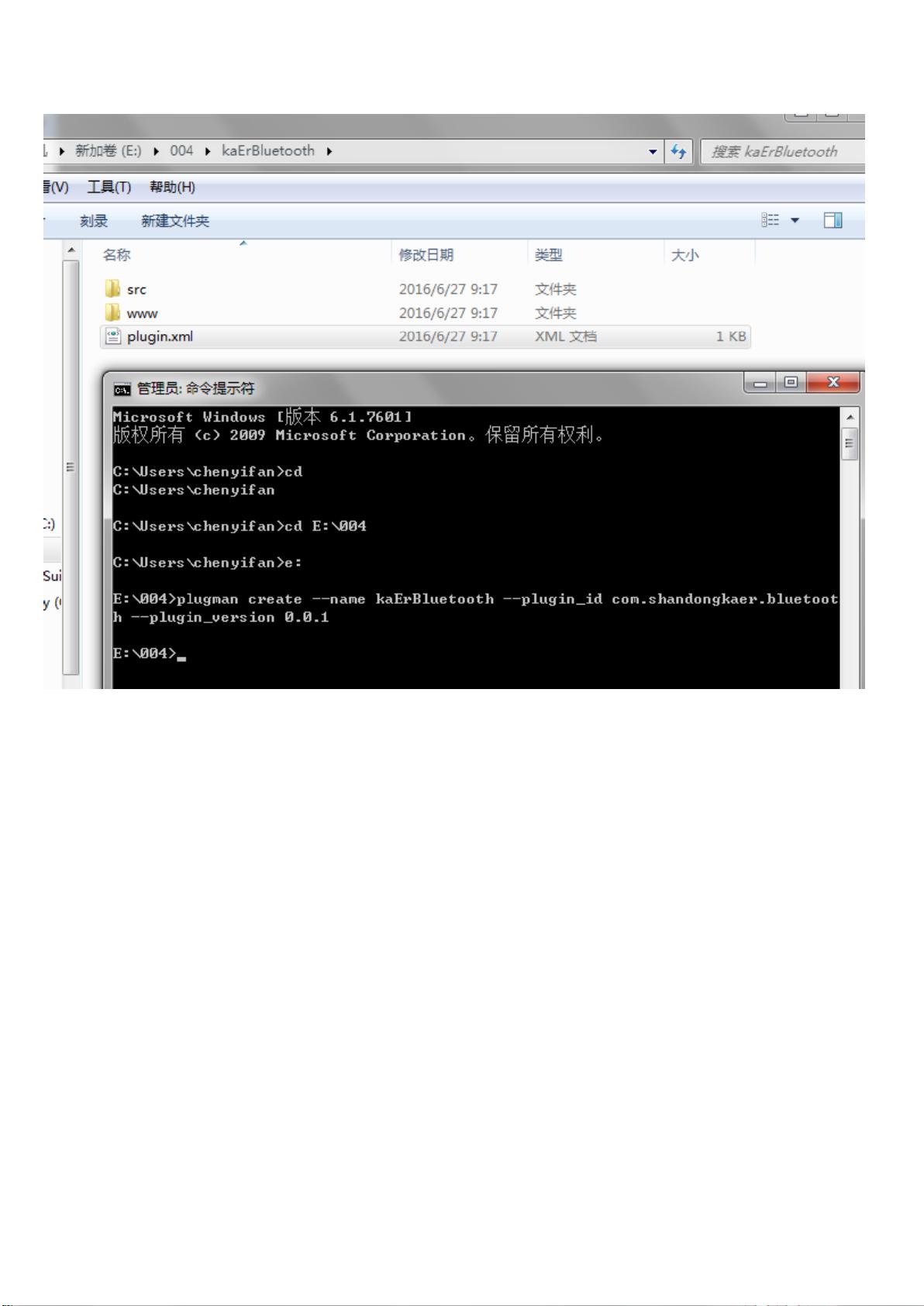
- 使用 `plugman create --name <pluginName> --plugin_id <pluginID> --plugin_version <version>` 创建一个新的插件。例如,创建名为 `kaErBluetooth` 的插件,包名为 `com.shandongkaer.bluetooth`,版本为 `0.0.1`。
- 添加平台:通过 `plugman platform add --platform_name android` 可以将插件添加到Android平台,使其适用于Android设备。
3. **插件开发实例**:
- **开发身份证阅读器插件**:
- 首先,你需要理解供应商提供的源代码,找到插件需要的方法,例如读取身份证信息。
- 创建插件结构后,需要导入必要的包,并根据源码编写实现这些方法的插件代码。这部分代码通常包括与Android原生API交互的部分。
- 在 `plugin.xml` 文件中添加权限,确保插件能够访问必要的系统功能,例如读取身份证信息可能需要的权限。
- 为了使插件正常工作,可能还需要导入供应商提供的库文件,将这些库文件复制到项目根目录下的 `platforms/android/libs` 目录。
4. **JavaScript 调用插件方法**:
- 在 JavaScript 层,你可以通过 Ionic 的 AngularJS 服务或者直接使用 Cordova 的 `window` 对象来调用插件中的方法。例如,对于名为 `kaErBluetooth` 的插件,你可以在 JavaScript 中调用 `window.kaErBluetooth.someMethod()` 来执行相应的方法。
在实际开发过程中,确保遵循最佳实践,例如保持插件结构清晰,正确处理异步操作,以及充分测试插件在不同设备和平台上的行为。此外,由于插件需要与原生代码交互,因此对Java和Android SDK有一定的了解是必要的。在调试过程中,利用 Ionic 和 Cordova 提供的工具,如日志输出和模拟器,可以帮助定位并解决问题。
241 浏览量
3656 浏览量
124 浏览量
2021-09-13 上传
2021-08-26 上传
307 浏览量
2024-03-27 上传
2012-04-27 上传
zsfl_soft
- 粉丝: 0
最新资源
- C语言教程:从入门到精通
- C++编程高质量指南:结构、命名与内存管理
- VC+Modem:实现远程通讯控制的多线程文件传输与实时操控
- 使用gdb进行调试:第9版
- 密码学3答案与资源库:欧密会论文与数学学习论坛
- 小型图书馆管理系统设计与分析
- JAVA认证考试详解与Servlet技术模型
- Java代码转exe:打包工具与步骤解析
- C++编程质量提升全攻略
- 18世纪Bayes理论:揭开Bayesian Network基础与应用
- 水晶报表10开发指南:安装与环境配置
- EJB学习全攻略:从入门到实践与深入
- JSTL入门教程:从基础到实践
- Exchange Server 2003 管理PDF指南:入门必备
- MiPlatform 3.1:XML基础的事件处理系统
- Linux下TCP服务器编程:循环与并发服务