微信小程序录音与上传实现详解
87 浏览量
更新于2024-08-30
收藏 135KB PDF 举报
"微信小程序实现录音并上传功能的实例代码"
在微信小程序中实现录音上传功能,主要涉及以下几个关键步骤和知识点:
1. **微信小程序API的使用**:
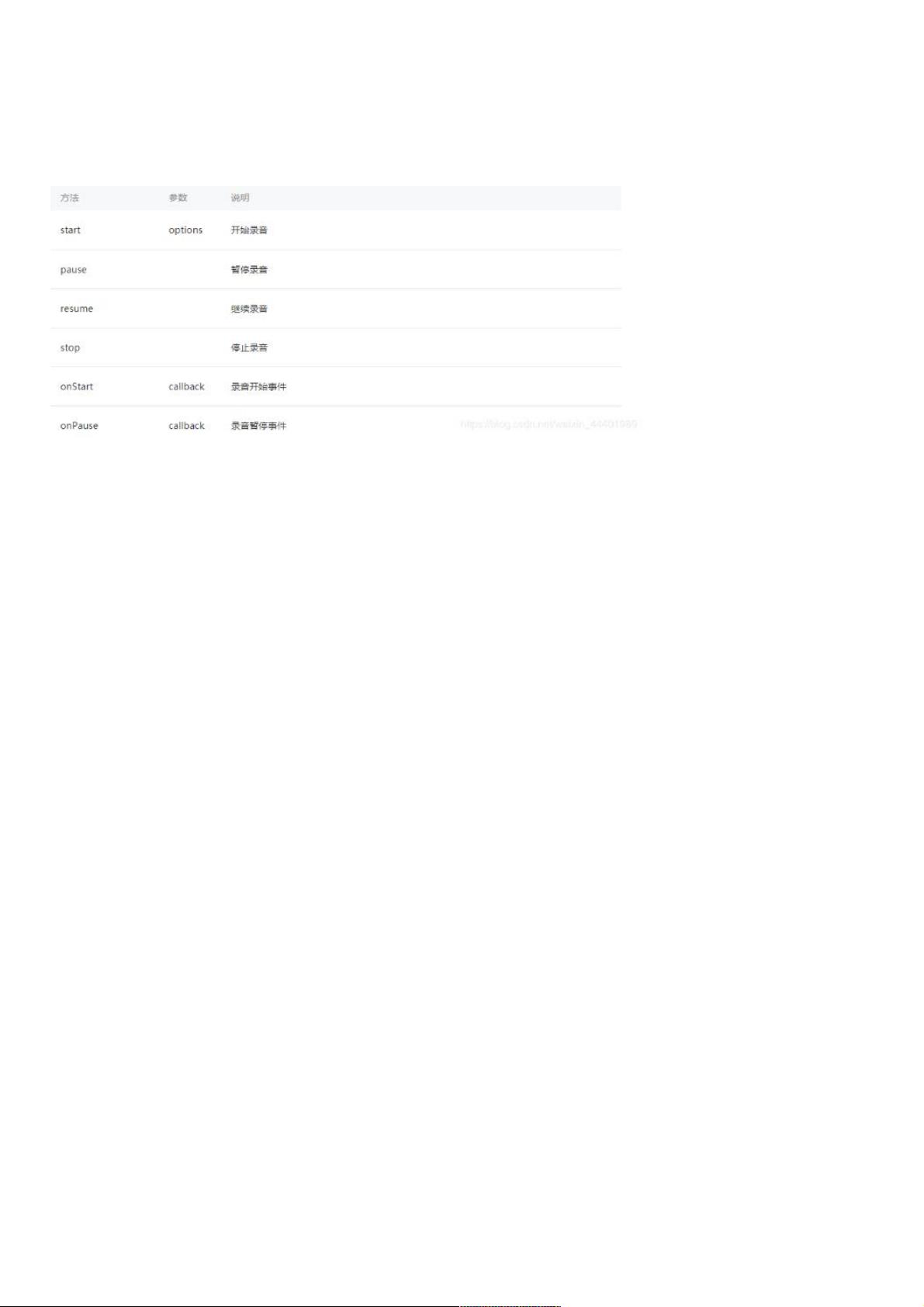
微信小程序提供了一系列的API来支持音频处理,包括录音、播放、暂停、停止等操作。在本实例中,开发者需要了解`wx.startRecord`、`wx.stopRecord`以及`wx.uploadFile`等方法。`wx.startRecord`用于开始录音,`wx.stopRecord`用于结束录音,而`wx.uploadFile`则用于将录制的音频文件上传到服务器。
2. **页面结构定义(WXML)**:
`index.wxml`是小程序的视图层语言,用于描述页面的结构。在这个例子中,创建了一个可以点击的视图组件`<view>`,当用户点击时触发`openRecording`事件,显示录音界面。样式设置通过`bindtap`和`style`属性完成,例如`display:{{openRecordingdis}}`根据数据绑定显示或隐藏录音界面。
3. **样式设计(WXSS)**:
`index.wxss`负责页面的样式设计。这里定义了录音界面的样式,如`.topicRecording`、`.progress_box`、`.progress_bgs`等,这些类名对应`wxml`中的元素,用于调整它们的布局、颜色、大小等属性。例如,`.progress_box`设置了圆形背景框,`.progress_bg`定义了进度条的样式。
4. **页面逻辑处理(JS)**:
`index.js`是页面的逻辑层,处理用户的交互事件。在本例中,`Page`是一个定义页面对象的方法,包含`data`属性和事件处理函数。`data`对象存储了页面的状态,如`openRecordingdis`和`shutRecordingdis`控制录音按钮的显示状态。事件处理函数如`openRecording`应该包含录音和上传的逻辑:
```javascript
openRecording: function() {
// 开始录音
wx.startRecord();
// ...
},
stopRecording: function() {
// 结束录音
wx.stopRecord({
success: function(res) {
// 保存录音文件路径
var tempFilePath = res.tempFilePath;
// 上传录音文件到服务器
wx.uploadFile({
url: 'your_server_url', // 服务器接口地址
filePath: tempFilePath,
name: 'file',
success: function(uploadRes) {
// 上传成功后的处理
console.log(uploadRes);
},
fail: function(err) {
// 处理上传失败
console.log(err);
}
});
}
});
}
```
5. **录音文件的生命周期管理**:
在实际开发中,需要注意录音文件的生命周期。在录音结束后,通常需要获取`tempFilePath`,它是临时文件路径,用于后续的上传操作。一旦文件上传到服务器,本地的临时文件可能需要被清理,以节省存储空间。
6. **服务器端接口设计**:
虽然在代码中没有直接展示,但实现录音上传还需要后端服务器的支持。服务器需要接收并处理来自小程序的音频文件上传请求,可能涉及文件存储、文件验证、权限控制等相关逻辑。
7. **错误处理与用户体验**:
在整个录音和上传过程中,应处理可能出现的错误,如录音失败、网络问题、服务器响应错误等,并提供相应的提示,确保良好的用户体验。
通过以上知识点的结合,开发者可以构建一个完整的微信小程序录音上传功能。在实际项目中,可能还需要考虑更多的细节,如录音时长限制、网络状况的判断、用户权限的获取等。
248 浏览量
1171 浏览量
101 浏览量
327 浏览量
109 浏览量
119 浏览量
132 浏览量
181 浏览量
点击了解资源详情
weixin_38616033
- 粉丝: 2
最新资源
- 传智播客教学:苏坤主讲骑士飞行棋C#开发教程
- Andy Harris著作:HTML5傻瓜书快速参考指南
- document-change-sketchplugin:处理文档变更的SketchJS示例插件
- 数字信号处理(DSP)原理与应用全面教学
- 户外线路跟踪利器:基于Google Map的Android线路记录器
- Swift通过CocoaPods动态生成直方图图表教程
- 软件学院实验:复数计算器的设计与实现
- STM32控制ENC28j60网络模块完整项目资料及程序
- Linux环境编译Java项目含第三方库包教程
- Leaflet.PolylineMeasure: 实现地理路径长度测量的JavaScript插件
- 使用Sketch-Predefined-Pages插件优化设计工作流程
- 淘淘商城前端开发资源包:JS、CSS代码解压即用
- iPhoneAxure组件资源库:免费下载iPhone主题设计
- 2440开发板硬件原理图详细解读
- 探索Swift动画开发:SHSnowflakes雪花飘落效果
- 施耐德编程软件:特维德PLC编辑器