webpack4 SplitChunksPlugin深度解析与实战
21 浏览量
更新于2024-09-04
收藏 401KB PDF 举报
"本文主要探讨了webpack 4中的SplitChunksPlugin,它是webpack 4中用于代码分割的关键组件,取代了旧的CommonsChunkPlugin。SplitChunksPlugin旨在优化代码打包过程,提升性能,减少网络请求。文章通过举例说明了在不同场景下SplitChunksPlugin的默认行为及其如何处理同步和异步模块的打包。"
在现代前端开发中,webpack是不可或缺的模块打包工具,它允许开发者将复杂的项目结构拆分为可管理的小模块。随着技术的进步,webpack 4引入了零配置(zero-config)特性,同时对代码打包策略进行了优化。其中,SplitChunksPlugin是用于自动提取公共模块的工具,以实现更有效的缓存和减少重复下载。
在默认情况下,SplitChunksPlugin会根据以下原则进行代码分割:
1. **共享引用**:当新代码块可以被多个模块共享时,SplitChunksPlugin会尝试将其提取出来,以供复用。
2. **大小限制**:新代码块至少要大于30kb(min+gziped之前的体积),以确保提取的效益。
3. **按需加载**:对于懒加载或动态导入的模块,SplitChunksPlugin会考虑并行请求的最大数量(默认为5)以优化加载速度。
4. **初始加载**:对于首屏加载的代码,SplitChunksPlugin会谨慎处理,以保持页面加载速度,避免增加过多的HTTP请求(默认并行请求最大数量为3)。
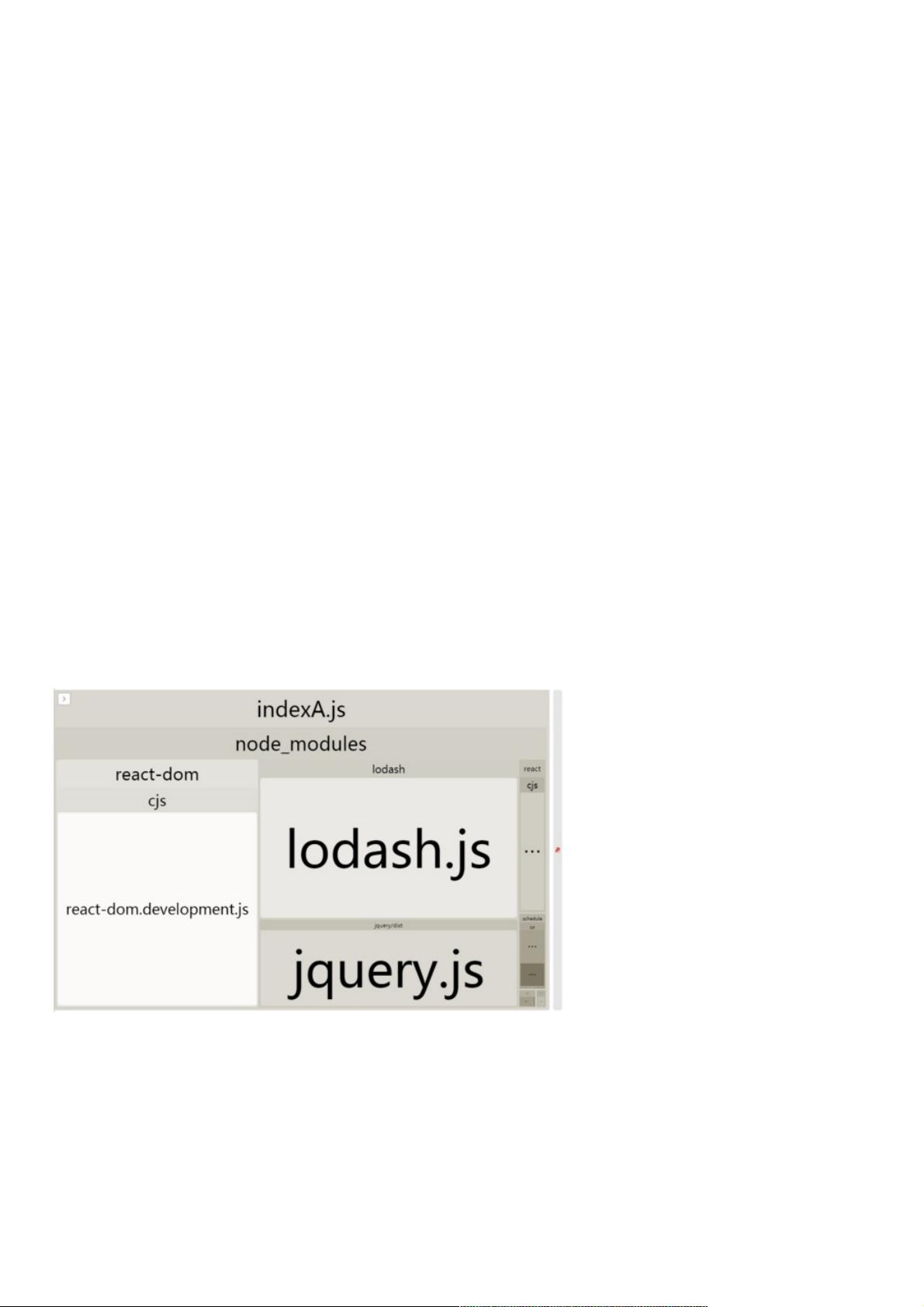
举例来说,如果所有模块都是同步引入的,如`indexA.js`所示,SplitChunksPlugin默认不会进行分割,因为这将影响到HTML中的script标签数量和请求次数。然而,如果存在动态导入,比如使用`import()`语法,SplitChunksPlugin会检测到这种按需加载的模式,并根据规则进行分割。在上述例子中,`jquery`库被动态导入,SplitChunksPlugin会将其与其它按需加载的模块分离,创建一个单独的chunk。
SplitChunksPlugin的配置相当灵活,可以通过设置不同的属性来调整其行为,例如:
- `maxInitialRequests`:控制初始加载时并行请求的最大数量。
- `minSize`:设置代码块最小大小,低于这个大小的模块不会被提取。
- `automaticNameDelimiter`:自动生成chunk名称时使用的分隔符。
- `cacheGroups`:允许定义自定义的缓存组,以进一步控制哪些模块应被合并。
为了充分利用SplitChunksPlugin,开发者需要了解其工作原理并根据项目需求进行适当配置。例如,针对大型项目,可能需要优化公共库的提取,以减少对用户首次加载页面的影响;而对于频繁更新的模块,可以设置策略让它们不被提取,以避免缓存失效。
SplitChunksPlugin是webpack 4中提高应用性能、优化加载体验的重要工具。通过合理配置和理解其默认行为,开发者可以更有效地管理和打包项目,从而提升前端应用的性能。
2020-11-21 上传
2020-12-08 上传
2020-08-27 上传
2020-10-15 上传
2020-11-21 上传
2020-12-09 上传
2020-10-18 上传
2020-12-12 上传
2020-11-28 上传
weixin_38656662
- 粉丝: 2
- 资源: 898
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率