优化CSS书写:规范与顺序指南
需积分: 12 81 浏览量
更新于2024-09-13
收藏 43KB DOCX 举报
"这篇资源主要讨论了CSS的书写规范和顺序,旨在提升代码的可读性和维护性。"
在编写CSS样式时,遵循一定的规范和顺序对于代码的整洁度和团队协作至关重要。以下是一些核心的CSS书写规范和顺序:
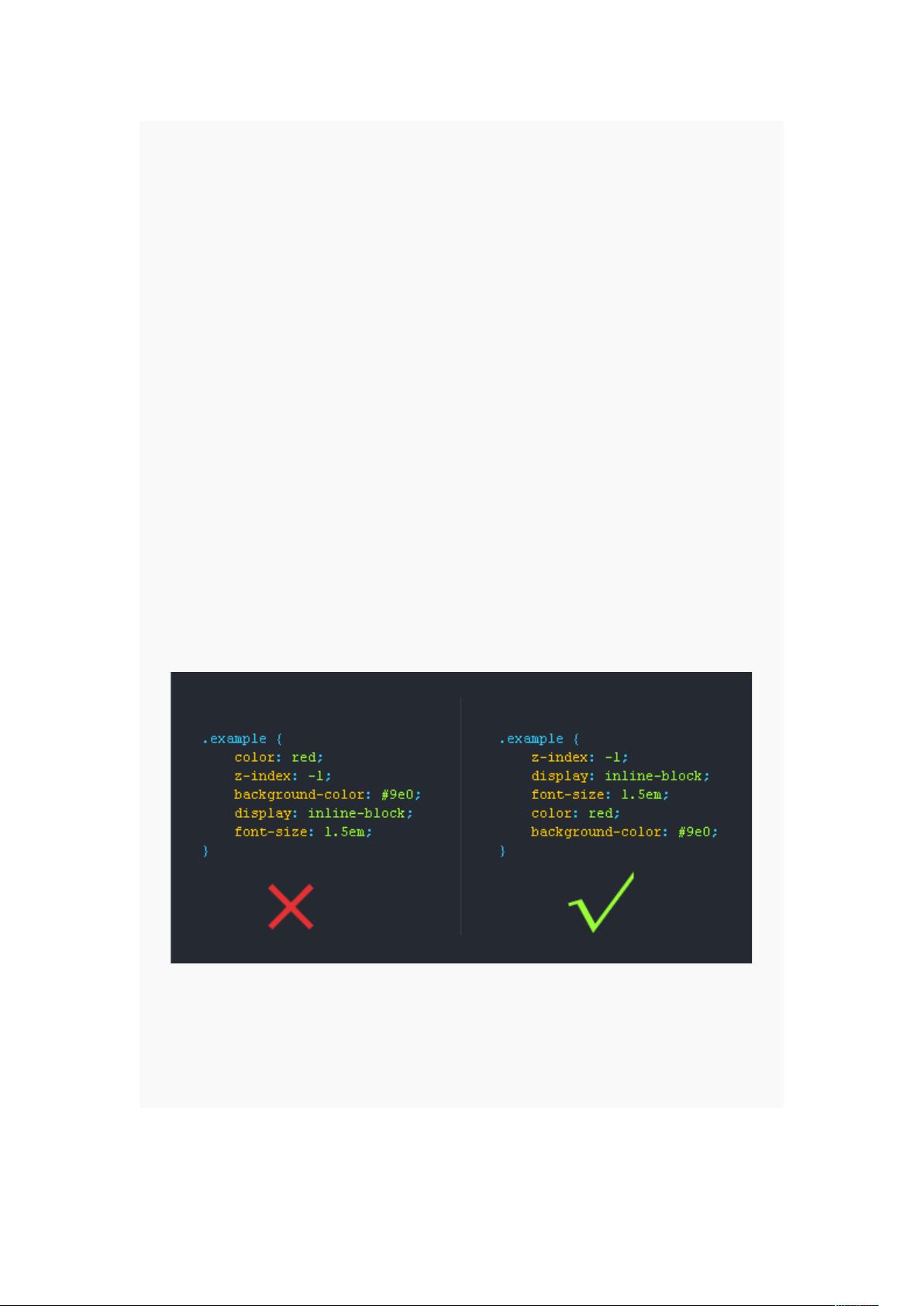
**CSS书写顺序:**
1. **位置属性**:首先应设定元素的位置属性,包括`position`,`top`,`right`,`z-index`,`display`和`float`等。这些属性决定了元素在页面中的布局方式和相对位置。
2. **大小属性**:接着设置元素的大小,如`width`,`height`,以及内外边距`padding`和`margin`。这些属性定义了元素的实际尺寸和与其他元素的空间关系。
3. **文字系列**:然后是与文本相关的属性,如`font`,`line-height`,`letter-spacing`和`color`,以及对齐方式`text-align`等。这些属性影响了文本的显示效果。
4. **背景属性**:之后是背景设置,包括`background-color`,`background-image`,`border`等,它们定义了元素的背景和边框样式。
5. **其他属性**:最后,可以设置一些高级特性和动画效果,如`animation`和`transition`,这些属性增加了元素的动态效果和交互性。
**CSS书写规范:**
1. **使用缩写属性**:CSS允许某些属性进行缩写,例如`padding`,`margin`和`font`。这样做可以使代码更简洁,同时也提高了代码的可读性。
2. **去掉小数点前的“0”**:对于0值,不必写小数点和“0”,如`margin: 0;`,简化代码。
3. **简写命名**:类名应简洁且具有描述性,但要注意确保简写后仍易于理解。
4. **16进制颜色代码缩写**:使用6位16进制颜色代码,如`#FF0000`缩写为`#F00`,减少冗余。
5. **连字符命名**:推荐使用连字符 `-` 来分隔选择器中的单词,避免使用下划线 `_`,因为这可能会引发浏览器兼容问题,并与JavaScript变量命名冲突。
6. **谨慎使用ID**:ID应该是唯一的,仅在必要时使用,优先考虑使用class,因为class可以复用且优先级较低。
7. **状态前缀**:为选择器添加状态前缀(如`.is-`)可以清晰地表明元素的状态,增加代码的可读性。
8. **CSS命名规则**:根据通用的命名约定,例如`header`代表头部,`content`或`container`代表主要内容区域,`footer`为页脚,`nav`为导航,`sidebar`为侧栏等。这些约定有助于快速理解代码结构。
遵循以上规范和顺序,可以提高CSS代码的组织性和一致性,使得代码更容易理解和维护。这对于大型项目或团队合作尤其重要。
2018-06-01 上传
2020-09-24 上传
2021-01-19 上传
2020-12-13 上传
2018-06-23 上传
2017-04-07 上传
2021-01-19 上传
2020-09-25 上传
Hover97
- 粉丝: 6
- 资源: 8
最新资源
- SSM Java项目:StudentInfo 数据管理与可视化分析
- pyedgar:Python库简化EDGAR数据交互与文档下载
- Node.js环境下wfdb文件解码与实时数据处理
- phpcms v2.2企业级网站管理系统发布
- 美团饿了么优惠券推广工具-uniapp源码
- 基于红外传感器的会议室实时占用率测量系统
- DenseNet-201预训练模型:图像分类的深度学习工具箱
- Java实现和弦移调工具:Transposer-java
- phpMyFAQ 2.5.1 Beta多国语言版:技术项目源码共享平台
- Python自动化源码实现便捷自动下单功能
- Android天气预报应用:查看多城市详细天气信息
- PHPTML类:简化HTML页面创建的PHP开源工具
- Biovec在蛋白质分析中的应用:预测、结构和可视化
- EfficientNet-b0深度学习工具箱模型在MATLAB中的应用
- 2024年河北省技能大赛数字化设计开发样题解析
- 笔记本USB加湿器:便携式设计解决方案