dhtmlxGrid完整API指南:专业版与普通版
需积分: 41 176 浏览量
更新于2024-07-26
收藏 354KB DOC 举报
"dhtmlxGrid中文最全API包含专业版和普通版的API,由Phoenixjava整理,详细介绍了dhtmlxGrid的各种功能和配置方法,包括表格操作和样式设置等。"
dhtmlxGrid是一款强大的JavaScript组件,用于构建数据驱动的网格视图,支持丰富的定制功能和高效的数据处理。它在Web开发中被广泛使用,尤其适用于展示和操作大量数据。该资源提供的中文API文档详细阐述了dhtmlxGrid的各项特性。
一、dhtmlxGrid介绍
1. 自定义XML:dhtmlxGrid支持使用自定义XML结构来加载和保存数据,可以灵活地定义数据格式和布局。
2. 多行表头和表尾:允许创建多行的表头和表尾,提高数据的可读性,方便用户理解列的含义。
3. 列管理:用户可以动态移动、添加和删除列,以适应不同的显示需求。
4. 分页处理大型数据集:对于大量数据,dhtmlxGrid支持分页加载,减少页面载入时间,提升用户体验。
5. 智能渲染:通过智能渲染技术,只在可视区域内加载数据,优化性能。
6. 数据库交互:可以直接与数据库进行交互,实现数据的增删改查操作。
7. 扩展单元格:支持类似EXCEL的单元格扩展功能,可以添加额外的编辑和显示功能。
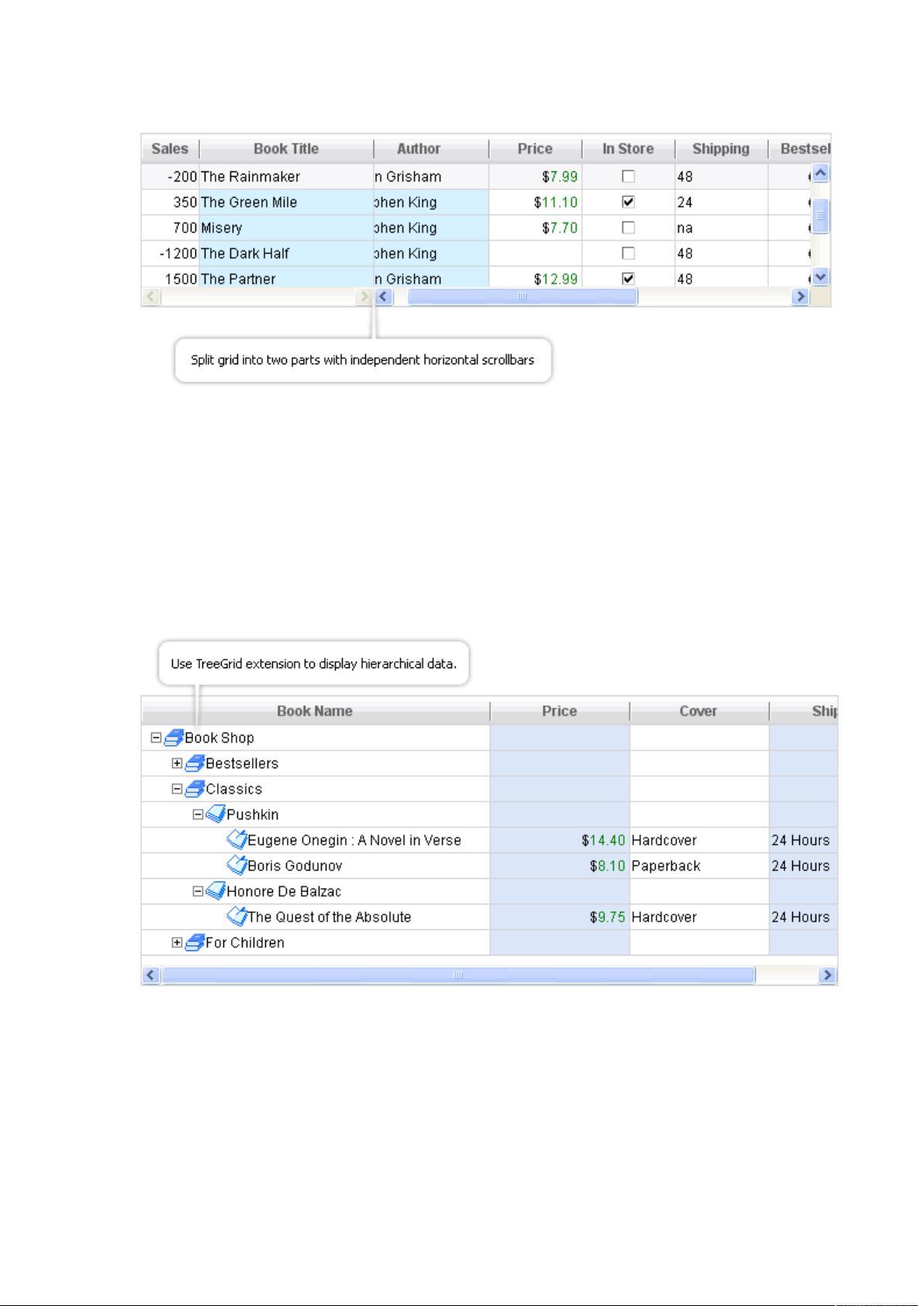
8. 拆分模式:可以启用冻结栏功能,固定部分列,便于查看和操作数据。
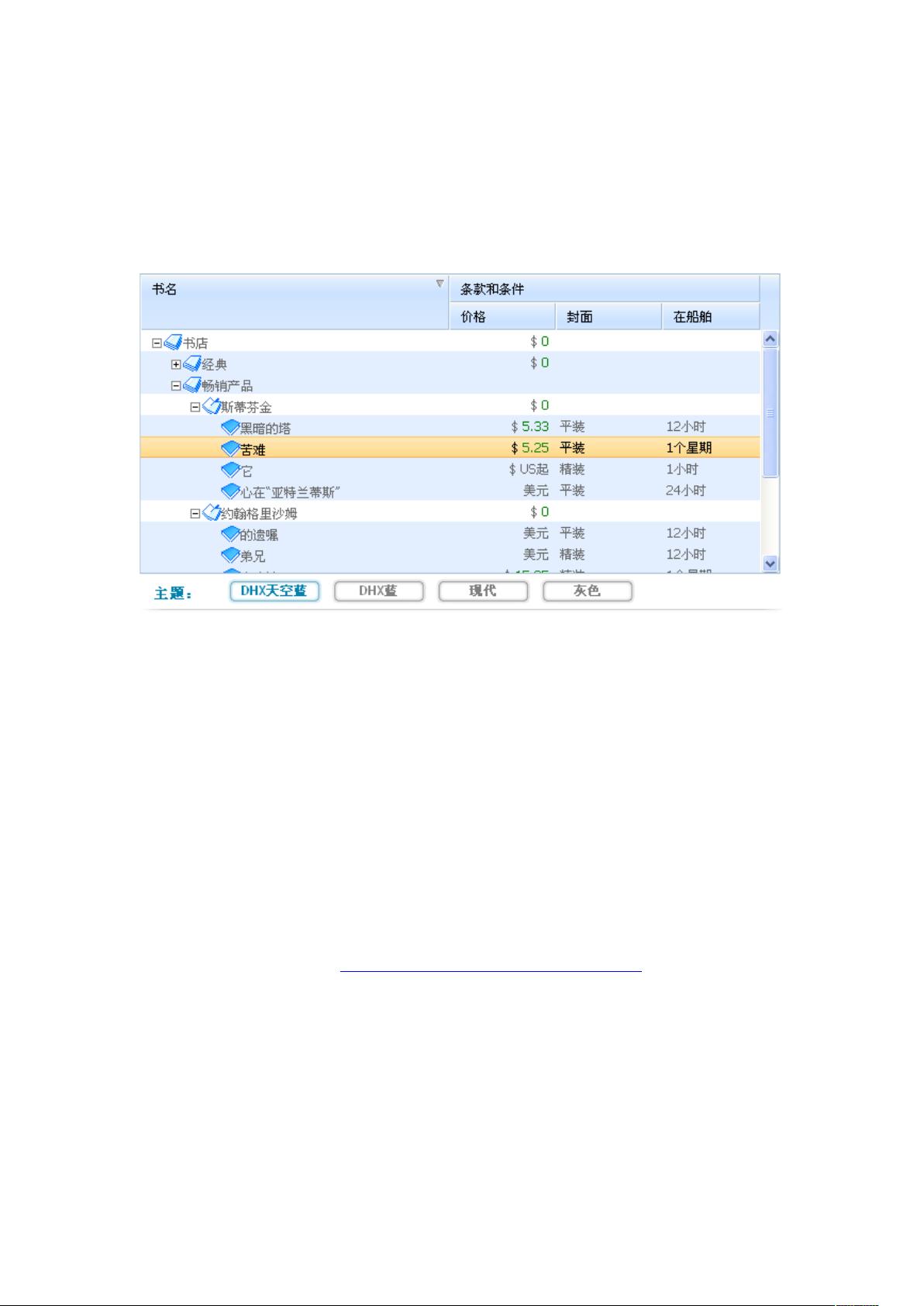
9. 网格与树结构结合:在同一视图中同时展示网格和树状结构,便于组织和管理复杂数据。
二、dhtmlxGrid配置部分
这部分详细列举了dhtmlxGrid的各种API方法,包括表格操作和样式设置:
2.1 表格操作API
- attachEvent:绑定事件监听器,用于响应用户操作或数据变化。
- attachFooter:添加表尾行,可以用来显示总计或其他汇总信息。
- attachHeader:添加表头,支持自定义列标题和样式。
- attachToObject:将表格附加到指定的DOM元素上。
- destructor:销毁表格实例,释放占用的资源。
- detachEvent:解绑事件监听器。
- detachFooter:移除表尾行。
- ...更多API,用于控制表格的行为和内容。
2.2 表格样式API
- detachHeader:移除表头中的列。
- enableAutoHeight:自动调整表格高度,可设置最大高度和计数全高。
- enableAutoWidth:自动调整列宽,可设置最大和最小限制。
- enableCellIds:开启或关闭单元格ID,便于通过ID访问特定单元格。
- enableHeaderImages:开启或关闭表头的图像显示。
- init:初始化表格,准备加载数据。
- setAwaitedRowHeight:设置期望的行高度。
- setCSVDelimiter:设置CSV导出时的分隔符。
- setColAlign:设置列的对齐方式。
- setColSorting:设置列的排序方式。
- setColTypes:定义列的数据类型,如文本、数字等。
- setColVAlign:设置列的垂直对齐方式。
- setColWidth:设置某一列的宽度。
- setDelimiter:设置数据分隔符。
- setHeader:设置表头的内容和样式。
- setIconPath:设置图标路径,用于显示图标。
- setImagePath:设置图片路径,用于显示图像。
- setInitWidths:设置列的初始宽度。
- 更多API,用于调整表格外观和交互效果。
这些API为开发者提供了极大的灵活性,可以根据项目需求精细调整dhtmlxGrid的功能和样式,使其成为强大且可定制的前端数据展示工具。通过深入理解和运用这些API,开发者能够构建出满足各种业务需求的高效网页应用。
2014-09-07 上传
2020-10-27 上传
2013-08-13 上传
2013-11-15 上传
176 浏览量
2013-09-09 上传
点击了解资源详情
xbw673009796
- 粉丝: 12
- 资源: 13
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用