CSS新手到大师全攻略:从布局到文本样式详解
需积分: 7 25 浏览量
更新于2024-07-26
收藏 451KB DOC 举报
本篇CSS教学教程旨在引导读者从初学者到专业水平,通过一步步实践指导,深入了解和掌握CSS布局设计。教程以实际案例为基础,结合理论讲解和图解演示,帮助学习者构建一个完整的网站布局。
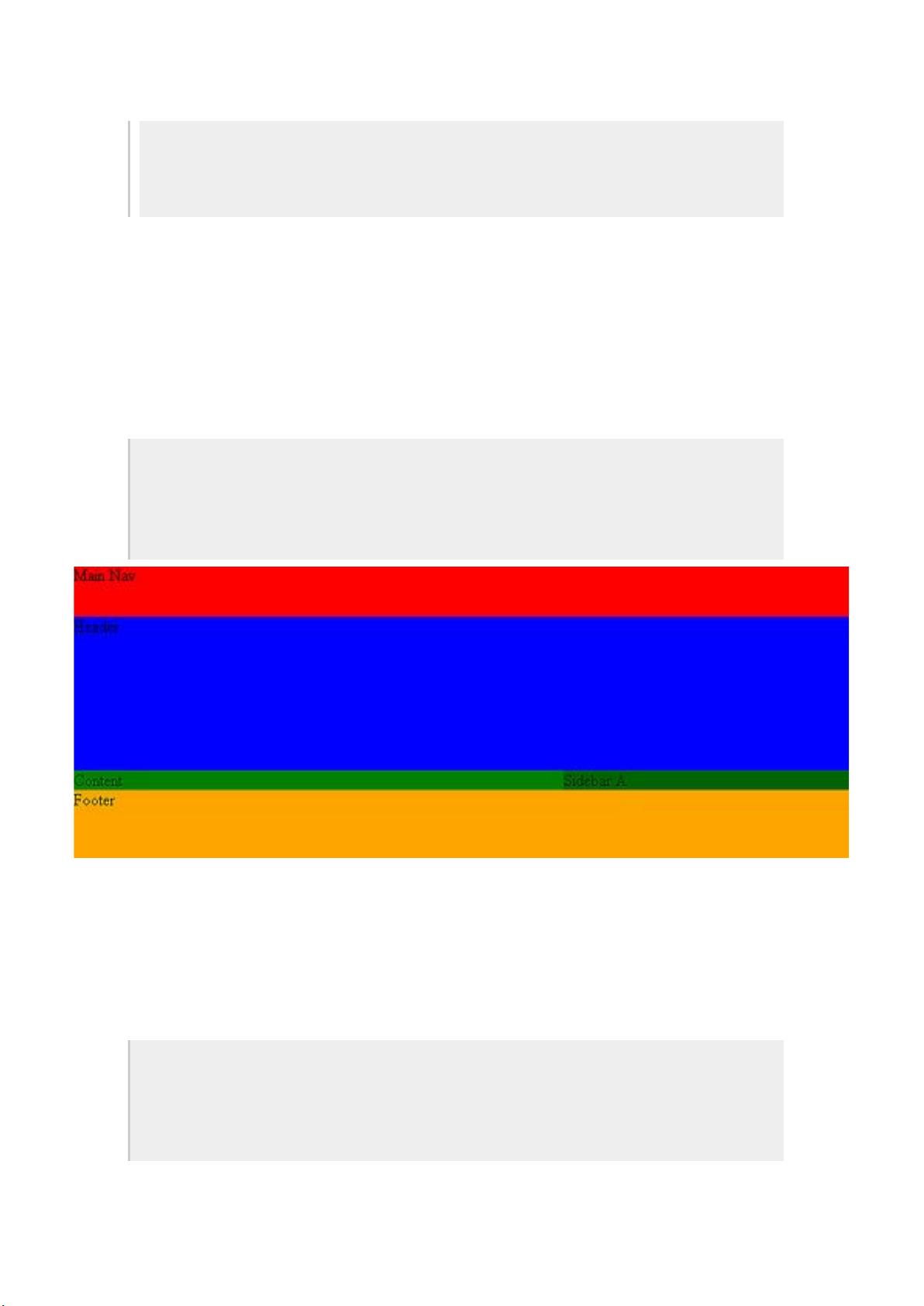
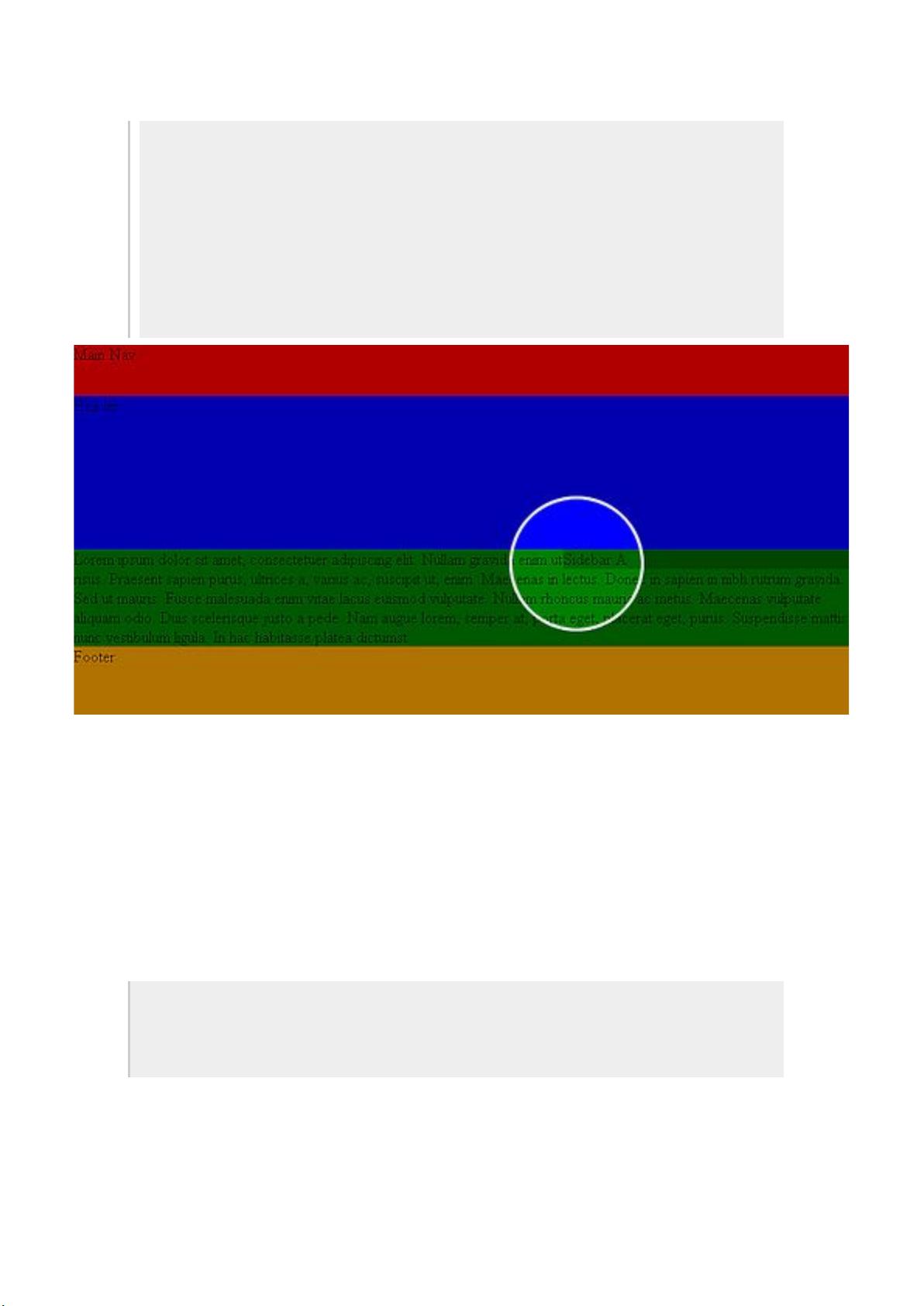
首先,教程开始于规划网站阶段,通过视觉示例,如一张包含五个关键区域的图示,展示了网站的基本结构。这五个部分分别是:
1. 主导航(MainNavigation):它是一个宽度为760px、高度为50px的导航栏,具备按钮特效,用于实现网站的主要导航功能。
2. 网站头部(Header):包含网站logo和站名,宽度同样为760px,高度为150px,这部分通常会体现品牌形象。
3. 网站主要内容(Content):宽度为480px,高度根据内容动态变化,这部分是网页的核心信息展示区。
4. 边栏(Sidebar):宽度为280px,高度随内容调整,提供一些附加信息,如侧边栏广告或小工具。
5. 网页底部(Footer):包含版权信息和其他固定内容,宽度760px,高度66px,一般放置于页面底部。
接下来,教程详细介绍了如何创建HTML模板,并列出必要的文件目录结构。HTML模板包括`<!DOCTYPE html>`声明、元数据设置(如字符集和页面标题),以及`<head>`和`<body>`部分的组织。在`<body>`部分,重点讲解了如何为各个部分添加对应的CSS样式,包括导航条、头部图标、主要内容区域的布局和浮动规则,以及边栏和页脚的样式设置。
对于较难的部分,如制作导航条,教程可能会涉及CSS选择器、伪类、定位和布局技巧,确保兼容不同浏览器。此外,还会介绍如何解决Internet Explorer(IE)浏览器可能存在的显示问题,因为早期版本的IE对CSS支持存在差异。
这个CSS教学教程不仅涵盖了基础的HTML结构,还深入到实际布局技巧和兼容性处理,是一份实用且全面的学习资源,适合希望提升CSS技能的读者。通过跟随教程中的步骤和理解概念,学习者将能够逐步提升自己的网站设计能力,从菜鸟转变为CSS大师。
2016-10-31 上传
2007-04-25 上传
2018-09-15 上传
2010-09-10 上传
2019-07-04 上传
u010086638
- 粉丝: 0
- 资源: 2
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍