Android Studio简易计算器:TableLayout 实现与颜色背景设计
版权申诉
92 浏览量
更新于2024-09-12
4
收藏 120KB PDF 举报
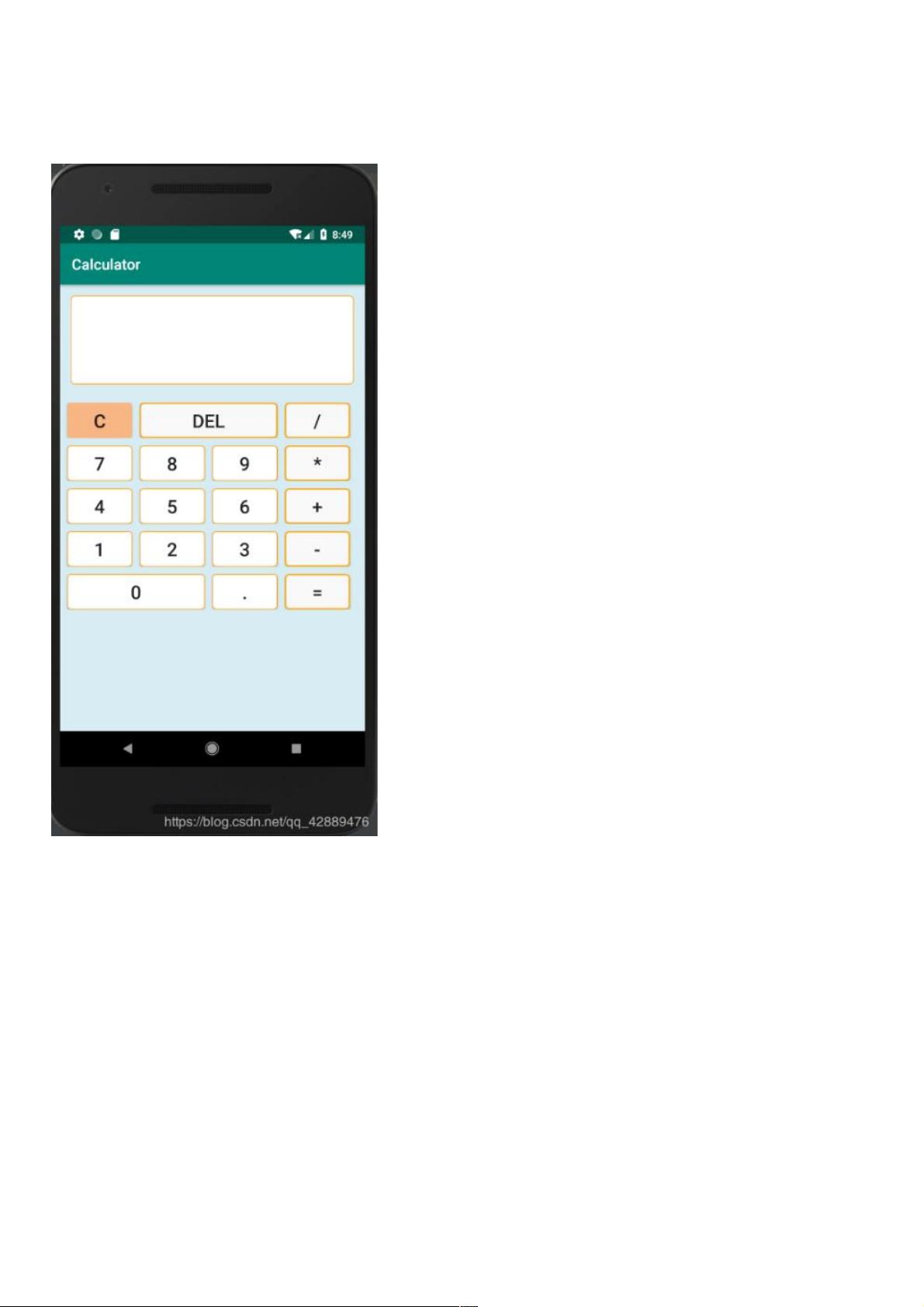
本文档介绍了如何在Android Studio中使用TableLayout实现一个简易计算器,主要关注网格布局的运用和基本设计元素。首先,创建一个新的项目,命名为"Project Calculator"。为了提升界面的视觉效果,作者指导读者创建了几个不同颜色和风格的形状资源文件,包括gray.xml、orange.xml、white.xml以及change.xml。
gray.xml定义了一个灰色背景的矩形形状,其中包含圆角和2像素宽的橙色边框,通过设置`<corners>`元素和`<solid>`元素来控制形状的圆角和填充颜色,而`<stroke>`用于添加边框。这个文件主要用于设置计算器的基础背景色。
orange.xml定义了一个橙色填充的圆形形状,圆角也是5像素,用于创建特定按钮或突出显示区域的样式。
white.xml定义了一个白色背景的形状,同样有圆角和1像素宽的橙色边框,适合用于高亮或对比明显的按钮。
change.xml是一个选择器(selector),它根据状态改变颜色,可能是为了实现按钮按下时的颜色变化。XML中未完全展示,但通常会包含多个状态(如:正常、按下、焦点等)的样式定义。
在实际开发过程中,作者建议读者将这些形状应用到TableLayout中的单元格(cell)或者按钮(button)上,通过自定义布局管理器和事件监听器来处理用户的输入和计算逻辑。由于这个计算器是基于表格布局,每个单元格可以作为运算符或数字的显示位置,通过点击事件触发相应的计算操作。
此外,虽然文本中提到"可能没有那么美观",但这个教程提供了一个坚实的基础,开发者可以根据需求进一步添加动画、图标、提示信息等元素,以提升用户体验和计算器的美观度。布局优化和交互设计是提升UI/UX的关键,这将使计算器更加专业和易于使用。
总结来说,本篇文档是关于在Android Studio中使用TableLayout创建一个基础的、采用网格布局的简易计算器,涉及到颜色主题的选择、形状资源文件的创建和使用,以及如何利用这些资源来构建计算器的外观和交互。通过扩展和定制,开发者可以创建出满足需求的高质量计算器应用程序。
2016-03-20 上传
2020-08-24 上传
2021-01-05 上传
2020-08-27 上传
2021-01-21 上传
2022-07-10 上传
2021-01-20 上传
2022-07-10 上传
2020-08-26 上传
weixin_38638292
- 粉丝: 5
- 资源: 920
最新资源
- StickyMayhem
- Face-Tracker-Haar-Kanade:使用Lucas-Kanade和Haar Cascade算法即使在数据集有限的情况下也可以跟踪人脸
- dodgeballs:躲开球!
- 女性美容养生护理手机网站模板
- template-cpanel-adminiziolite:模板 CPanel Adminiziolite
- raw-connect:具有Polkadot JS WasmProvider实现的基板Wasm客户端的原始模板
- 基于三菱PLC程序的花样喷泉控制程序.zip
- Yoda-to-sl:尤达告诉你怎么走!
- soko-city:崇光市
- 防京东商城手机网站模板
- Awesome-Trajectory-Prediction
- 易语言-易语言简单的多线程例子
- 模板-tmp7
- 间歇交替输出PLC程序.rar
- ecommerce-bikeshop:一个电子商务网络应用程序,受在线自行车商店网站的启发,让您使用Google身份验证创建帐户,添加购物车中的商品,使用Stripe进行付款等等
- django-dropboxchooser-field:Django的Dropbox选择器字段