跨浏览器实现未知高度图片垂直居中的技巧解析
104 浏览量
更新于2024-08-31
收藏 96KB PDF 举报
"这篇文章主要探讨了如何在网页设计中实现未知高度图片的垂直居中对齐,特别是关注了在Internet Explorer浏览器中的兼容性问题。它提供了两种方法,并给出了相关的HTML和CSS代码示例,旨在帮助开发者解决这个常见的布局挑战。"
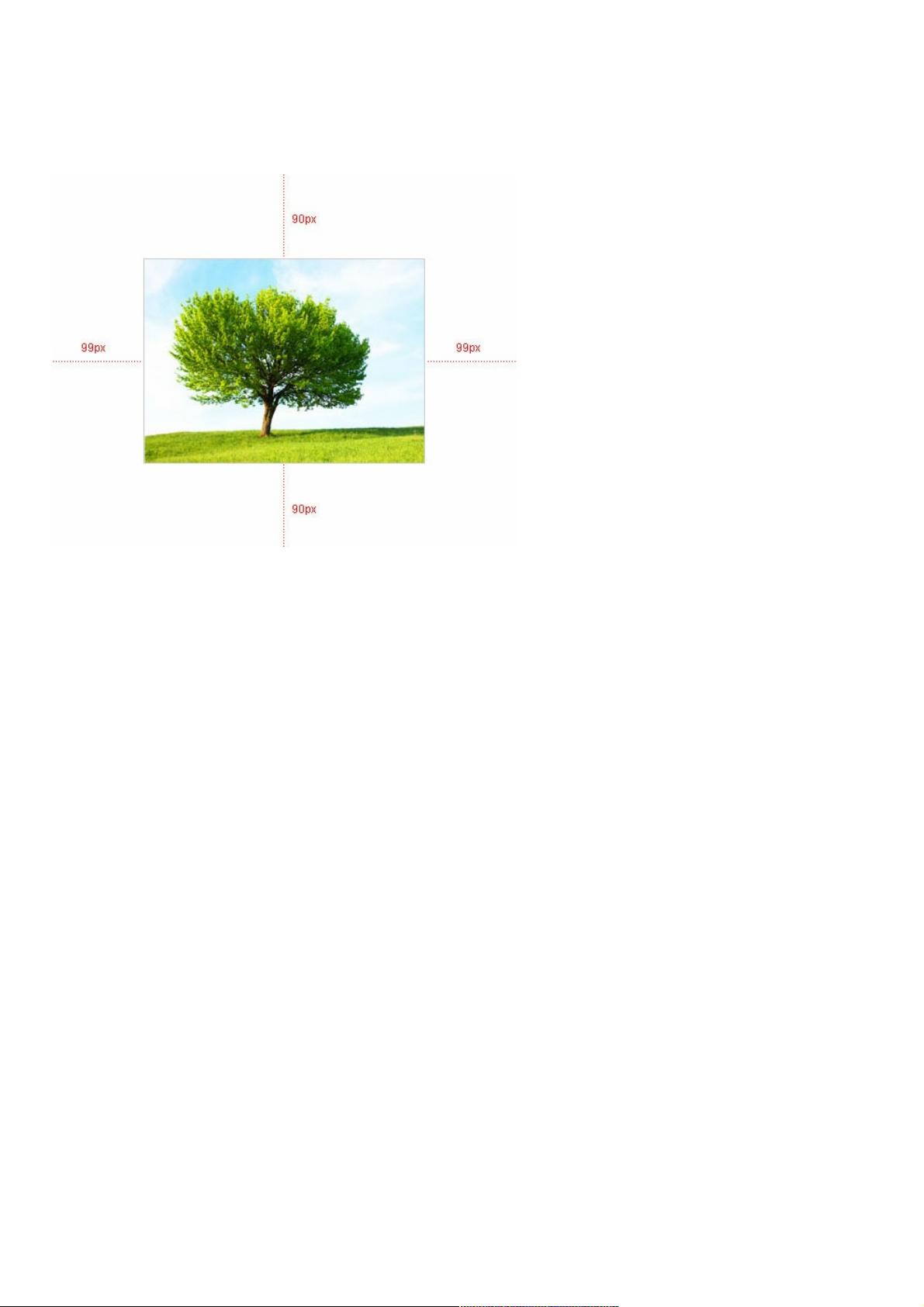
在网页设计中,将图片垂直居中对齐是一个常见的需求,尤其是当图片的高度未知时,这个问题变得更加复杂。一种通用的解决方案是使用CSS的`display`属性来模拟表格单元格的行为,因为表格单元格允许元素沿垂直轴对齐。方法一是将外部容器的`display`属性设置为`table`,然后在图片外包裹一个`span`元素,将`span`的`display`属性设置为`table-cell`。这样,通过`vertical-align: middle;`可以使图片居中对齐。
HTML代码如下:
```html
<div id="box">
<span><img src="images/demo.jpg" alt="" /></span>
</div>
```
对应的CSS代码如下:
```css
#box {
width: 500px;
height: 400px;
display: table;
text-align: center;
border: 1px solid #d3d3d3;
background: #fff;
}
#box span {
display: table-cell;
vertical-align: middle;
}
#box img {
border: 1px solid #ccc;
}
```
然而,这种方法在Internet Explorer 6和7(IE6/IE7)中可能无法正常工作,因为这两个版本的浏览器不支持`display:table`和`display:table-cell`。为了解决这个问题,需要为IE6/IE7提供特定的CSS样式,使用`position`属性进行绝对定位。
对于IE6/IE7的CSS样式如下:
```css
<!--[if lte IE 7]>
<style type="text/css">
#box {
position: relative;
overflow: hidden;
}
#box span {
position: absolute;
left: 50%; top: 50%;
}
#box img {
position: relative;
left: -50%; top: -50%;
}
</style>
<![endif]-->
```
通过这种方式,即使在旧版IE浏览器中,也可以实现图片的垂直居中。需要注意的是,这种方法可能会在不同浏览器之间存在1到3像素的偏差,这是由于浏览器解析CSS时的差异导致的。因此,在实际应用中,可能需要进一步微调以确保在所有浏览器中的一致性。
2020-09-22 上传
2020-09-24 上传
2020-09-24 上传
2023-09-09 上传
2023-04-28 上传
2023-05-25 上传
2023-06-28 上传
2024-09-13 上传
2023-08-12 上传
weixin_38719578
- 粉丝: 6
- 资源: 928
最新资源
- SieveProject
- getmail-xoauth-git
- Java项目:共享自习室预约管理系统(java+SpringBoot+Thymeleaf+html+maven+mysql)
- Xshell+XFtp.zip
- MyYES ShopTool-crx插件
- AMQPStorm_Pool-1.0-py2.py3-none-any.whl.zip
- MySQL BIND SDB Driver-开源
- webscrap:网页的信息选择器
- lhyunited.github.io:主页
- hex转换成bin文件的工具
- AMQPStorm-2.4.0-py2.py3-none-any.whl.zip
- DistilBert:DistilBERT for Chinese 海量中文预训练蒸馏bert模型
- ProScheduler
- GoogleIABSampleApp
- aplica-o-de-transfer-ncias-banc-rias:.NET NET的紧急情况
- survey:AppSumo