VSCode中的语法高亮与语义高亮解析
"vscode中的语法高亮和语义高亮是提高代码可读性和编辑体验的重要特性。语法高亮是基于TextMate规则,通过正则表达式将代码拆分为不同类型的tokens,如关键字、函数等,并赋予不同颜色。而语义高亮更进一层,理解代码含义,对类、方法、变量等进行更加精确的色彩区分。"
在Visual Studio Code (VSCode) 中,语法高亮(Syntax Highlight)和语义高亮(Semantic Highlight)是两种不同的代码着色方式。
1. **语法高亮**
- 语法高亮是VSCode通过TextMate grammars实现的,这是一个广泛使用的正则表达式规则集。
- 它将代码内容拆分成tokens,如关键字、变量、运算符等,然后根据预定义的颜色方案进行着色。
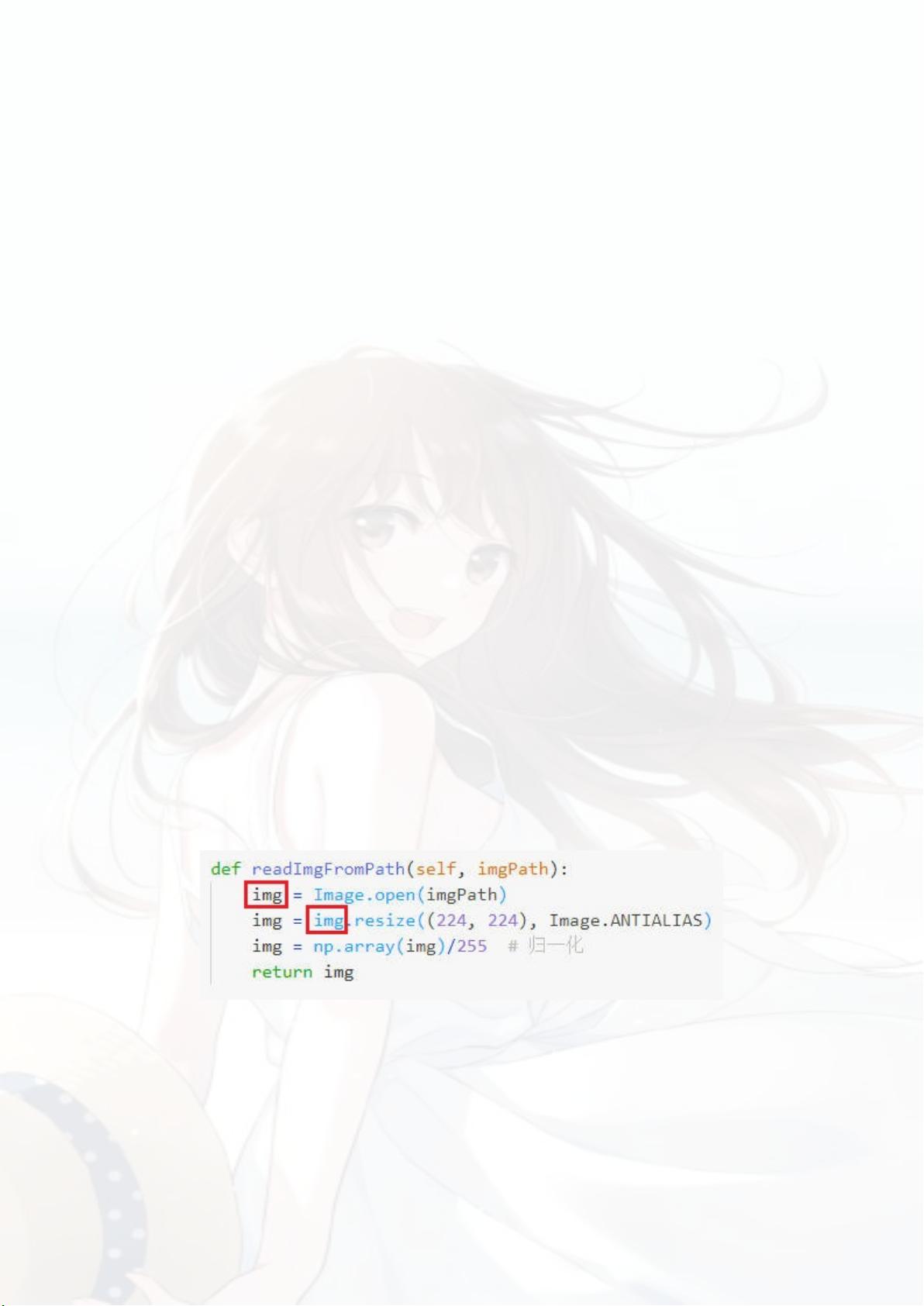
- 这种方式可能会导致某些情况下高亮不准确,例如,在示例中,同一个函数内的变量被错误地标记为不同颜色,可能是由于正则匹配规则不完善。
- 用户可以通过修改`SyntaxHighlight`配置来自定义颜色主题,以适应个人喜好或修正此类问题。VSCode允许用户安装和使用各种颜色主题,或者直接编辑`settings.json`文件来调整特定语言的语法高亮设置。
1. **语义高亮**
- 语义高亮更注重代码的含义,它不仅仅根据结构进行颜色区分,还会根据类型、作用域和关系进行更精确的着色。
- 这种功能是基于语言服务器协议,通过分析代码的上下文和语义来提供更智能的高亮。
- 例如,语义高亮可以区分同名但作用域不同的变量,或者突出显示已定义但未使用的变量。
- `SemanticHighlighting`的配置同样可以调整,以改变不同语义元素的颜色表现。
2. **VSCode界面颜色配置**
- 除了语法和语义高亮,VSCode还允许用户自定义整体界面的颜色,包括侧边栏、编辑器背景、状态栏等。
- 用户可以在设置中找到`Color Theme`选项来选择预设的主题,或者手动编辑`settings.json`文件来定制颜色配置。
VSCode提供了丰富的自定义选项,使得用户可以根据自己的需求和喜好调整代码的视觉表现。无论是语法高亮还是语义高亮,都能显著提升代码的可读性,帮助开发者更快地理解和导航代码。对于想要优化编辑器体验的开发者来说,了解并掌握这些配置技巧是非常有益的。
相关推荐








xiaqian369
- 粉丝: 2
最新资源
- C#高效多线程下载器组件源码V1.12发布
- 32位Windows汇编语言程序设计大全
- Sketch插件库替换器:简化库更换流程
- 首版投资组合网站的开发与部署指南
- C语言实现农历与阳历转换的新库发布
- 探索Linux下的Vim优雅配色方案:Colibri.vim
- STM32 TFT显示技术与刷屏方法解析
- STM32单片机控制交通灯毕设资料整合
- Vitamio实现后台Service播放m3u8音频流
- 使用Docker封装的Alpine版Vim体验
- 步步高高级版WarNards开源项目发布
- 使用JNI实现Java调用VC6 DLL与Linux SO的DEMO教程
- STM32与OLED显示技术的实践应用
- 全面技术覆盖的小区物业管理系统设计与源码
- 清华版编译原理专业课答案解析
- Linux系统下nginx添加SSL配置的详细步骤