iOS 7状态栏适配图文教程:解决App界面冲突
78 浏览量
更新于2024-09-06
收藏 354KB PDF 举报
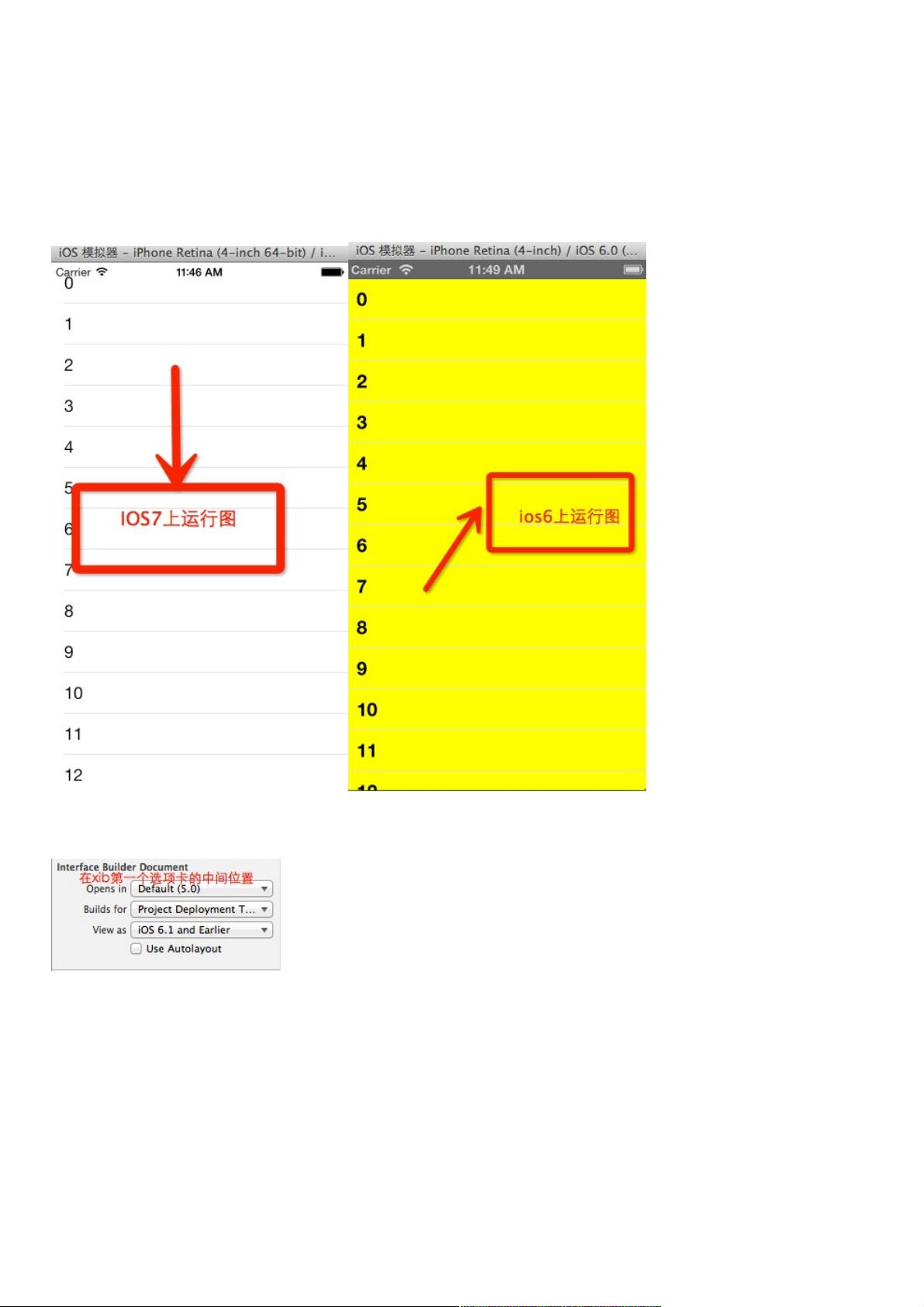
在iOS 7版本更新后,许多应用仍然需要考虑向下兼容,因为iOS 7对顶部状态栏(status bar)的设计有所改变,它不再像iOS 6那样占用固定的20像素高度。这导致了开发者在设计应用程序界面时可能会遇到状态栏与视图重叠的问题。本文将图文并茂地指导如何解决iOS 7 App中顶部状态栏适配问题。
首先,如果你的应用需要支持iOS 7和6.1及更低版本,你需要在新项目中开启适配策略。在创建一个空应用项目后,添加一个根控制器,并在视图中放置一个表格视图。初始情况下,可能会出现状态栏与表格视图重叠的现象。
为了解决这个问题,开发者需遵循以下步骤:
1. **避免自动布局**:在XIB中,确保不勾选"Use Auto Layout",因为它可能会导致状态栏与视图的布局冲突。
2. **选择视图模式**:将视图设置为"ios6.1andEarlier",这将使视图适应旧版系统的行为,即假定状态栏高度为20像素。
3. **调整尺寸**:在Size Inspector中,注意"ios6/7 Deltas",这些值用于在不同系统版本之间调整视图的位置和大小。在"ios6.1andEarlier"模式下,需要将视图向下移动20像素(ΔY设为20),以避免状态栏遮挡。而在"ios7.0andLater"模式下,需要减小表格视图的高度(ΔHeight设为-20),以便留出状态栏空间。
4. **查看效果**:设置完成后,运行应用并检查在iOS 6.1和7.0设备上的显示效果,确保布局一致性。
除了XIB设置,还有一种方法是通过修改`AppDelegate`中的`window.frame`。具体步骤包括在`applicationDidFinishLaunchingWithOptions`方法中:
- 计算在不同系统版本下的窗口框架变化,这可能涉及到根据状态栏高度动态调整`window.frame.size.height`。
- 更新窗口的帧,确保内容区域正确调整。
总结来说,解决iOS 7顶部状态栏适配问题的关键在于理解系统版本差异,合理调整视图的布局和尺寸,以及适时使用代码逻辑处理不同版本的兼容性。通过以上步骤,开发者能够确保其应用在不同iOS版本上呈现出一致的用户体验。
2021-07-08 上传
2021-07-08 上传
2014-04-17 上传
2016-01-17 上传
2014-09-12 上传
2012-07-09 上传
2015-12-11 上传
2019-07-11 上传
2020-04-13 上传
weixin_38570459
- 粉丝: 3
- 资源: 931
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率