深入解析HTML与JavaScript结合的<script>标签与<body>应用
27 浏览量
更新于2024-09-01
收藏 98KB PDF 举报
本文将详细介绍JavaScript与HTML的结合方法,重点探讨两个主要的标签:`<script>`和`<body>`,以及它们在HTML页面中的作用。
1. `<script>`标签的使用
在HTML中,JavaScript脚本通常嵌套在`<script>`和`</script>`标签之间。这两个标签定义了一个代码块,告诉浏览器这是JavaScript代码区域。例如,下面的代码片段:
```html
<script type="text/javascript">
alert("欢迎来到JavaScript世界!!!");
</script>
```
这里的`type="text/javascript"`虽然在早期版本中是必需的,但在现代HTML5标准中已经不再需要,因为JavaScript是默认的脚本类型。浏览器会自动识别并执行这部分代码,无需指定类型。
2. `<script>`标签的位置
JavaScript脚本可以在`<head>`标签内或者`<body>`标签后插入。将脚本放在`<head>`中的好处是,这些脚本在页面渲染之前会被执行,可能会影响到页面的样式和结构(如CSS和DOM操作)。然而,如果脚本依赖于页面内容,放在`<body>`标签内更为合适,确保脚本在所需元素加载后再运行。
3. `<body>`标签中的JavaScript
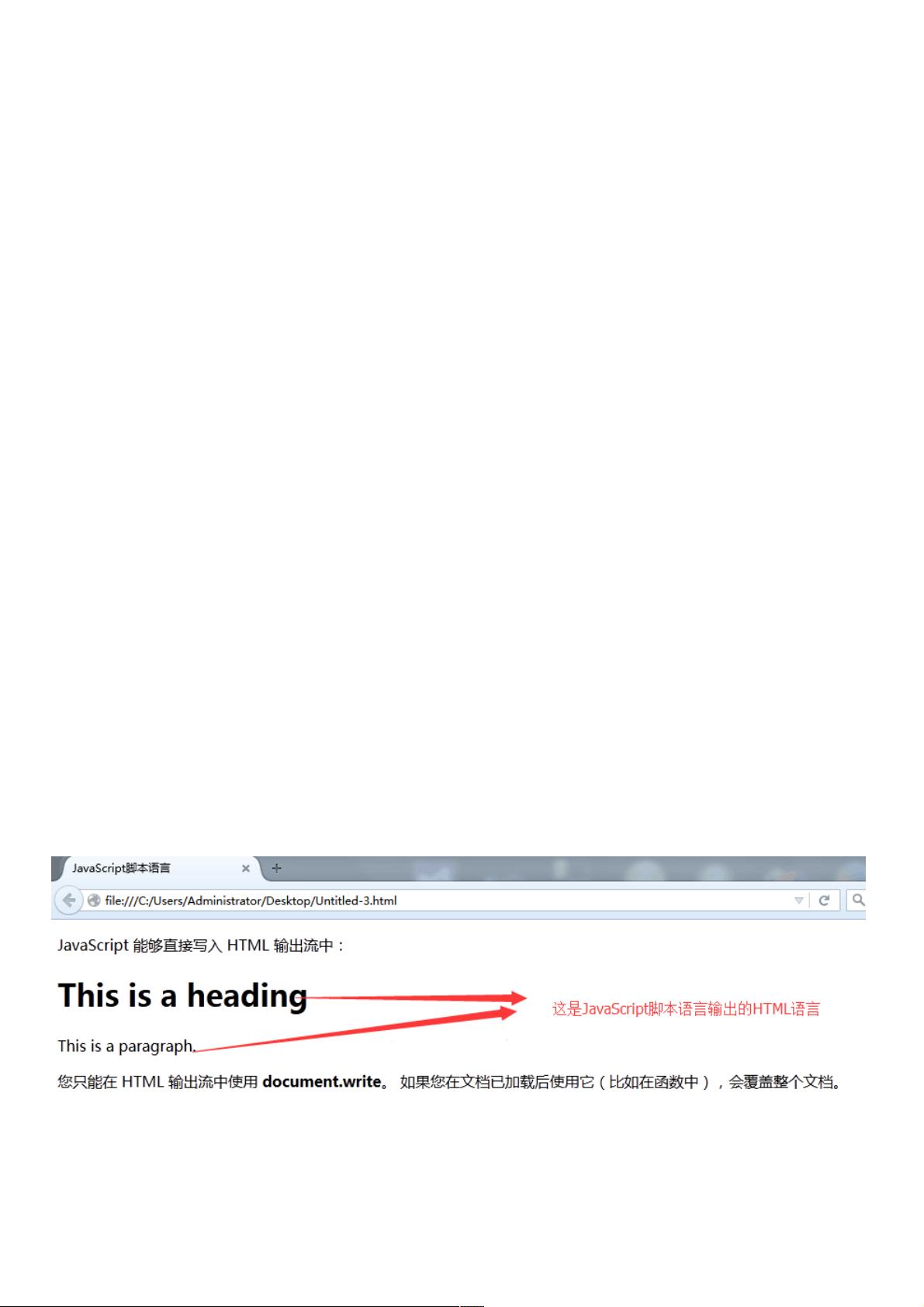
在`<body>`中嵌入JavaScript,允许你在页面内容加载后动态操作HTML元素。例如,以下代码将在页面加载时,在`<p>`元素内插入一个`<h1>`标题:
```html
<body>
<p>JavaScript能够直接写入HTML输出流中:</p>
<script type="text/javascript">
document.write("<h1>This is a heading</h1>");
</script>
</body>
```
`document.write()`函数用于将字符串作为HTML插入到文档中,这个例子中,它会在指定位置动态创建一个标题。
总结来说,结合HTML和JavaScript,开发者可以实现丰富的交互体验。正确使用`<script>`标签来嵌入和控制脚本执行,以及灵活地决定将脚本置于`<head>`还是`<body>`,能确保页面的性能和用户体验。同时,理解如何利用`document.write()`等函数在运行时修改HTML,是掌握这两种技术的关键。
155 浏览量
1571 浏览量
294 浏览量
370 浏览量
点击了解资源详情
点击了解资源详情
156 浏览量
点击了解资源详情
weixin_38603204
- 粉丝: 3
最新资源
- Go语言编写的AWS新闻获取程序新特性发布
- 动感PPT背景设计模板精选
- 《C#本质论 第4版》深度解析C#5.0特性
- 金属质感的变形金刚卡通PPT模板下载
- Swing框架打造的数独生成器
- FPSMath Discord机器人:游戏敏感度转换新工具
- M14: 一个无需维护的Web MPD音乐流媒体客户端
- 深度学习医学图像分割数据集:Task02_Heart分析
- SIMOTICS GP, SD, DP电机操作精简指南
- 下载黑色古典风格艺术花纹PowerPoint模板
- CSS从基础到进阶的30天学习计划
- 乘用车BCM控制器源码剖析:遥控、防盗与uds诊断
- Tvde1-Selfbot: Discord自助机器人的制作与分享
- Java实现的学生信息管理系统的开发与应用
- 春节主题PPT模板下载-迎春接福设计
- Java实现的Simple Dots游戏,玩家可与电脑对战随机决策