HTML篮球计时计分器实现
140 浏览量
更新于2024-08-30
收藏 145KB PDF 举报
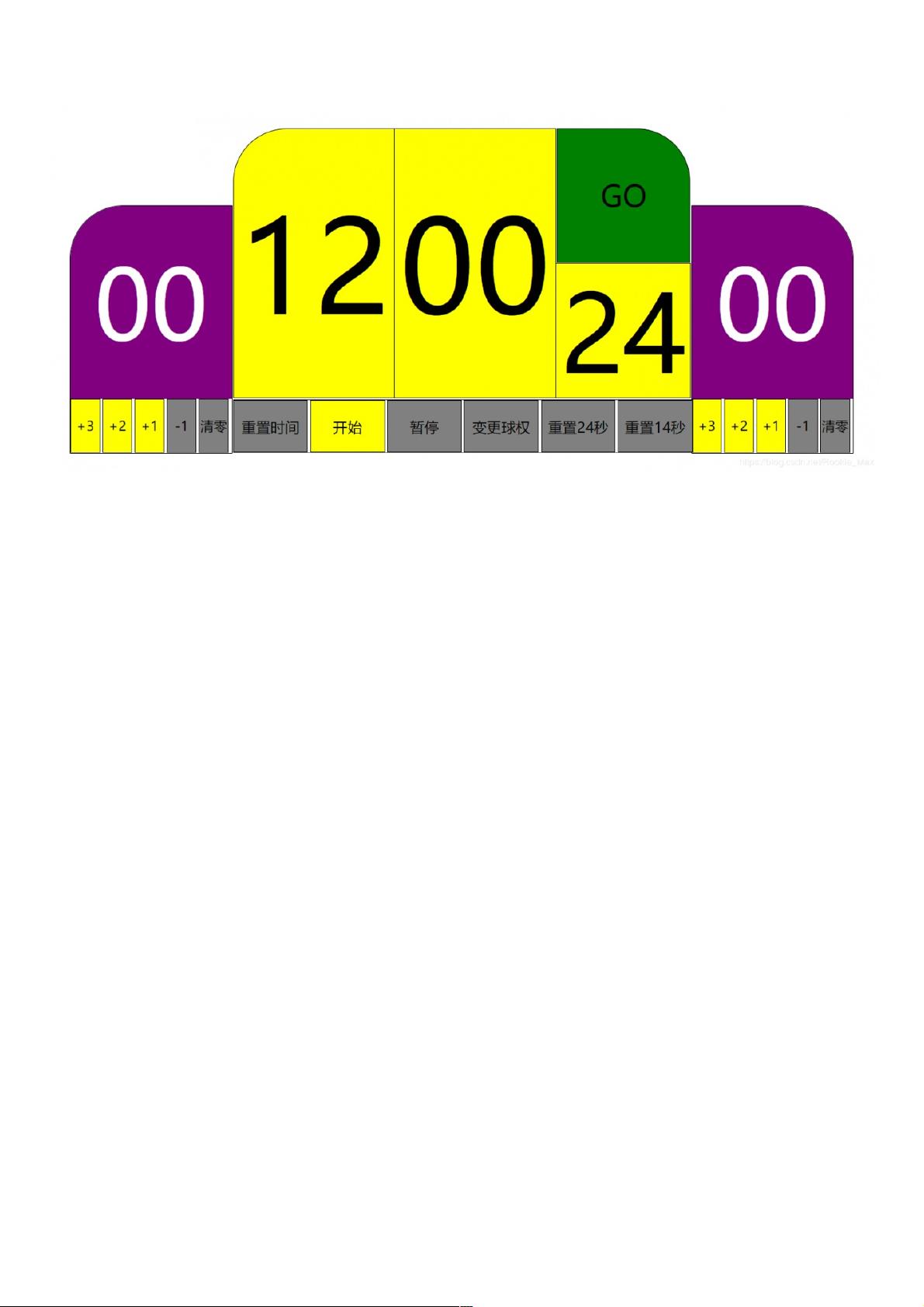
"该资源是一个简单的HTML篮球比赛计时记分器,将HTML、CSS和JavaScript集成在一起,用于实现计时和计分功能。计时器设计为黄色背景的大型数字显示,计分部分则分为两个分数框,分别对应两个队伍的得分。样式简洁,便于查看。"
本资源涉及的主要知识点包括:
1. **HTML结构**:HTML是网页的基础,用来定义页面内容和结构。在这个计时记分器中,HTML元素被用来创建计时器和计分板的布局,如`<div>`标签用于创建不同的计时和计分区域。
2. **CSS样式**:CSS用于美化和布局HTML元素。例如,`#parent`的选择器定义了计时器和计分板的父容器样式,`#minute`和`#second`定义了分钟和秒的样式,`#score1`和`#score2`则分别设置了两个队伍得分框的样式。
- `position`属性用于定位元素,如`relative`、`absolute`。
- `border-radius`用于设置边框圆角。
- `font-size`和`line-height`调整文本大小和行高。
- `background-color`设定背景颜色。
- `display:inline-block`使元素以行内块级元素显示,保持元素内联的同时又能设置宽高。
3. **JavaScript交互**:JavaScript负责计时器的动态更新和用户交互。虽然示例代码中没有提供具体的JavaScript部分,但通常会包含计时函数,用于递减时间,并可能有暂停、重置或开始计时的功能。`div:hover{cursor:pointer;}`表明当鼠标悬停在计时器上时,光标变为手指形状,提示用户可交互。
4. **响应式设计**:虽然示例未详细展示,但计时器和计分器的设计应该考虑适应不同设备和屏幕尺寸,这通常通过媒体查询(media queries)和响应式布局技术来实现。
5. **事件处理**:JavaScript可以监听用户的点击或其他交互,比如当用户点击“开始”按钮时启动计时器,或者当用户点击计分区域时更新分数。
6. **CSS预处理器(可选)**:虽然标签中提到了`background`,但在示例代码中未见使用,但开发者可能使用了CSS预处理器如Sass或Less,这些工具允许更高级的变量、嵌套规则和混合功能。
这个简单的HTML篮球比赛计时记分器是学习前端开发基础的一个好案例,涵盖了基本的HTML布局、CSS样式以及JavaScript交互。开发者可以通过扩展此项目,添加更多功能,如声音提示、倒计时、计数器等,来提升自己的技能。
2012-05-02 上传
2010-12-13 上传
2022-05-06 上传
2021-10-01 上传
weixin_38670707
- 粉丝: 9
- 资源: 920
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明