Android UICollectionView瀑布流布局实现与封装详解
79 浏览量
更新于2024-09-02
收藏 328KB PDF 举报
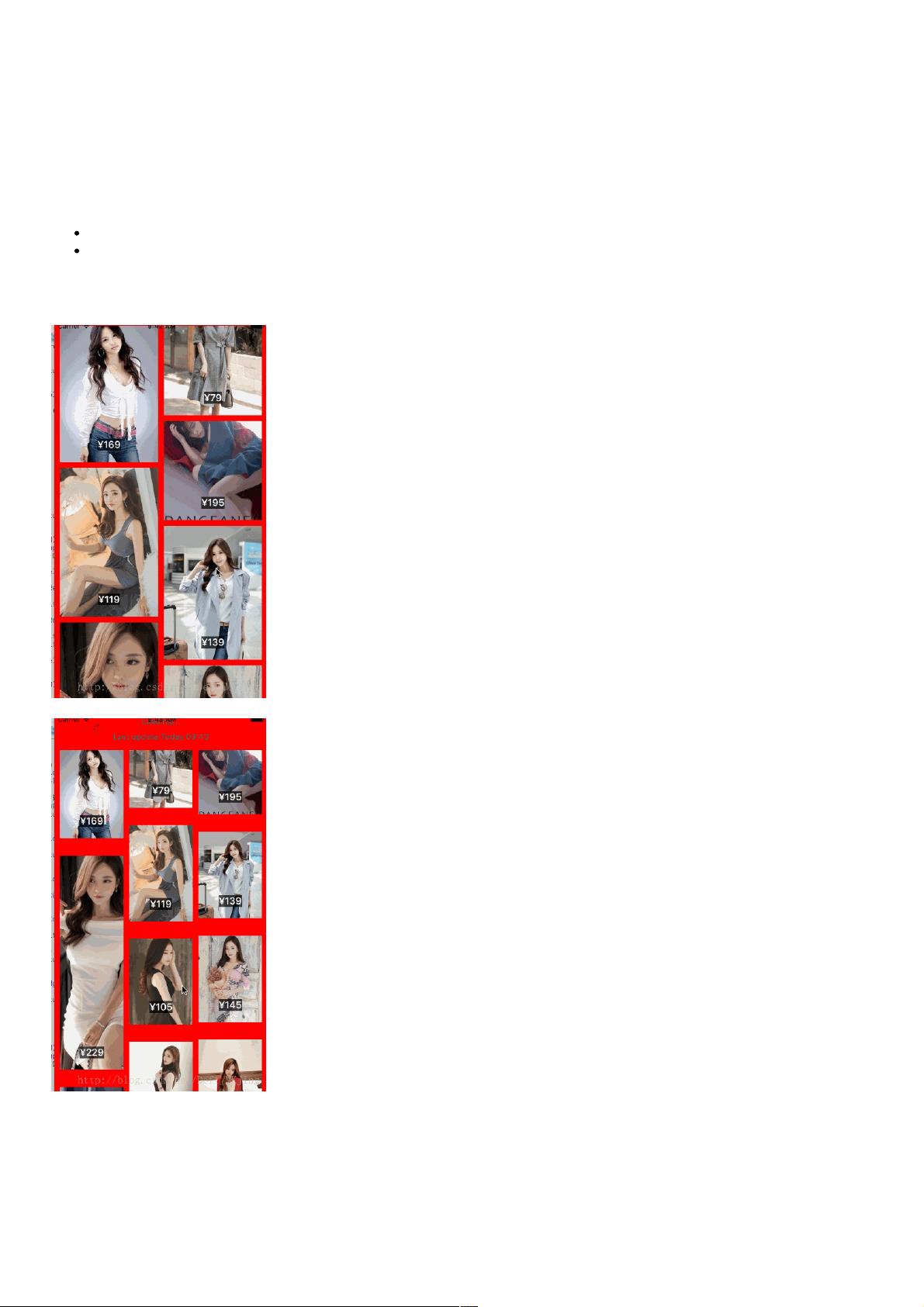
在Android开发中,UICollectionViewController(简称UIColletionView)实现瀑布流布局是一项常见的需求,特别是在展示大量图片或者卡片式的列表时。本文将深入探讨两种常见的瀑布流布局实现思路,并提供一个简化的封装示例。
首先,文章提到的第一种方法是使用ScrollView,由于ScrollView不支持自动布局和Cell的复用,开发者需要自行设计一个类似复用机制来提高性能。这涉及到对UICollectionViewDataSource和Delegate的灵活运用,以确保数据的正确加载和显示。通过维护一个cell属性数组(attributeArr),开发者可以在`prepareLayout`方法中进行初始化,如设置每一列间距(MKJDefaultColumnMargin)和行间距(MKJDefaultRowMargin),以及设置UIEdgeInsets以控制边缘间距。
第二种方法是利用Apple提供的自定义UICollectionLayout,即创建一个自定义的布局管理器,如MKJWaterFallLayout。这种方式更高效,因为它利用了官方库的优势。在自定义布局管理器中,关键的布局逻辑在`layoutAttributesForElementsInRect`和`layoutAttributesForItemAtIndexPath`方法中实现。前者负责处理可见区域内的所有cell布局,后者则针对每个指定索引的cell动态调整其frame。此外,`collectionViewContentSize`的计算也很重要,它用于确定整个视图的大小,从而支持滚动功能。
文章还提到了具体的实现步骤:
1. 声明基础变量,如列间距、行间距、边缘距以及默认列数。
2. 在MKJWaterFallLayout的内部类中,定义一个cell属性数组,用于存储每个cell的布局属性。
3. 在`prepareLayout`方法中进行初始化,设置布局参数。
4. 重写`layoutAttributesForElementsInRect`方法,根据可视区域重新计算cell的布局属性。
5. `layoutAttributesForItemAtIndexPath`方法则负责根据indexPath动态调整cell的位置和尺寸。
6. 最后,通过`collectionViewContentSize`计算整个瀑布流布局的整体大小。
总结来说,这篇文章为Android开发者提供了如何利用UICollectionViewController实现瀑布流布局的实用技巧和封装方法,无论是从基础原理还是实际操作层面,都有助于开发者提升效率和代码质量。通过学习和实践这些策略,开发者可以更好地控制和优化他们的UIColletionView瀑布流布局。
2021-01-27 上传
点击了解资源详情
2545 浏览量
2322 浏览量
866 浏览量
1201 浏览量
weixin_38696590
- 粉丝: 6
- 资源: 927
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载