Vue多入口文件搭建详解与实战
59 浏览量
更新于2024-08-30
收藏 117KB PDF 举报
本文档主要介绍了如何在Vue项目中实现多入口文件的配置,以支持多页面的构建。在webpack.base.conf.js文件中,开发者通常会进行相应的修改来管理不同的入口点。以下是关键步骤和配置的详细说明:
1. 引入必要的模块:首先,引入了`path`模块用于处理路径,`config`模块用于获取项目的配置信息,`utils`模块可能是项目自定义的工具函数,`glob`用于动态获取源目录下的特定文件(如`.js`文件),以及`require`函数用于加载其他模块。
2. 设置项目根路径:`projectRoot`变量被设置为当前文件目录的上一级,并使用`path.resolve`方法确保路径正确无误。
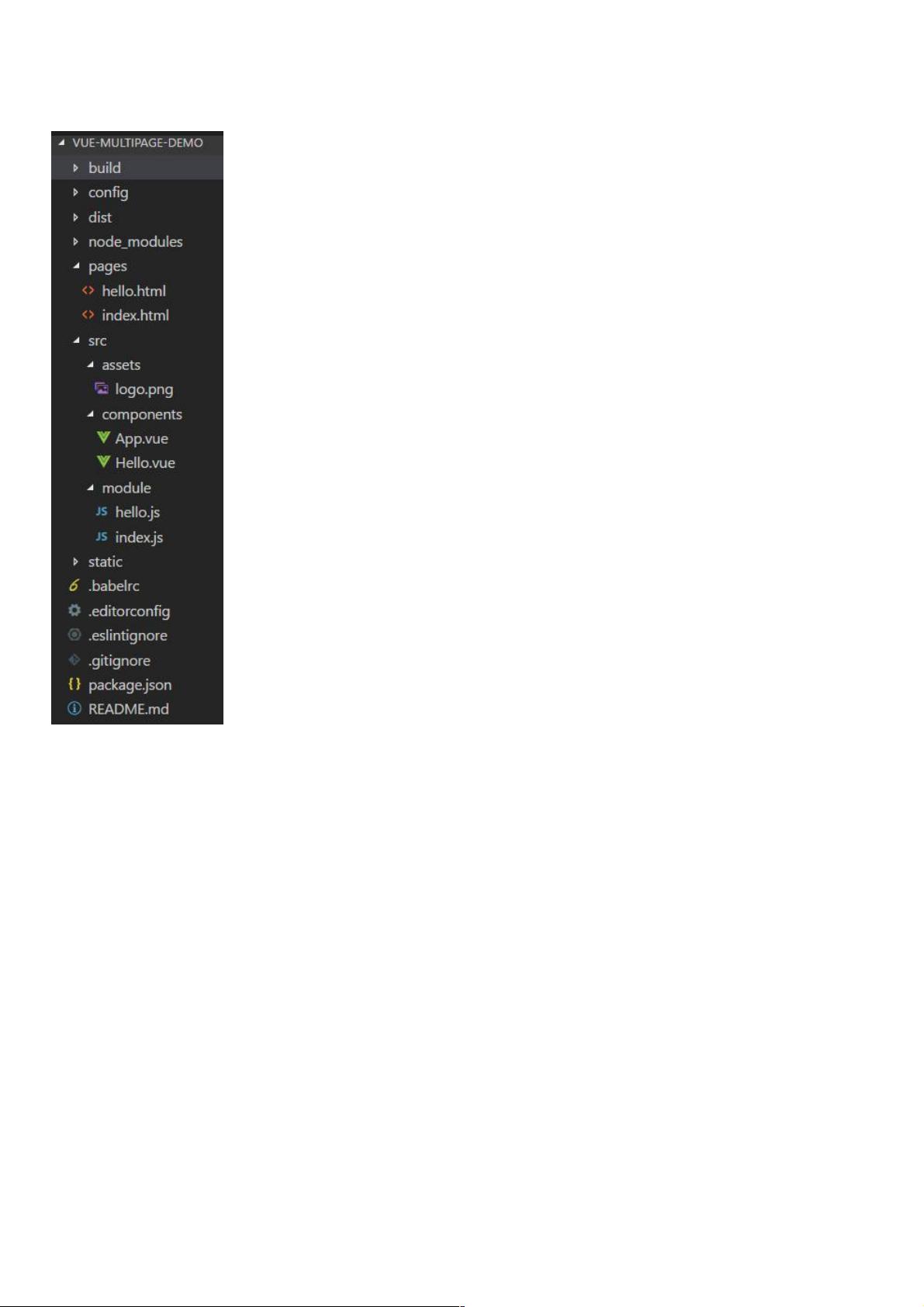
3. 动态获取入口文件:`getEntry`函数(可能是一个自定义的函数或来自某个包)用于根据特定的文件模式(`.js`后缀且位于`./src/module/`目录下)查找并返回所有入口文件的数组。这一步骤允许项目有多个独立的入口点,每个入口对应一个单独的页面。
4. 配置`entry`:将动态获取的`entries`数组作为`entry`属性的值,这意味着webpack将根据这些入口文件启动并打包各自的JavaScript代码。
5. 输出选项:`output`对象定义了编译后的文件路径、公共路径(生产环境和开发环境的区别)、以及文件名模板。在生产环境中,公共路径通常指向服务器上的部署位置;而在开发环境中,它可能指向本地的静态资源目录。
6. `resolve`配置:这部分定义了解析器如何查找模块和依赖。`extensions`数组指定了默认的扩展名,`fallback`用于处理找不到的模块时的默认路径,`alias`则提供了别名,使得引用文件更简洁。
7. `resolveLoader`配置:与`resolve`类似,但针对加载器,处理的是加载器模块的查找。
8. `module`配置:这部分定义了各种文件类型(如`.vue`, `.js`, `.json`, `.html`)对应的加载器。例如,`.vue`文件使用`vue`加载器进行解析,`.js`文件通过`babel`加载器转换ES6语法,`.json`和`.html`分别使用`json`和`vue-html`加载器处理。
通过以上配置,webpack可以根据`./src/module/*.js`的入口文件,分别打包出多个单独的JS文件,并在不同的页面上运行。这种多入口文件的设置,使得Vue应用能够轻松地管理和组织大型项目中的多个独立页面。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-08-28 上传
2019-08-10 上传
2017-10-16 上传
2020-08-28 上传
2021-04-14 上传
2023-10-21 上传
weixin_38524472
- 粉丝: 5
- 资源: 943
最新资源
- PyPI 官网下载 | vam.whittaker-2.0.1-cp36-cp36m-win_amd64.whl
- 自定义横幅CollectionView布局-Swift开发
- ASP-online-shopping-system.rar_百货/超市行业_ASP_
- java jdk 8.0安装包
- 一种从命令行打开拉取请求的便携式无魔术方式
- 2018-2019年华东师范大学825计算机学科基础考研真题
- autofan-开源
- intelliPWR:intelliPWR的核心
- 人工智能实践课程小项目——对话机器人.zip
- 参考资料-412A.混凝土路面砖试验报告.zip
- Ant Lob Accessor-开源
- FTP.zip_Ftp客户端_Visual_C++_
- MATLAB-Improved-ABC-Algorithm:MATLAB改进的ABC算法
- atp-website:Surigao del Sur行动追踪和保护网站
- 家居装饰:使用虚拟现实的家居装饰
- LKCMS日历黄历修正版 v1.0