JS中this的解析:函数调用与上下文解析
25 浏览量
更新于2024-09-01
收藏 345KB PDF 举报
"本文主要探讨JavaScript中this关键字在不同场景下的指向问题,包括函数调用、方法调用、构造函数以及隐式调用等场景,同时提到了严格模式对执行上下文的影响。"
在JavaScript中,`this`关键字是一个非常核心的概念,但同时也容易引发新手的困惑。通常在其他面向对象的语言如Java或PHP中,`this`指的是当前对象的实例,且主要在方法内部使用。然而,在JavaScript中,`this`的指向取决于函数的执行上下文,这使得它具有更大的灵活性,但也增加了理解的难度。
1. 函数调用
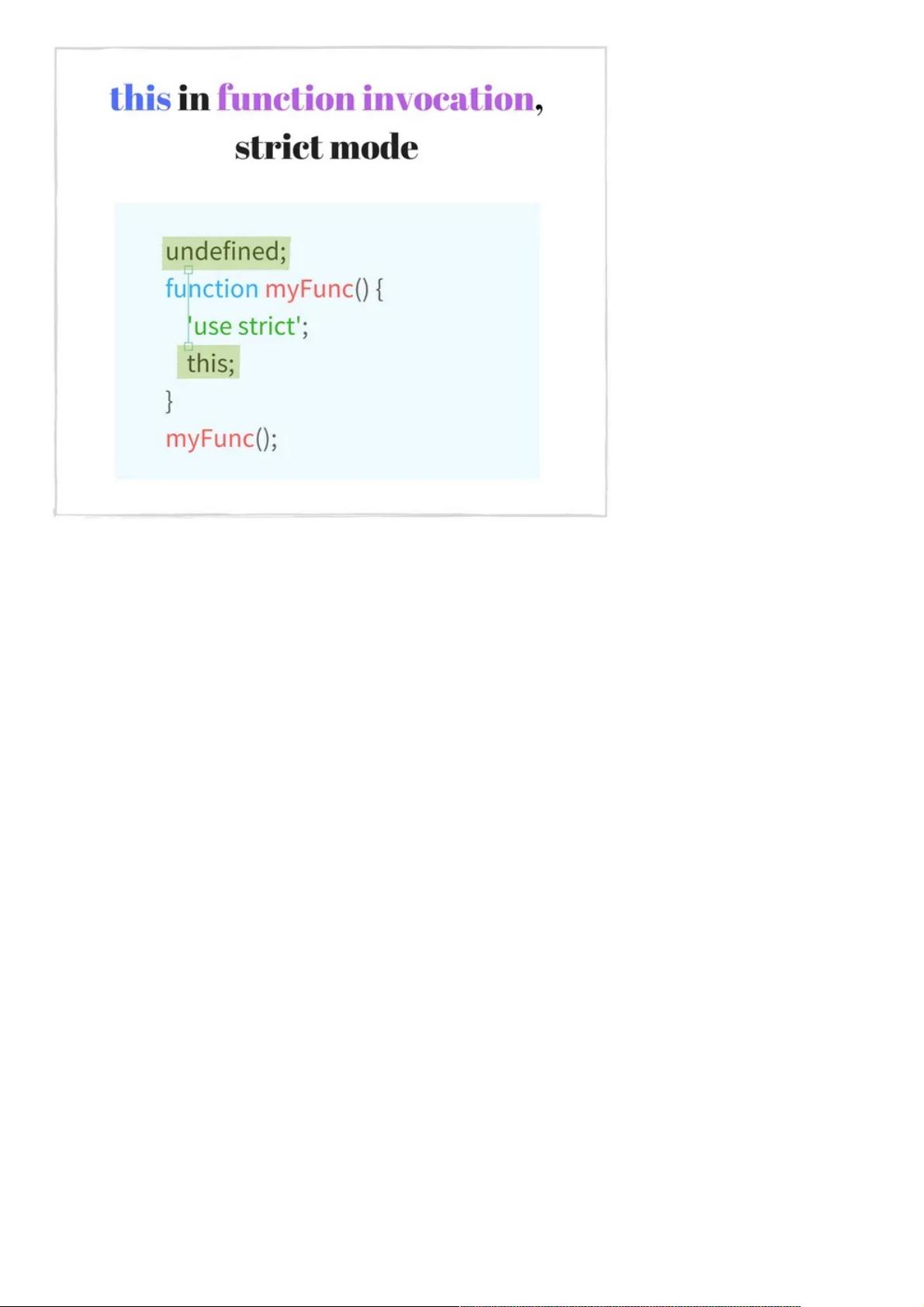
在JavaScript中,当函数直接被调用,如`alert('Hello World!')`,`this`的值默认指向全局对象,在浏览器环境中通常是`window`对象。这种情况下,如果在非严格模式下,`this`指向全局对象;而在严格模式下,`this`会被设置为`undefined`。
2. 方法调用
在对象的方法中,`this`会指向调用该方法的对象。例如,`console.log('Hello World!')`中的`this`将指向`console`对象。这是因为在方法调用时,函数是作为对象的一个属性被调用的,`this`被设置为拥有该属性的对象。
3. 构造函数调用
在使用`new`关键字调用函数时,`this`会指向新创建的对象实例。例如,`new RegExp('\\d')`创建了一个新的正则表达式实例,`this`在构造函数内部将指向这个新的实例。
4. 隐式调用
通过`.call()`、`.apply()`或`.bind()`方法可以显式设置`this`的值。例如,`alert.call(undefined, 'Hello World!')`将`this`设置为`undefined`。
理解`this`的关键在于识别函数是如何被调用的,因为不同的调用方式会影响`this`的值。同时,函数的作用域也是决定变量、对象和函数可访问性的关键因素。在JavaScript中,`this`的动态性使得它成为一种强大的工具,但也可能导致一些常见的陷阱,比如在回调函数或事件处理程序中`this`可能不按预期指向。
本文将深入探讨这些场景,并提供示例帮助读者更好地理解`this`的工作原理,以便在实际编程中更加熟练地使用`this`关键字。
2020-11-20 上传
2020-11-20 上传
2020-10-16 上传
2020-12-09 上传
2020-10-26 上传
2020-10-17 上传
2020-11-22 上传
2020-10-21 上传
2021-10-10 上传
weixin_38596413
- 粉丝: 6
- 资源: 956
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载