jQuery Uploadify配置详解与使用指南
需积分: 12 7 浏览量
更新于2024-07-26
收藏 831KB PDF 举报
"jQuery Uploadify 是一个非常实用的jQuery插件,用于实现文件上传功能。它提供了丰富的配置选项,使得文件上传界面和行为可以根据需求进行定制。这个文档详细介绍了Uploadify的各项配置参数,对于学习和使用jQuery Uploadify非常有帮助。"
在jQuery Uploadify中,配置选项是关键,它们允许开发者灵活地控制文件上传的行为。以下是一些主要的配置选项及其作用:
1. `auto` (布尔值,默认值:true):这个选项决定了用户选择文件后是否立即开始上传。如果设置为true,文件会自动上传;如果设置为false,则需要用户手动触发上传。
2. `buttonClass`:这个属性用于添加额外的CSS类到上传按钮,以自定义按钮的样式。
3. `buttonCursor`:设置上传按钮在鼠标悬停时的光标形状,默认为'hand',表示手形光标。
4. `buttonImage`:当需要为上传按钮设置背景图片时,可以使用此属性,默认为空,意味着无背景图片。
5. `buttonText`:设置按钮上的文字,默认为'SELECT FILES',可以自定义成任何文本。
6. `checkExisting` (布尔值,默认值:false):如果设置为true并提供一个检查文件是否已存在的脚本路径,Uploadify会在上传前检查文件是否已经存在。
7. `debug` (布尔值,默认值:false):启用调试模式,当设置为true时,可以获取更详细的错误信息。
8. `fileObjName`:定义了服务器端接收文件的字段名,例如在PHP中,通过`$_FILES['myFile']`来获取文件。
9. `fileSizeLimit`:限制上传文件的大小,例如设置为'100KB'表示最大100KB。
10. `fileTypeDesc`:用于描述用户可以选择的文件类型,通常在文件选择对话框中显示。
11. `fileTypeExts`:指定允许上传的文件扩展名,例如设置为 '*.gif;*.jpg;*.png' 只允许上传GIF, JPG, PNG图像。
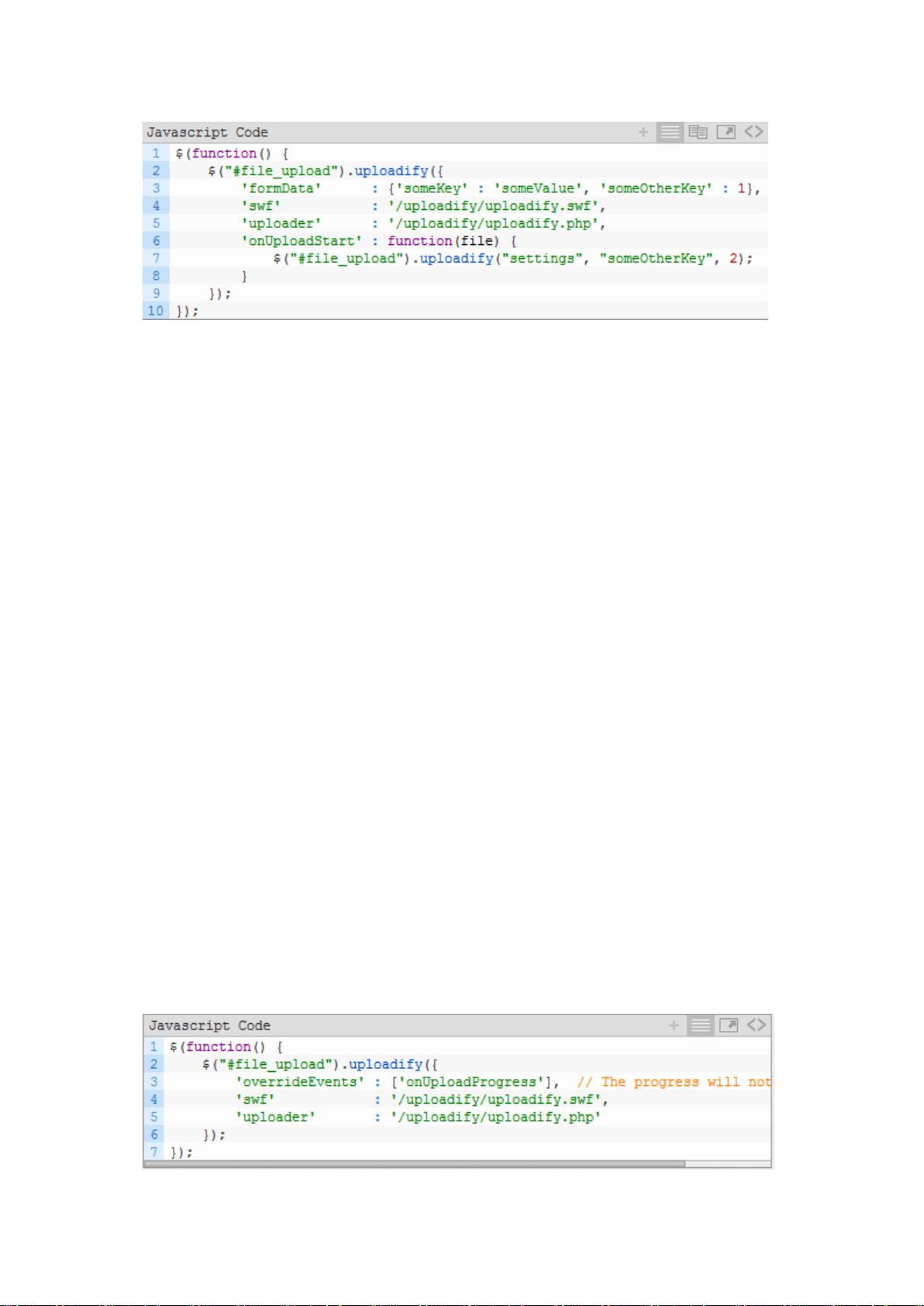
12. `formData`:可以添加额外的数据字段与文件一起上传,这些数据可以通过服务器端的`$_POST`或`$_GET`获取。
13. `height`:设置上传按钮的高度,例如`'height' : 50`表示按钮高度为50像素。
14. `method`:指定上传请求的方式,可以是'POST'或'GET',默认为'POST'。
15. `multi` (布尔值,默认值:true):决定是否支持多文件上传。如果设置为true,用户可以一次选择并上传多个文件。
16. `overrideEvents`:这个选项允许用户覆盖Uploadify内部定义的一些事件处理函数,以实现自定义的行为。
通过这些配置选项,开发者可以创建出符合项目需求的、用户体验良好的文件上传功能。同时,Uploadify还提供了诸如onSelect、onUploadSuccess等事件处理函数,使得在文件上传过程中进行额外的操作成为可能,如文件预览、进度条显示、错误提示等。在实际应用中,结合这些事件和配置选项,可以构建出功能强大的文件上传系统。
2015-06-30 上传
242 浏览量
2013-03-19 上传
2011-11-14 上传
2014-05-15 上传
2016-07-25 上传
2010-03-09 上传
2012-03-30 上传
2020-10-26 上传
yu1243680103
- 粉丝: 2
- 资源: 20
最新资源
- 新型智能电加热器:触摸感应与自动温控技术
- 社区物流信息管理系统的毕业设计实现
- VB门诊管理系统设计与实现(附论文与源代码)
- 剪叉式高空作业平台稳定性研究与创新设计
- DAMA CDGA考试必备:真题模拟及章节重点解析
- TaskExplorer:全新升级的系统监控与任务管理工具
- 新型碎纸机进纸间隙调整技术解析
- 有腿移动机器人动作教学与技术存储介质的研究
- 基于遗传算法优化的RBF神经网络分析工具
- Visual Basic入门教程完整版PDF下载
- 海洋岸滩保洁与垃圾清运服务招标文件公示
- 触摸屏测量仪器与粘度测定方法
- PSO多目标优化问题求解代码详解
- 有机硅组合物及差异剥离纸或膜技术分析
- Win10快速关机技巧:去除关机阻止功能
- 创新打印机设计:速释打印头与压纸辊安装拆卸便捷性