Vue项目打包体积优化实践
137 浏览量
更新于2024-08-30
收藏 153KB PDF 举报
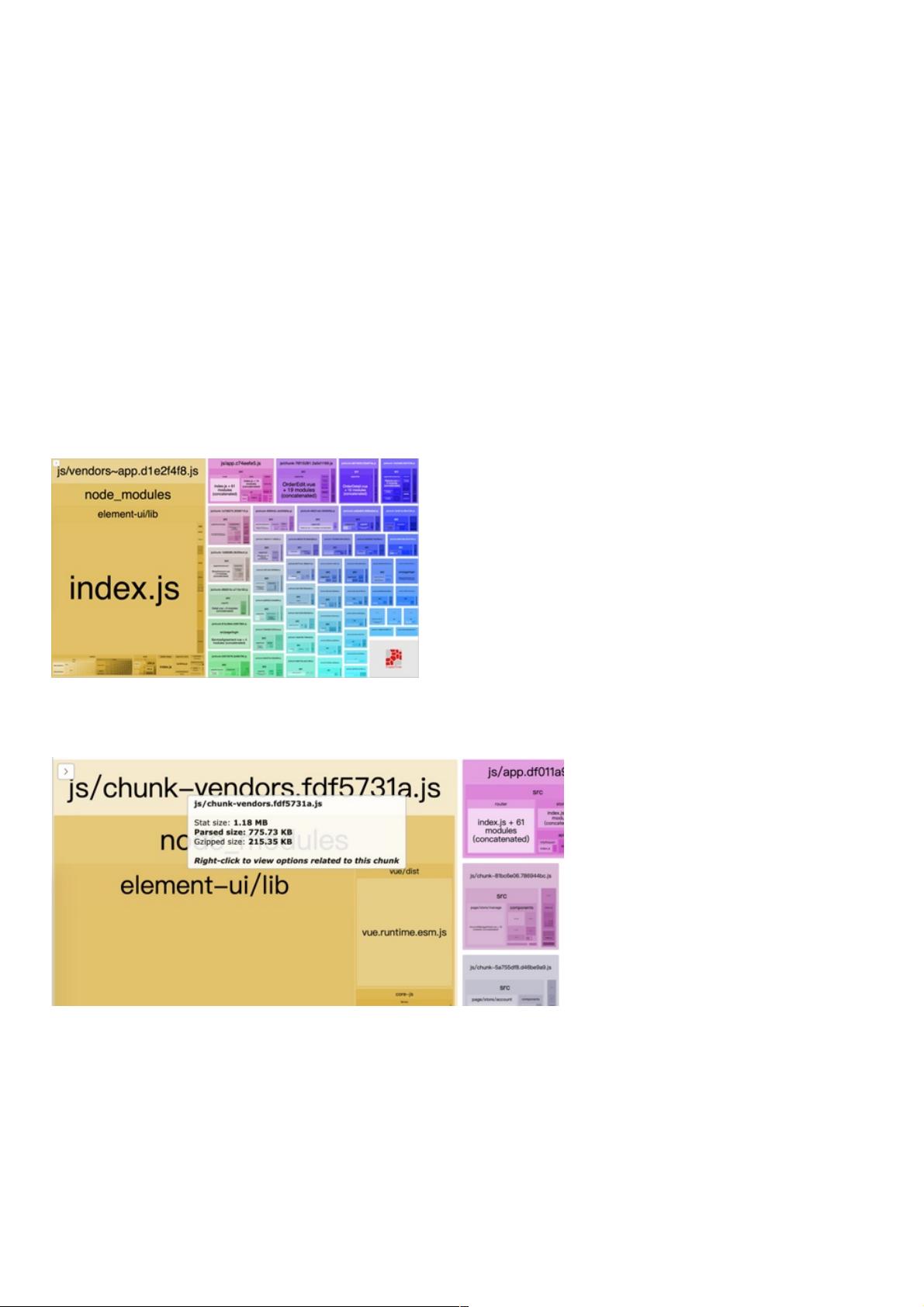
"Vue CLI 3 的应用在完成开发后,初始打包体积为1.18MB。为了进一步优化,可以使用 webpack-bundle-analyzer 工具来分析各个文件的大小,以便针对性地进行体积优化。通过安装该插件并配置vue.config.js,可以生成详细的打包文件大小分析报告。"
在 Vue 项目的优化过程中,有几个关键点可以关注以减少打包体积:
1. 分析打包文件:
使用 `webpack-bundle-analyzer` 插件可以清晰地看到各个模块的大小,帮助我们识别出哪些库或组件占据了大量空间。这一步是优化的第一步,因为它提供了优化的方向。
2. 外部化依赖(CDN加载):
对于像 Vue、Vue Router、Vuex 和 Axios 这样的第三方库,可以在生产环境中利用 Content Delivery Network (CDN) 直接加载。这样可以减少主包体积,加快首屏加载速度。在 `vue.config.js` 中设置 `externals` 和 `cdn`,将这些库的引用替换为 CDN 链接。
3. 代码分割与懒加载:
使用动态导入(`import()`)可以让浏览器按需加载代码,而不是一次性加载所有内容。这尤其适用于大型组件或页面,可以显著减小初始加载的包大小。
4. 压缩和最小化:
确保启用 `production` 环境下的压缩和最小化设置。Vue CLI 3 默认使用 `terser` 压缩 JavaScript,同时 CSS 也应该被适当压缩。
5. 优化图片和字体资源:
图片可以考虑使用 WebP 或其他高效的格式,并使用 `url-loader` 或 `file-loader` 设置阈值,低于阈值的图片会被转为 base64 内联。字体文件也可以类似处理,或者使用 `@font-face` 懒加载。
6. 避免无用的代码:
确保未使用的 Vue 组件、CSS 规则和 import 的库被正确移除。Vue CLI 3 的默认配置已经集成了 Tree Shaking,但有时候还需要手动检查和调整。
7. 模块优化:
如果使用了一些大型库,比如 moment.js,可以只引入需要的部分,避免引入整个库。
8. 提取公共模块:
通过配置 `CommonsChunkPlugin` 或者 `SplitChunksPlugin`(Vue CLI 3 中的默认配置),可以将多个模块共用的代码提取到单独的 chunk 中,减少重复加载。
9. 优化第三方库:
更新到最新的库版本,因为开发者通常会不断优化库的性能和体积。同时,查看库的文档,看看是否有提供更轻量级的版本或针对生产环境的优化选项。
10. 开发模式优化:
在开发过程中,可以禁用 source map,减少开发服务器的启动时间,提高开发效率。
通过以上一系列的优化措施,可以逐步减小 Vue 应用的打包体积,提高用户体验。记得每次优化后都要重新分析打包结果,以确保优化效果。
987 浏览量
618 浏览量
602 浏览量
367 浏览量
169 浏览量
307 浏览量
5300 浏览量
256 浏览量
点击了解资源详情
weixin_38644233
- 粉丝: 2
最新资源
- 安装Oracle必备:unixODBC-2.2.11-7.1.x86_64.rpm
- Spring Boot与Camel XML聚合快速入门教程
- React开发新工具:可拖动、可调整大小的窗口组件
- vlfeat-0.9.14 图像处理库深度解析
- Selenium自动化测试工具深度解析
- ASP.NET房产中介系统:房源信息发布与查询平台
- SuperScan4.1扫描工具深度解析
- 深入解析dede 3.5 Delphi反编译技术
- 深入理解ARM体系结构及编程技巧
- TcpEngine_0_8_0:网络协议模拟与单元测试工具
- Java EE实践项目:在线商城系统演示
- 打造苹果风格的Android ListView实现与下拉刷新
- 黑色质感个人徒步旅行HTML5项目源代码包
- Nuxt.js集成Vuetify模块教程
- ASP.NET+SQL多媒体教室管理系统设计实现
- 西北工业大学嵌入式系统课程PPT汇总