使用Dreamweaver DW创建ASP密码找回系统
"这篇文档是关于使用Dreamweaver (DW) 创建一个简单的ASP(Active Server Pages)应用程序,目的是帮助用户找回密码。用户需输入用户名,系统会检查数据库中是否存在该用户名,如果存在,则显示相关密码问题,用户需回答正确才能获取密码。教程详细介绍了创建两个ASP页面(1.asp 和 2.asp)的步骤,并涉及到数据库连接、记录集绑定、表单数据传递以及隐藏域的使用。"
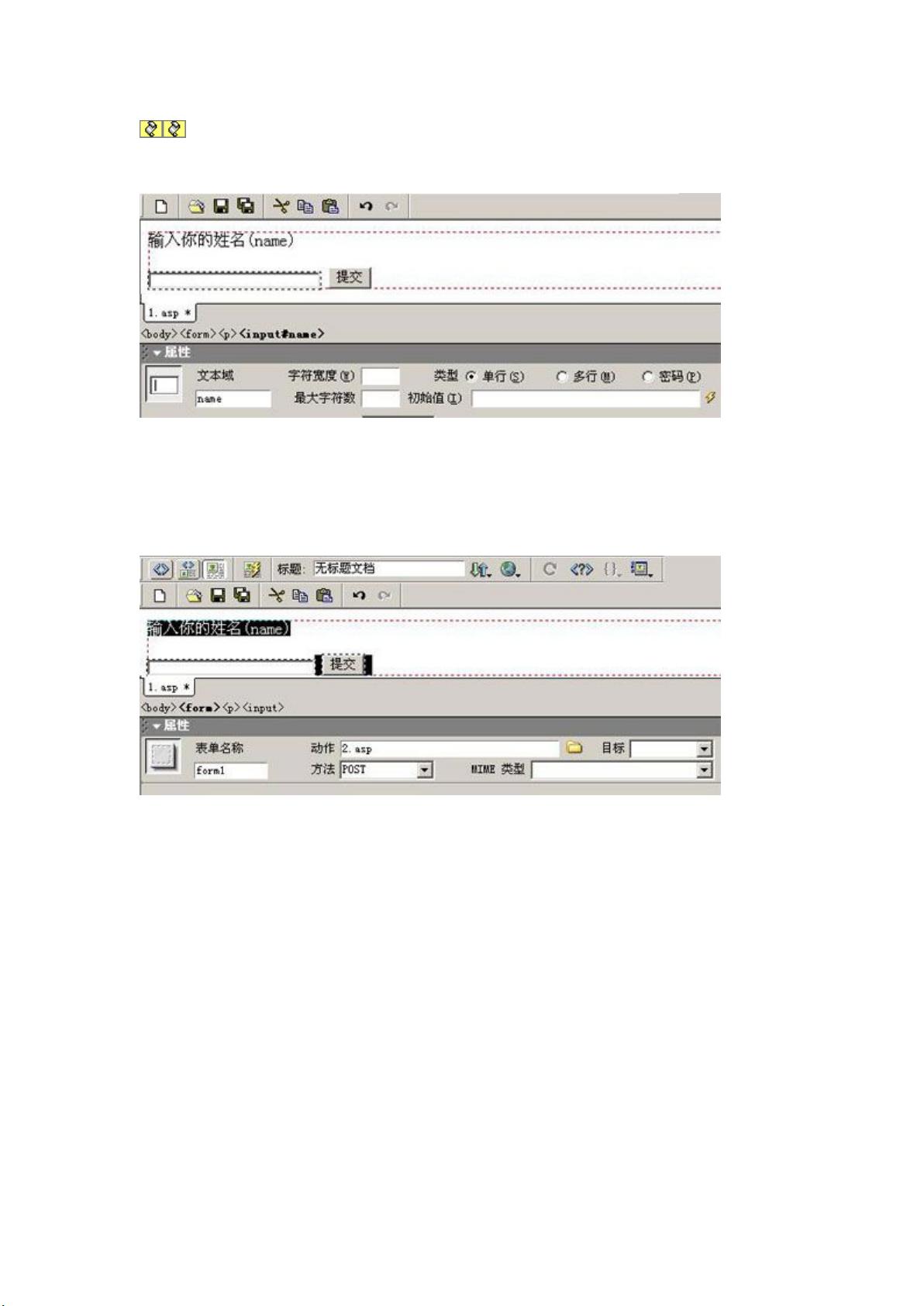
在创建ASP密码找回系统的过程中,首先建立1.asp页面,该页面包含一个name文本输入框和一个submit按钮,用户在此输入他们的用户名。在Dreamweaver中,设置表单的“动作”为2.asp,使用POST方法提交数据。这样,当用户点击提交按钮时,输入的用户名会被发送到2.asp。
2.asp是处理数据的核心,它需要与数据库连接并验证用户名是否存在。通过绑定记录集并设置筛选条件,确保只显示与1.asp表单中输入的用户名相匹配的记录。这可以通过在“记录集”设置中指定“筛选”条件,如 "name = '表单变量name'" 来实现。查看高级设置可以确认生成的SQL查询代码,其中包含了`Request.Form("name")`,用于获取并比较用户输入的用户名。
如果在数据库中找不到匹配的用户名,2.asp页面将显示一条错误信息。反之,如果找到匹配的用户,会显示密码问题,并创建一个文本框供用户输入答案。这里,密码问题的显示通过从记录集中绑定“question”字段完成,但仅限于展示,不能作为POST数据的一部分传递。
为了将密码问题传递到3.asp,我们需要使用隐藏域。在“你的密码问题是:”后面添加一个隐藏域,将其名称设为"question",并将值设置为记录集中的"question"字段,这样问题就能在用户看不见的情况下随答案一起发送到3.asp。3.asp的主要任务是验证用户提供的问题答案是否与数据库中存储的相符,如果匹配,则显示正确的密码。
这个教程对于初学者来说是一份很好的指南,它详细解释了如何使用Dreamweaver和ASP进行动态网页开发,涵盖了基本的数据库交互、表单数据处理和隐藏域的应用,这些都是构建Web应用程序时不可或缺的技能。
2012-05-12 上传
2008-06-19 上传
2009-02-26 上传
2013-03-29 上传
2020-11-24 上传
2011-01-11 上传
2010-09-04 上传
wanvip512
- 粉丝: 0
- 资源: 1
最新资源
- NIST REFPROP问题反馈与解决方案存储库
- 掌握LeetCode习题的系统开源答案
- ctop:实现汉字按首字母拼音分类排序的PHP工具
- 微信小程序课程学习——投资融资类产品说明
- Matlab犯罪模拟器开发:探索《当蛮力失败》犯罪惩罚模型
- Java网上招聘系统实战项目源码及部署教程
- OneSky APIPHP5库:PHP5.1及以上版本的API集成
- 实时监控MySQL导入进度的bash脚本技巧
- 使用MATLAB开发交流电压脉冲生成控制系统
- ESP32安全OTA更新:原生API与WebSocket加密传输
- Sonic-Sharp: 基于《刺猬索尼克》的开源C#游戏引擎
- Java文章发布系统源码及部署教程
- CQUPT Python课程代码资源完整分享
- 易语言实现获取目录尺寸的Scripting.FileSystemObject对象方法
- Excel宾果卡生成器:自定义和打印多张卡片
- 使用HALCON实现图像二维码自动读取与解码