五分钟掌握HTML5 WebSocket协议:优势与实战应用
112 浏览量
更新于2024-08-31
收藏 239KB PDF 举报
HTML5的WebSocket协议是一种革命性的通信技术,它在传统Ajax轮询基础上提供了全双工、双向通信的能力,显著改善了实时应用的性能和资源消耗。以下是对WebSocket协议的重要知识点进行详细解释:
1. 背景与问题
Ajax轮询是早期网站实现推送技术的常用手段,但其主要问题在于频繁的HTTP请求导致带宽浪费。HTTP请求不仅包括较长的头部,而且客户端需要持续发起请求,效率低下。WebSocket协议正是为了解决这些问题,它利用TCP连接进行全双工通信,减少了服务器资源和带宽占用。
2. WebSocket简介
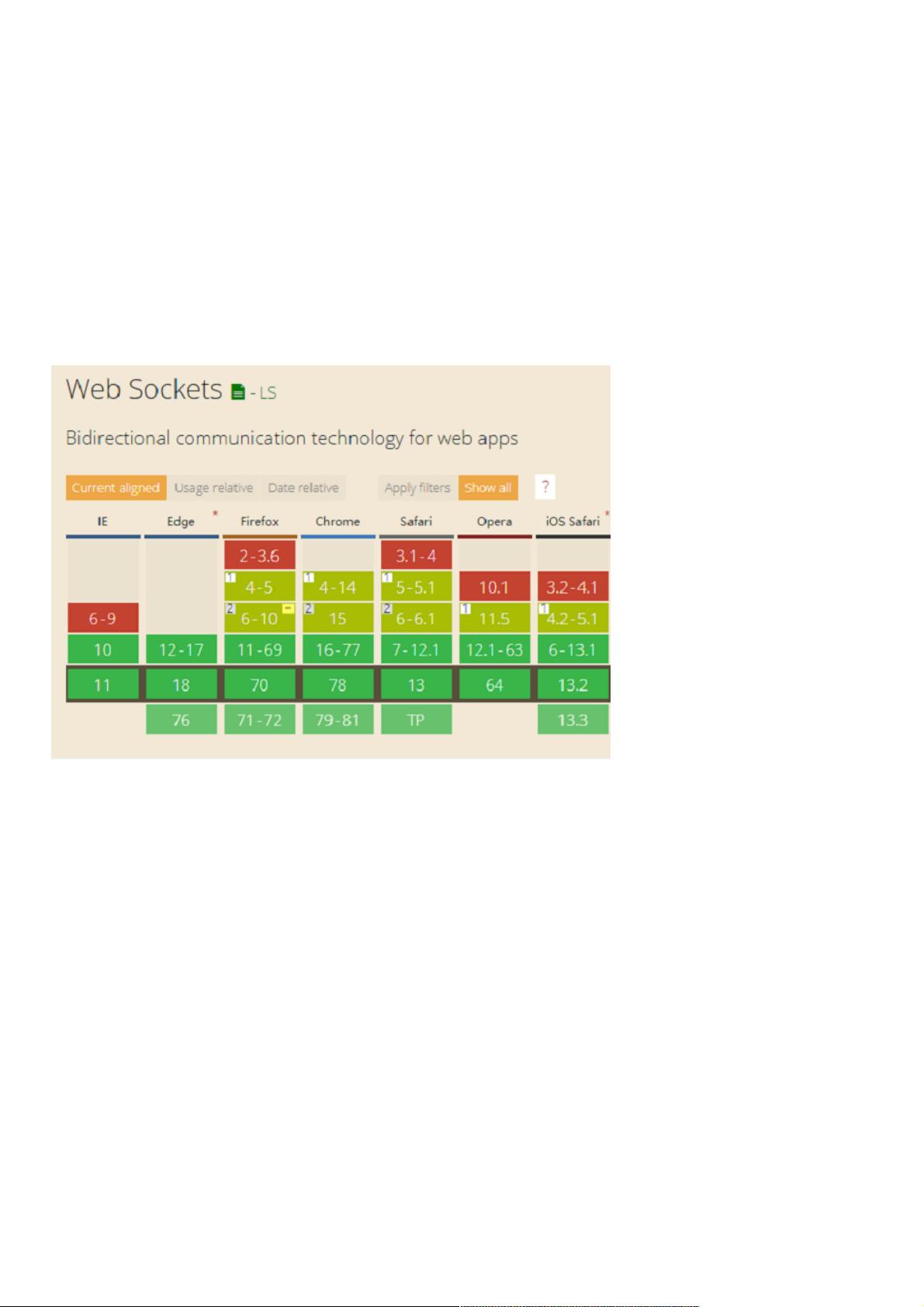
WebSocket是一种基于TCP的协议,与HTTP不同,它可以在客户端和服务器之间建立持久连接,支持双向通信,从而实现实时性。尽管HTTP服务器本身并不支持WebSocket,但大多数现代浏览器如Chrome、Firefox、Safari和Edge等均内置支持。
3. WebSocket的优点
- **高效连接**:WebSocket仅建立一个TCP连接,降低了网络开销。
- **服务器主动推送**:允许服务器主动发送数据,提高灵活性和响应速度。
- **轻量级协议**:减少了数据传输中的协议头,提高了数据传输效率。
4. WebSocket的使用
- **创建WebSocket连接**:通过`new WebSocket(url, [protocol])`创建,url区分加密(wss)和非加密(ws)版本,可选的protocol参数指定接受的子协议。
- **状态管理**:WebSocket实例的`readyState`属性跟踪连接状态,确保在通信前检查状态并处理可能的断开。
- **事件监听**:关键事件如`onopen`(连接建立)、`onmessage`(接收到消息)、`onerror`(错误发生)和`onclose`(连接关闭)可用于处理不同的通信阶段。
通过学习和掌握WebSocket,开发者可以显著提升实时应用程序的用户体验,特别是在实时通信、聊天应用、游戏或物联网设备交互等领域。尽管在使用时需要注意兼容性和跨域限制,WebSocket的引入无疑为现代Web开发带来了强大的功能。
113 浏览量
715 浏览量
282 浏览量
2024-02-12 上传
点击了解资源详情
点击了解资源详情
763 浏览量
2020-10-21 上传
203 浏览量