Vue轻量级Toast组件:npm包创建与配置详解
78 浏览量
更新于2024-08-28
收藏 135KB PDF 举报
本文档介绍了如何使用Vue框架创建一个轻量级的Toast组件,并将其打包成npm包。作者首先分享了优化UI组件的经验,认为之前的实现过于臃肿,因此决定从头开始构建一个更简洁的版本。整个过程将按照以下步骤进行:
1. 创建项目结构:
- 在命令行中,初始化一个新的空文件夹,然后运行`npm init`命令,生成一个`package.json`文件。在这里,作者提到包名(如"sever-ui")应具有唯一性,避免与其他已存在的包冲突。
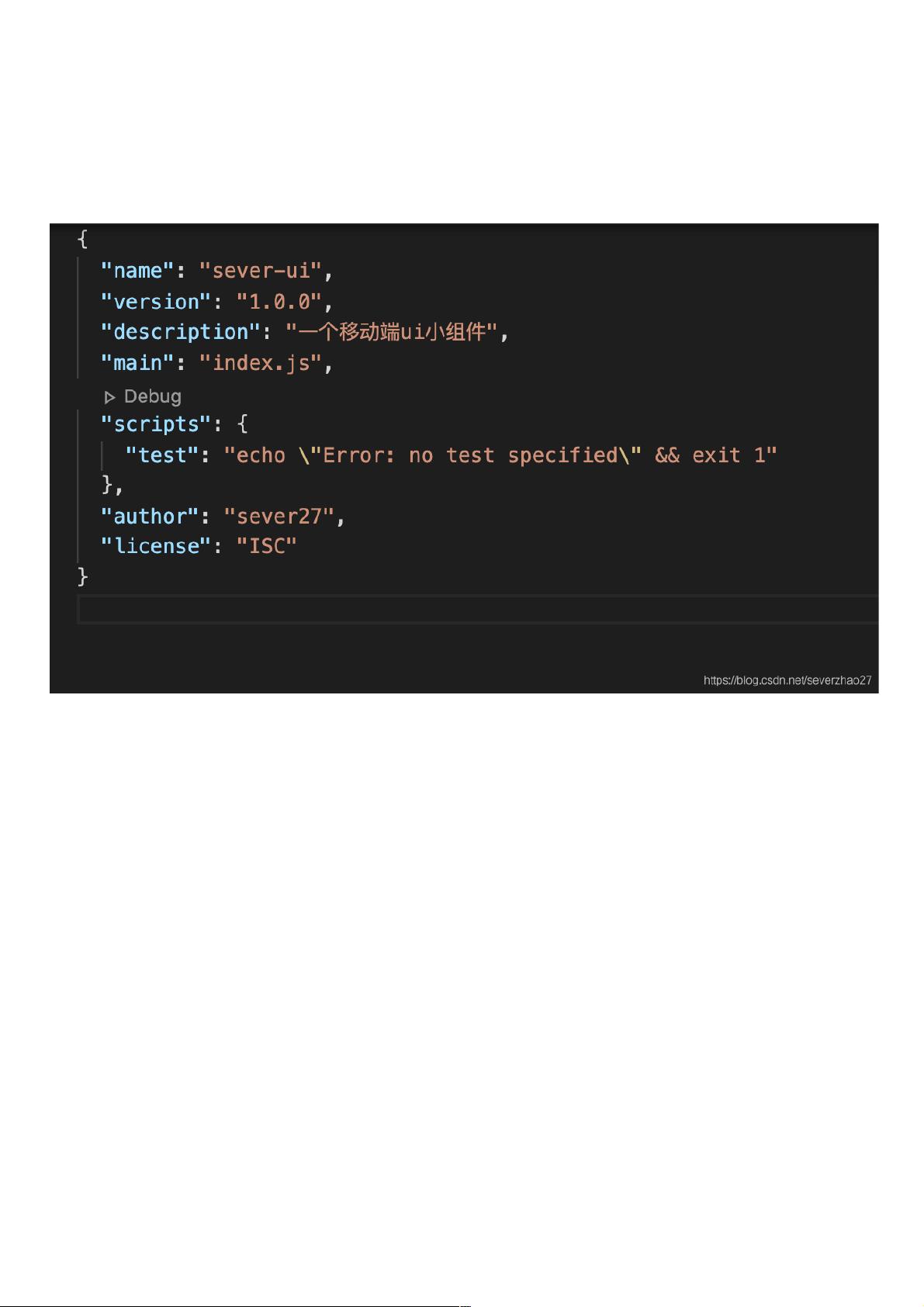
2. 配置`package.json`文件:
- 在`package.json`中定义项目的基本信息,包括名称、版本、描述("一个移动端ui小组件")、主要入口文件("index.js"),以及用于测试、开发和构建的脚本。
- `scripts`部分包含:
- `test`: 用于执行单元测试,这里只是简单地打印错误消息并退出。
- `start`: 使用`webpack-dev-server`启动热更新开发服务器。
- `build`: 使用`webpack`编译项目,显示错误详情,并指定配置文件。
3. 添加开发依赖项:
- 包括Babel转换器(处理ES6语法兼容性)、CSS和Vue相关的loader(如`vue-loader`)、模板编译器等,这些都是构建Vue应用所必需的工具。
4. 编写组件代码:
- Toast组件本身需要编写Vue组件的HTML、CSS和JavaScript部分,实现显示短暂提示信息的功能。这可能包括一个简单的弹出框样式和显示/隐藏逻辑。
5. 发布到npm:
- 当组件开发完成并通过测试后,可以使用`npm publish`命令将包发布到npm仓库,供其他开发者引用。
通过这篇文章,读者可以学习到如何利用Vue和npm工具链创建轻量级的组件,并将其作为一个可复用的包分发。这对于熟悉前端开发流程和Vue框架的开发者来说,是一份实用的指南。
438 浏览量
510 浏览量
307 浏览量
324 浏览量
167 浏览量
2024-12-01 上传
2021-04-03 上传
510 浏览量
weixin_38565801
- 粉丝: 3
最新资源
- 隐私数据清洗工具Java代码实践教程
- UML与.NET设计模式详细教程
- 多技术领域综合企业官网开发源代码包及使用指南
- C++实现简易HTTP服务端及文件处理
- 深入解析iOS TextKit图文混排技术
- Android设备间Wifi文件传输功能的实现
- ExcellenceSoft热键工具:自定义Windows快捷操作
- Ubuntu上通过脚本安装Deezer Desktop非官方指南
- CAD2007安装教程与工具包下载指南
- 如何利用Box平台和API实现代码段示例
- 揭秘SSH项目源码:实用性强,助力开发高效
- ECSHOP仿68ecshop模板开发中心:适用于2.7.3版本
- VS2012自定义图标教程与技巧
- Android新库Quiet:利用扬声器实现数据传递
- Delphi实现HTTP断点续传下载技术源码解析
- 实时情绪分析助力品牌提升与趋势追踪:交互式Web应用程序