UnityShader3:彩色光晕实现教程与代码示例
PDF格式 | 103KB |
更新于2024-09-03
| 196 浏览量 | 举报
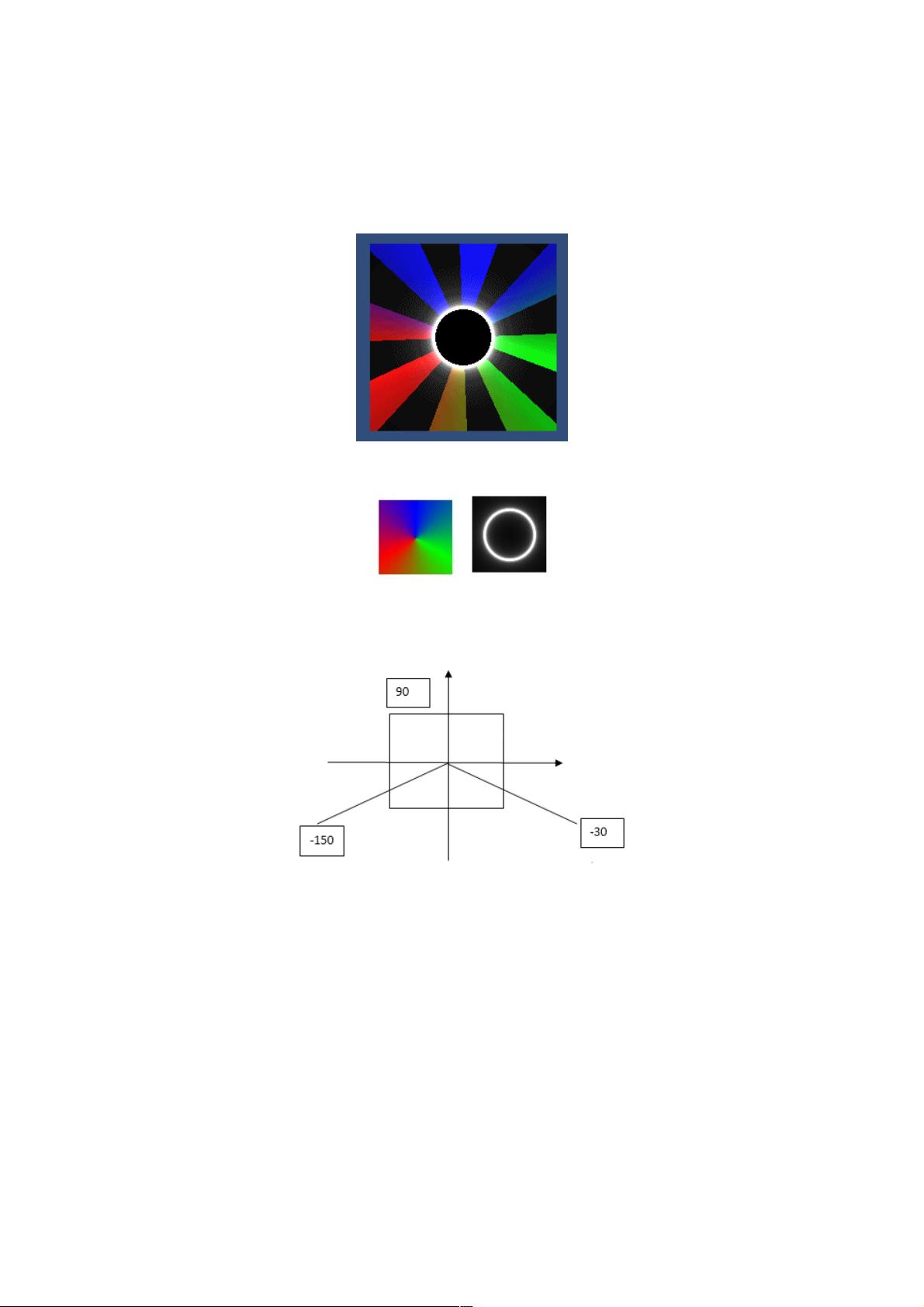
本文详细介绍了如何在UnityShader3中实现彩光效果,通过结合OpenGL的知识,作者将彩光效果分解为三个关键部分:彩色、光圈以及动画。首先,我们来看彩色效果的实现。
在UnityShader中,创建了一个名为"Custom/Colors"的自定义着色器,它包含一个名为_AngleRange的属性,用于调整颜色变化的范围。着色器的主要逻辑在CGPROGRAM部分,首先对输入的屏幕坐标进行处理,将其映射到一个标准的(-1, 1)空间,以便进行角度计算。
接着,作者利用atan2函数计算出屏幕坐标点相对于屏幕中心的角度(radian),并将角度值从弧度转换为度数。这个角度值会根据_AngleRange属性的变化,模拟不同颜色在不同角度下的分布,如蓝色在90度、红色在-150度、绿色在-30度时最多。其余角度则由这三种颜色混合。
这部分代码的关键在于理解颜色与角度的关系,并通过计算和映射来动态改变颜色显示。通过改变_AngleRange的值,用户可以在游戏中实现丰富多彩的彩光效果,赋予光源动态和个性化的视觉体验。
其次,文章提到了光圈和动画的效果,虽然这部分内容没有详细列出,但可以推测光圈可能是通过调整光线的大小或者模糊效果来实现,而动画则可能涉及到时间或帧率相关的参数控制,使得彩光效果随时间动态变化,例如颜色渐变、光晕移动等。
最后,作者鼓励读者参考"OpenGL" Shader实例分析系列中的第八篇文章,那里可能会有更多关于彩光效果以及其他光照技术的实现细节和案例分析。整体来说,这篇文章提供了一个基础的框架和思路,适用于想要在Unity项目中使用Shader3制作彩光效果的开发者。
学习并掌握UnityShader3中的彩光效果,不仅有助于提升游戏视觉表现力,还能增强玩家的沉浸感。通过实践和调整参数,开发者可以创作出独特的光照场景,丰富游戏体验。
相关推荐






weixin_38640242
- 粉丝: 4
最新资源
- CSU CS WIKI: 开源课程实验与设计源码
- 详解GPS-MEA0183标准语句及其应用实例
- 微软专家传授软件开发实训与文档写作技巧
- 响应式FAQ页面设计:媒体查询与CSS布局技巧
- 手机银行转账数字证书卡的设计与应用
- 中国主要城市建筑数据集合下载
- jq实现拖拽与双击事件交互功能
- Mybatis Generator插件安装与使用指南
- Erick Fernando的个人投资组合及技术实现
- iOS蓝牙通信实现与代码解析
- AIML2.0与ALICE2.0 Java源码及API文档包
- 快速安装钢箱梁外挑操作平台的设计与焊接工艺
- QP框架C语言开发指南及面向对象编程应用笔记
- Webpack 5快速入门:React项目配置指南
- qrencode 3.4.4:高效QR码生成与解码函数库
- Android Google定位开发实践与RouteEx应用