微信开发入门:Maven创建WEB项目教程
107 浏览量
更新于2024-09-01
收藏 713KB PDF 举报
"微信开发的第一步通常涉及到Maven仓库管理和创建一个新的WEB项目。Maven作为流行的构建工具,能够有效地管理项目依赖,简化项目构建过程。在本文中,我们将探讨如何使用Maven来创建一个新的WEB项目,并对其进行必要的配置。
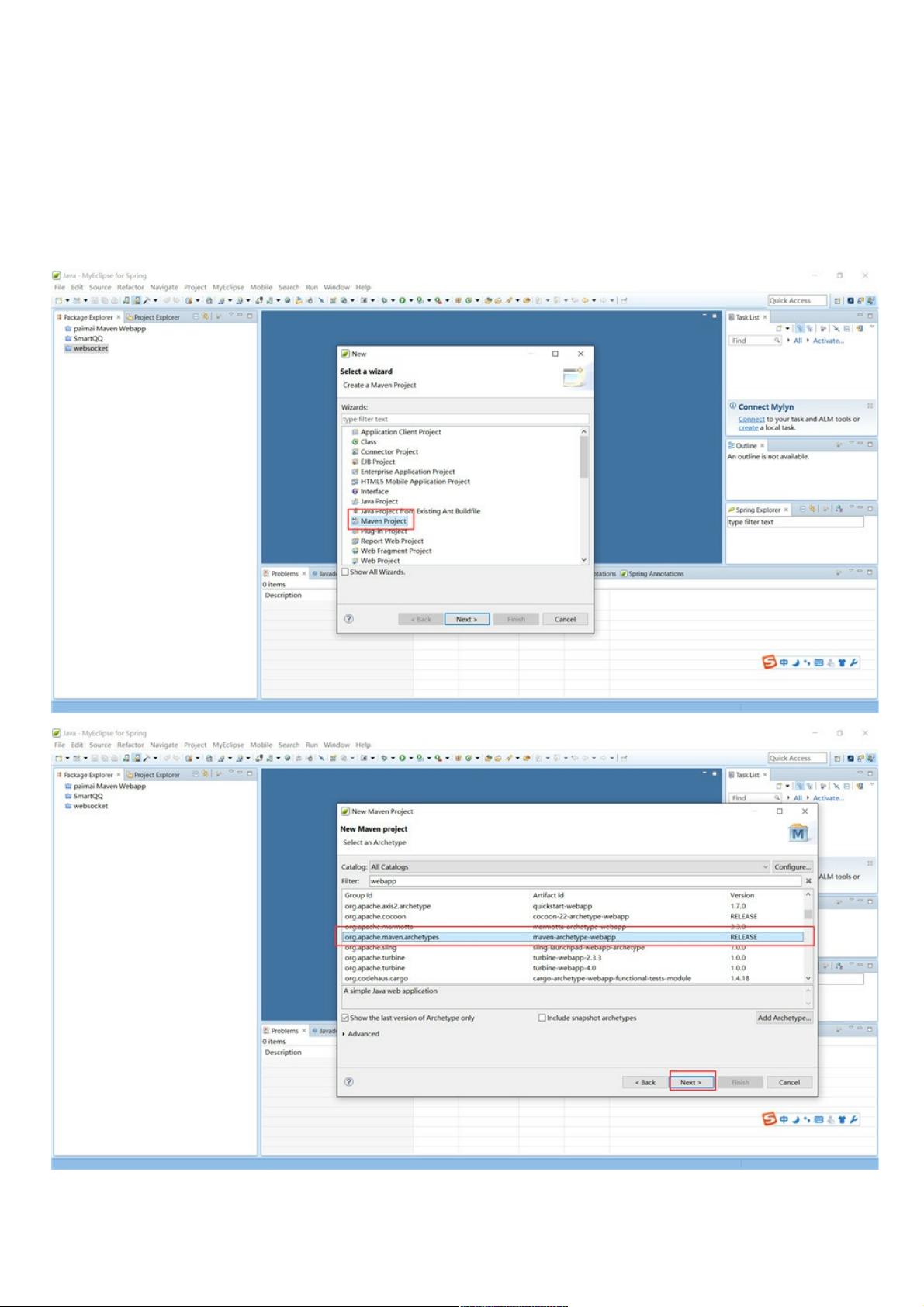
首先,创建一个Maven项目的基本步骤包括在集成开发环境中(IDE)新建项目,然后选择创建Maven项目。在这个过程中,我们需要选择项目所需的依赖,以及设定项目名称。值得注意的是,在某些IDE中,可以在创建项目时自定义项目名称,使得项目命名更加规范。
完成项目创建后,我们会发现初始的项目目录结构与传统的WEB项目结构有所不同。这是因为Maven遵循其自身的约定,包括`src/main/java`用于放置源代码,`src/main/resources`用于存放资源文件,以及`pom.xml`作为项目配置文件。如果需要调整到更符合常规WEB项目习惯的目录结构,可以通过项目右键菜单,进入`BuildPath`,然后对`Libraries`进行配置,调整jar依赖的版本。
在Maven项目配置阶段,我们可以设置`pom.xml`文件,添加或移除项目所需的依赖,定义项目的属性如版本号、打包类型等。此外,还可以通过`<build>`标签配置构建过程,包括编译源码、测试、打包等步骤。这一步骤对于确保项目按照预期运行至关重要,特别是当项目依赖于多个库或者有特定的构建需求时。
通过上述步骤,我们就成功地创建了一个配置好的Maven WEB项目,它可以被用于微信开发或其他类型的WEB应用程序。在实际开发过程中,Maven的强大之处在于它能自动下载并管理项目依赖,使得开发者可以专注于编写代码,而无需担心库的版本冲突或遗漏。
总结起来,微信开发的准备工作涉及理解并掌握Maven的使用,包括创建Maven项目、配置项目结构和管理依赖。这对于提高开发效率和保持项目的整洁性非常有帮助。同时,持续学习和熟练应用Maven,将有助于应对复杂的项目构建挑战,为团队协作和项目维护提供便利。希望本文提供的信息对你的微信开发之路有所助益,欢迎继续探索和实践,共同提升技术水平。"
320 浏览量
2023-07-16 上传
2023-03-16 上传
2023-05-27 上传
2024-10-26 上传
2023-06-28 上传
2024-10-26 上传
weixin_38723242
- 粉丝: 5
- 资源: 917
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库