图标设计指南:UI设计师的ICON知识详解
96 浏览量
更新于2024-07-15
收藏 3.08MB PDF 举报
"产品设计都应该知道的ICON知识"
在产品设计中,图标设计是一项至关重要的技能,它能够直观地传达信息并提升用户体验。一个优秀的图标设计需要考虑多种因素,包括应用环境、风格要求以及设计规范。以下是关于图标设计的一些关键知识点:
首先,在开始设计图标之前,你需要明确以下几点:
1. 图标将应用于哪种设备?不同的设备可能需要不同尺寸或风格的图标。
2. 设计的图标需要呈现何种风格?扁平化、拟物化还是其他特定风格?
3. 是否有特殊的设计要求,比如品牌色彩、主题样式等?
进入设计流程后,首先要利用网格系统来确保图标的一致性和精确性。例如,32*32像素的网格是一个常用的选择。在这个过程中,通常会有2像素的边缘留白,以增加视觉空间,避免设计显得过于拥挤。图标的主要结构由形状和方向构成,边框可以是正方形、圆形、三角形等基础图形。
对于圆形图标,内容应居中,边缘接触内容区域,但不延伸到留白部分。而方形图标通常也居中,但可能触及内容区域边缘。在32px的网格中,28px的区域常用于放置图标内容,尤其是20px的子区域是设计时的重点。
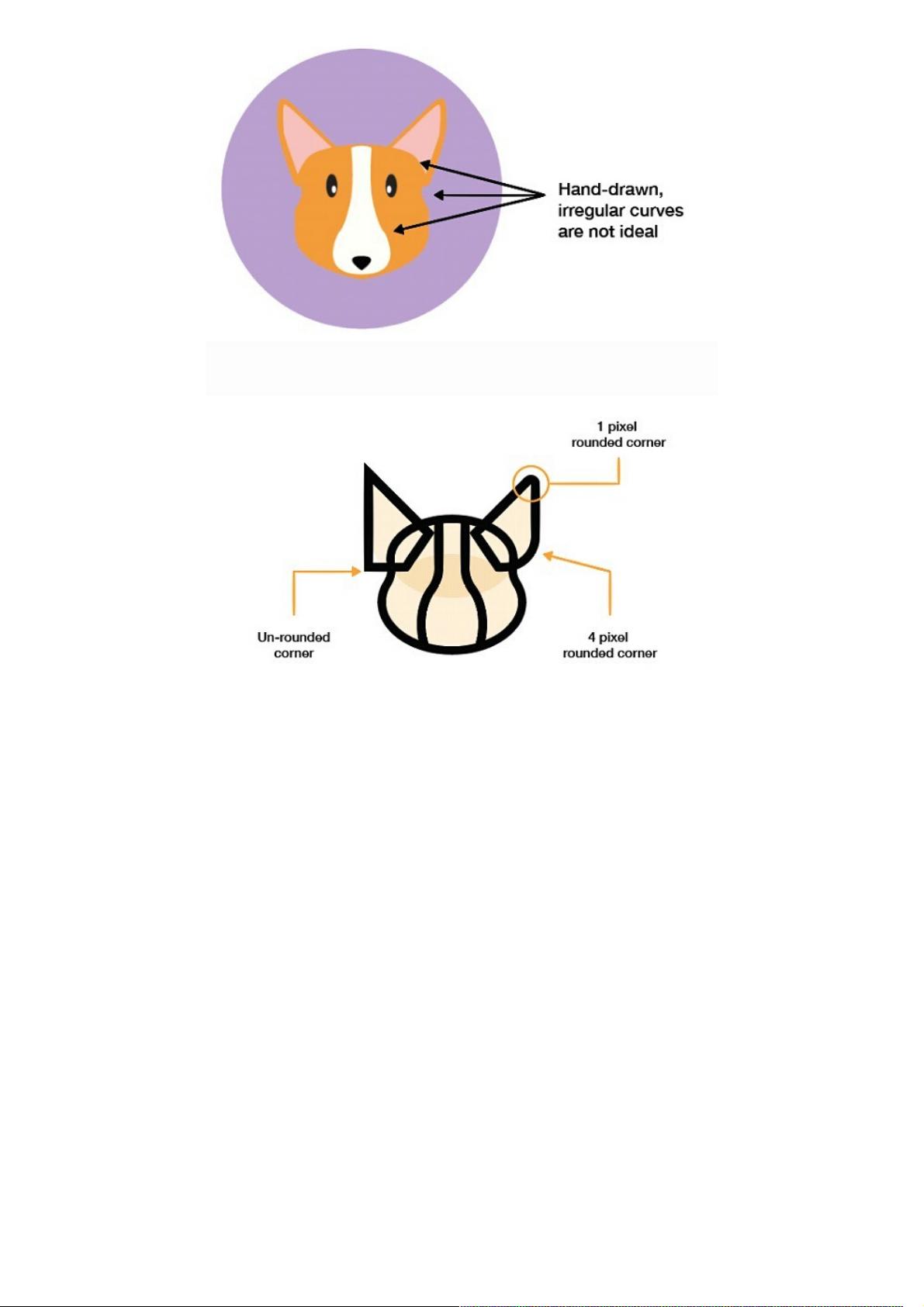
在设计不规则形状的图标时,可以借助圆形辅助对齐,不必过于追求精确,保持接近即可。值得注意的是,网格规则并非铁律,有时为了创造独特和吸引人的设计,可以打破这些规矩。
设计图标时,建议从简单的几何形状开始,如圆形、矩形或三角形,特别是在小尺寸图标中。使用矢量图形工具,如Adobe Illustrator,可以更准确地绘制和调整形状,同时适应网格系统。
在处理边缘、边角、曲线和角度时,尽量保持一定的数学规律,同时保持设计的趣味性。不必过于拘泥于数学精确性,而应追求视觉上的和谐与吸引力。
图标设计是一个结合了规则与创意的过程,需要在遵循规范的同时,灵活应对各种设计挑战,以创造出既美观又实用的图标。通过不断练习和探索,设计师可以更好地掌握这一技能,提升产品的视觉质量和用户体验。
109 浏览量
109 浏览量
262 浏览量
157 浏览量
2022-09-21 上传
2022-09-14 上传
207 浏览量
2011-08-05 上传
2008-07-21 上传
weixin_38732343
- 粉丝: 5
最新资源
- Power Data Recovery 4.6.5深度数据恢复软件
- 网站模板扒皮者V2.7正式版发布
- 禅道数据迁移:从bugfree3到禅道插件
- 企业网络拓扑配置方案设计与eNSP应用教程
- X_ite X3D WebGL浏览器:3D建模与应用
- libLAS1.8.0库压缩包内容及使用说明
- 将Redux DevTools集成至VSCode的扩展实现快速调试
- CMMI文档模板完全指南:流程图详解
- 纽曼N2手机内外置卡互换与恢复教程
- BuyIt电子商务平台:简易管理与用户体验的创新解决方案
- Microsoft Speech SDK打造中英文语音阅读器
- MFC实现经典游戏:大鱼吃小鱼源码解析
- 博科光纤交换机操作完全指南
- 构建可解释的个性化商品推荐系统研究
- 帝国CMS下的3366小游戏内容采集解决方案
- CQU MSTC官方网站展示与HTML技术应用