Dreamweaver网页设计基础与实践
142 浏览量
更新于2024-06-27
收藏 1.5MB DOC 举报
本资源是一份Dreamweaver网页设计作业文档,主要涉及网页制作的基础知识和软件操作技巧。以下是部分内容解析:
1. **选择新建文档类型**:在Dreamweaver 8中,创建一个完全空白的静态HTML页面,应选择“基本页类别”下的“HTML”选项,而非HTML模板、动态页或入门页面。
2. **插入Fireworks HTML**:插入Fireworks生成的HTML代码,对应的操作按钮是[pic],而不是其他选项。
3. **网页属性设置**:页面属性中不包括设置网页背景图及其透明度,这些通常在CSS或Dreamweaver的其他选项中完成。
4. **JavaScript的放置**:JavaScript可以在HTML的`<Head>`部分或`<Body>`部分嵌入,`<div>`标签不是标准的JavaScript包含结构。
5. **添加热点对象**:在Dreamweaver 8中,能够添加热点的对象是图像,而非文字、层或动画。
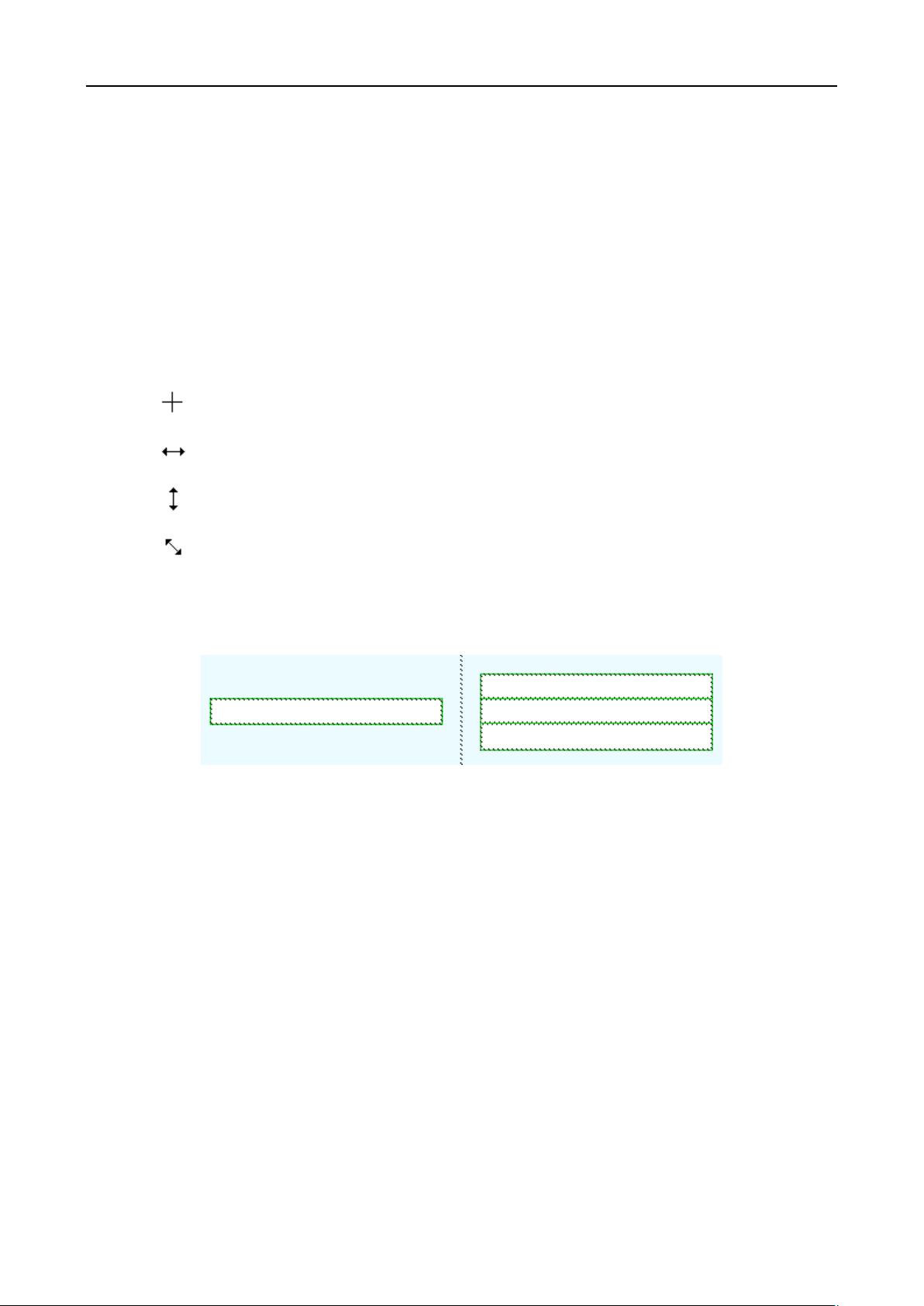
6. **修改表格**:要将表格从单行变更为两行,可以调整行数或拆分单元格,但不能仅通过插入行在任意位置实现,因为那样会插入新的一行在该位置下方。
7. **HTML链接颜色**:在HTML中,`<body alink=#ff0000>`表示设置活动链接(即用户点击时的颜色)为红色,非默认链接颜色。
8. **Flash文本功能**:在Dreamweaver中插入Flash文本,可以设置动态效果、字体、颜色和链接,但不能直接在文本上创建动画,需要额外编辑Flash元件。
9. **CSS文本样式**:要使文本变为粗体,使用CSS应设置`font-weight`属性为`bold`或`bolder`,而不是粗体字面意义的标签。
这份作业涵盖了Dreamweaver的基本操作,包括文档类型选择、元素插入、属性设置、JavaScript使用、图像热点、表格编辑、HTML标签含义以及CSS样式应用等内容,适合学习者巩固Dreamweaver和前端开发的基础知识。
2022-12-23 上传
2022-12-23 上传
2023-07-05 上传
2022-12-23 上传
2022-12-23 上传
2022-12-23 上传
是空空呀
- 粉丝: 192
- 资源: 3万+
最新资源
- SSM Java项目:StudentInfo 数据管理与可视化分析
- pyedgar:Python库简化EDGAR数据交互与文档下载
- Node.js环境下wfdb文件解码与实时数据处理
- phpcms v2.2企业级网站管理系统发布
- 美团饿了么优惠券推广工具-uniapp源码
- 基于红外传感器的会议室实时占用率测量系统
- DenseNet-201预训练模型:图像分类的深度学习工具箱
- Java实现和弦移调工具:Transposer-java
- phpMyFAQ 2.5.1 Beta多国语言版:技术项目源码共享平台
- Python自动化源码实现便捷自动下单功能
- Android天气预报应用:查看多城市详细天气信息
- PHPTML类:简化HTML页面创建的PHP开源工具
- Biovec在蛋白质分析中的应用:预测、结构和可视化
- EfficientNet-b0深度学习工具箱模型在MATLAB中的应用
- 2024年河北省技能大赛数字化设计开发样题解析
- 笔记本USB加湿器:便携式设计解决方案