Vue.js 中的Vuex深度解析:集中式状态管理
版权申诉
30 浏览量
更新于2024-07-01
收藏 2.07MB DOC 举报
"vue - Vuex.doc 是一份关于Vue.js框架中Vuex状态管理库的技术资料,主要探讨了Vuex的基本概念、工作原理以及一个简单的求和案例。文档提到了Vuex在集中式管理Vue应用状态中的作用,同时也指出Vuex简化了组件间通信,并通过实例解释了如何使用Vuex处理数据操作和类型转换。"
正文:
Vuex是Vue.js生态系统中的一个核心库,用于在Vue应用中实现集中式状态管理。它提供了一个中心化的存储空间,允许我们在不同组件之间共享和同步数据,从而解决了组件之间复杂的数据传递问题。在Vue项目中,特别是大型应用,Vuex能够帮助我们更好地组织和维护状态,提升代码的可维护性。
1. Vuex是什么?
Vuex是一个专为Vue.js应用程序开发的状态管理模式,它采用了一种“store”模式,将所有组件的状态集中存储在一个单一的store对象中。通过这种方式,所有组件都能访问到这些状态,而且状态的改变也必须遵循特定的规则,以确保数据流的一致性和可追踪性。
2. 求和案例(普通版)
文档中提到的求和案例展示了如何在Vuex中处理基本的计算逻辑。在这个例子中,用户的选择(可能是数字)被用来作为加法或减法运算的基础。关键在于,当选中的选项变为字符串时,可以使用Vue的`v-model`指令配合修饰符`number`将其转换为数值类型,确保计算的准确性。此外,`trim`修饰符用于去除前后空格,`lazy`修饰符则使得只有在失去焦点后才更新状态。
3. Vuex工作原理
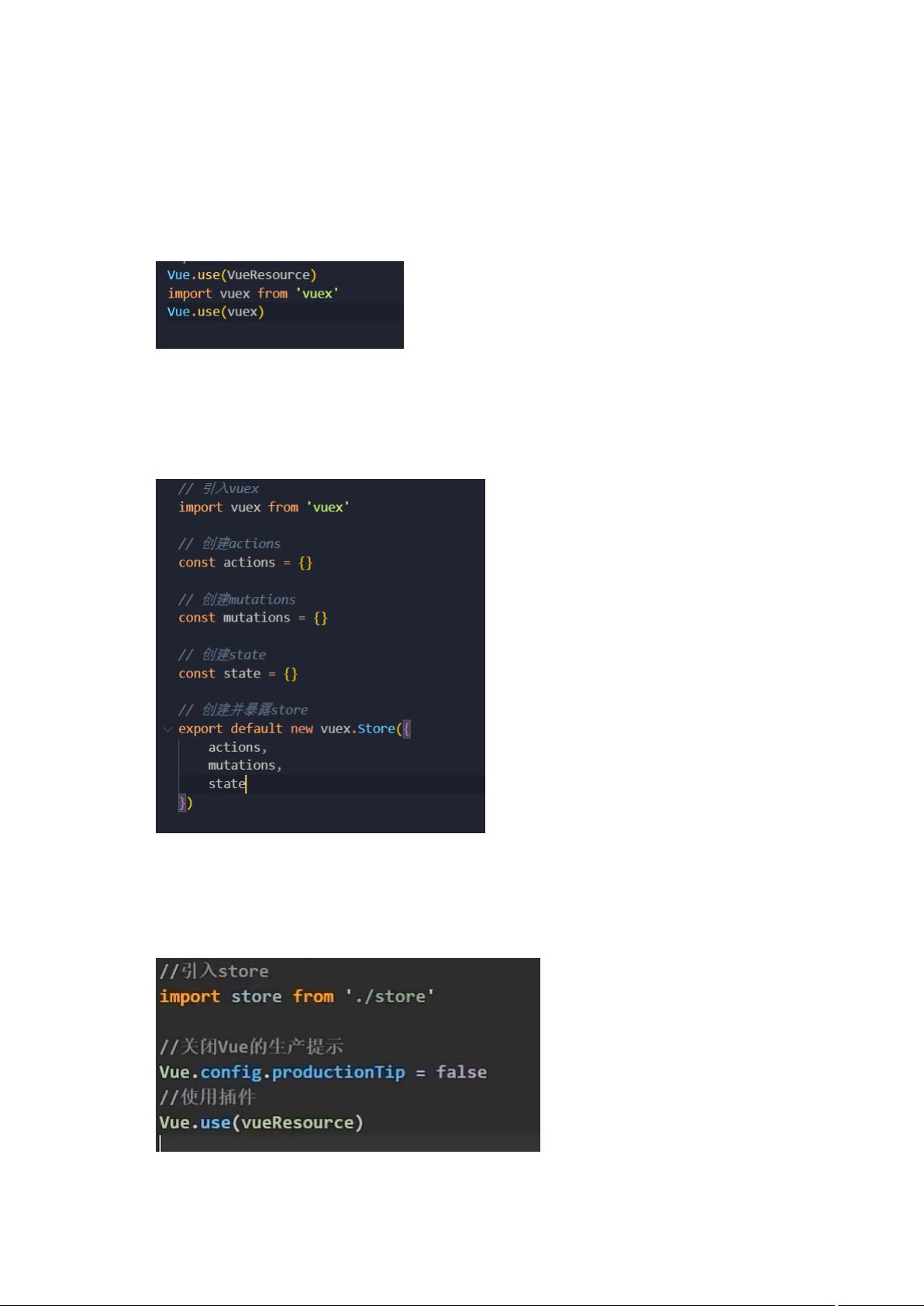
Vuex的核心由三个主要部分构成:actions、mutations和state。其中,state是存储应用状态的地方,所有的数据都应存储在这里。actions是用来触发状态改变的函数,它们可以异步执行,通常用于处理数据的获取或其他复杂的操作。mutations则是改变state的唯一途径,它们必须是同步的,以便于在开发过程中进行调试。当组件需要更新状态时,它通过调用actions,actions再触发相应的mutations,从而安全地更新state。
4. 组件与Vuex的交互
在Vue组件中,我们可以通过`this.$store`来访问Vuex的store,获取或提交状态。`this.$store.state`可以读取状态,而`this.$store.dispatch('actionName')`或`this.$store.commit('mutationName', payload)`分别用于触发actions和mutations。这种方式确保了状态变更的可控性和一致性。
Vue-Vuex是Vue.js应用中处理状态管理的强大工具,它提供了清晰的架构和规则,让开发者能更好地理解和控制数据流,从而提高应用的可维护性和可扩展性。通过学习和实践,开发者可以熟练运用Vuex,实现更高效的数据管理和组件通信。
2021-04-14 上传
2022-07-08 上传
2018-01-18 上传
2024-04-04 上传
2023-06-06 上传
2023-06-06 上传
书博教育
- 粉丝: 1
- 资源: 2837
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程