React面试题详解:事件机制、合成事件、阻止冒泡、组件基础。
版权申诉
43 浏览量
更新于2024-02-21
收藏 3.54MB PDF 举报
本文是对"进大厂必须掌握的react面试题贼细 答案(最全 详细答案).pdf"中提到的React⾯试题进行了总结。其中主要涵盖了React的事件机制、组件基础等内容。首先介绍了React事件机制,指出了React并不是将click事件绑定到了div的真实DOM上,⽽是在document处监听了所有的事件,当事件发⽣并且冒泡到document处的时候,React将事件内容封装并交由真正的处理函数运⾏。这种机制不仅减少了内存的消耗,还能在组件挂载销毁时统⼀订阅和移除事件。另外,介绍了冒泡到document上的事件是由react⾃⼰实现的合成事件(SyntheticEvent),因此如果不想要事件冒泡的话应该调⽤event.preventDefault()⽅法,⽽不是调⽤event.stopProppagation()⽅法。此外,也提到了JSX上写的事件并没有绑定在对应的真实DOM上,⽽是通过事件代理的⽅式,将所有的事件都统⼀绑定在了document上,同样的,这种机制也能减少内存消耗并能统⼀订阅和移除事件。
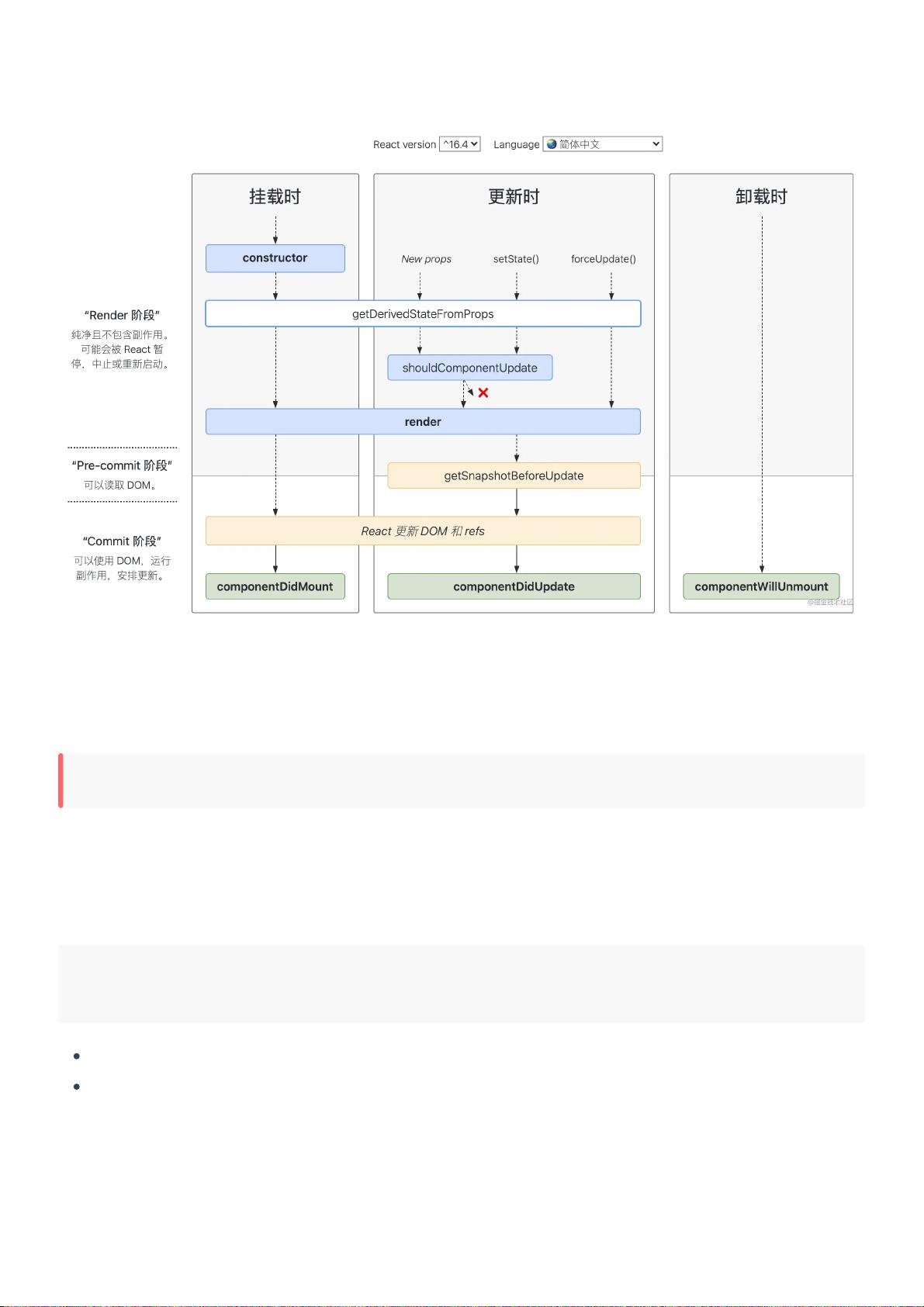
本文也涵盖了其他React组件基础知识,例如虚拟DOM的使用、生命周期函数的执行顺序、state和props的区别、组件通信等方面。其中详细介绍了虚拟DOM的概念和作用,以及在React中如何使用虚拟DOM进行性能优化;同时也介绍了React中生命周期函数的执行顺序(挂载、更新、卸载),让读者对React中组件的生命周期有了更详细的了解;此外,文章还解释了state和props的区别,以及在React中如何进行组件间的通信。
总的来说,本文总结了"进大厂必须掌握的react面试题贼细 答案(最全 详细答案).pdf"中的内容,涵盖了React事件机制、组件基础等知识点,并提供了详细的解答和说明。对于正在准备React面试的读者来说,本文提供了一份全面而详细的学习资料,有助于他们在面试中获得更好的表现。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
工具盒子
- 粉丝: 71
- 资源: 1311
最新资源
- 俄罗斯RTSD数据集实现交通标志实时检测
- 易语言开发的文件批量改名工具使用Ex_Dui美化界面
- 爱心援助动态网页教程:前端开发实战指南
- 复旦微电子数字电路课件4章同步时序电路详解
- Dylan Manley的编程投资组合登录页面设计介绍
- Python实现H3K4me3与H3K27ac表观遗传标记域长度分析
- 易语言开源播放器项目:简易界面与强大的音频支持
- 介绍rxtx2.2全系统环境下的Java版本使用
- ZStack-CC2530 半开源协议栈使用与安装指南
- 易语言实现的八斗平台与淘宝评论采集软件开发
- Christiano响应式网站项目设计与技术特点
- QT图形框架中QGraphicRectItem的插入与缩放技术
- 组合逻辑电路深入解析与习题教程
- Vue+ECharts实现中国地图3D展示与交互功能
- MiSTer_MAME_SCRIPTS:自动下载MAME与HBMAME脚本指南
- 前端技术精髓:构建响应式盆栽展示网站