Tudou.com首页架构揭秘:四层次设计法与模块化布局
24 浏览量
更新于2024-09-01
收藏 105KB PDF 举报
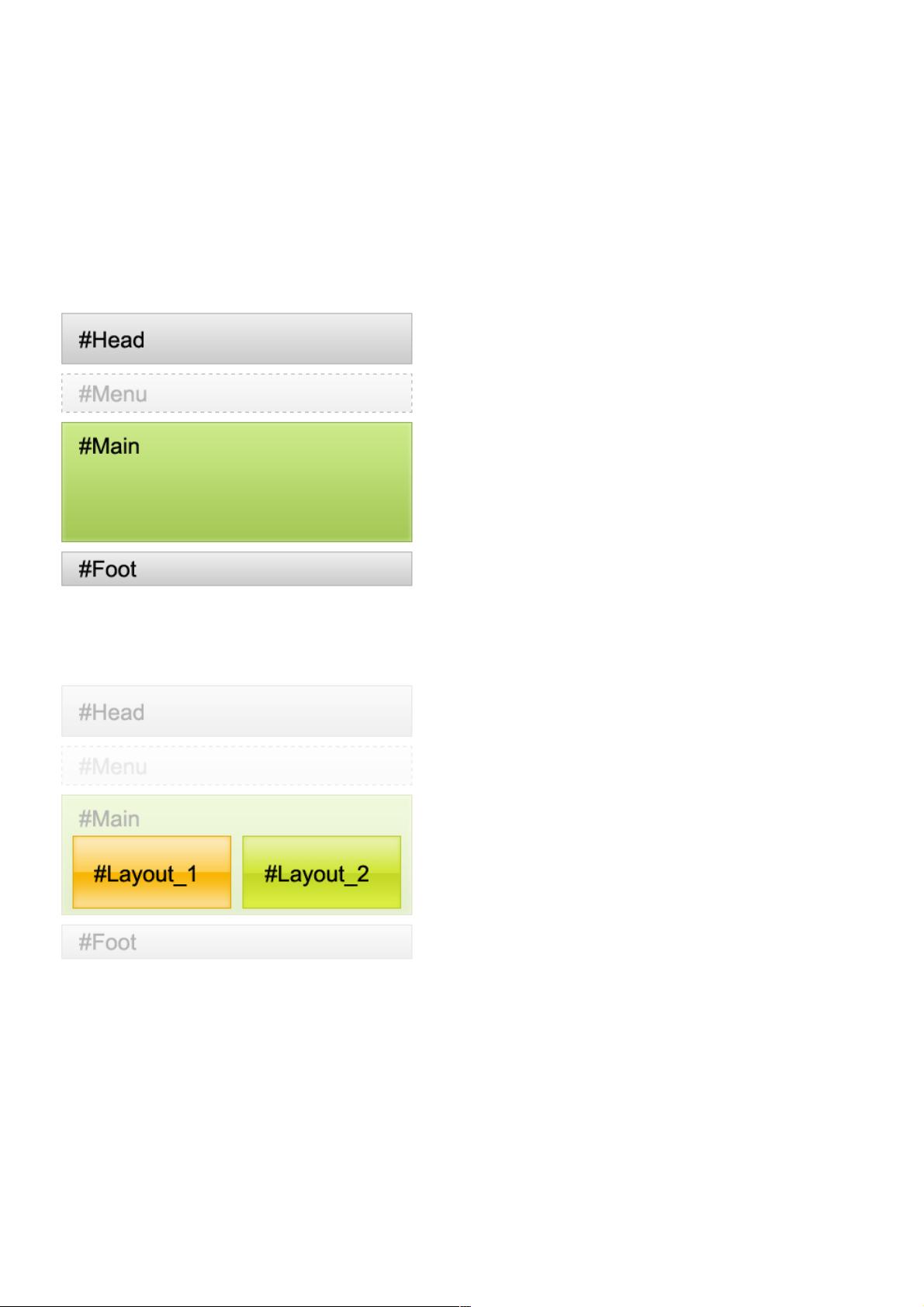
在本文中,作者分享了关于Tudou.com首页网页设计的制作方法,结合自身多年的前端开发经验,将网页制作过程分解为四个层次:框架、布局、模块和列表数据块。首先,框架部分通常包括“头部”、“主体”和“尾部”,但针对像Tudou.com这样复杂的页面,可能还需要额外的“菜单”区域。布局方面,作者以#Main区域为例,采用了左右结构,并用#Layout_1和#Layout_2进行标识。
在模块设计上,作者强调了每个模块应至少拥有一个ID,用于唯一标识,而Class名称则取决于页面设计需求,为了重用而添加。对于模块命名,建议采用具有明确意义的ID,如#Col_1,#Col_2等,尽管也可以选择更简洁的命名方式。
文章并未详细展开#Head和#Foot区域的内容,但提示读者查看演示页面源码获取更多信息。列表和数据块这部分内容没有在给出的部分详细阐述,可能涉及动态加载数据或者交互式元素的展示。
通过Tudou.com首页的设计分析,读者可以了解到前端网页制作中对结构化组织和代码清晰度的重要性,以及如何根据实际需求对页面元素进行有效的划分和命名。这种分层的思考方式有助于提高开发效率和页面维护性。对于前端开发者来说,这篇文章提供了一种实用的方法论,值得深入学习和参考。
2022-09-20 上传
2020-05-07 上传
2020-09-22 上传
2019-07-16 上传
2021-10-11 上传
2021-10-07 上传
weixin_38696582
- 粉丝: 5
- 资源: 953
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程