CSS基础入门:定义与使用详解
需积分: 10 109 浏览量
更新于2024-07-19
收藏 1.73MB DOCX 举报
前端开发中的CSS笔记涵盖了CSS的基本概念、使用方法、语法结构以及关键特性。CSS,全称为层叠样式表(Cascading Style Sheets),是一种用于描述HTML或XML(包括SVG)文档呈现的样式语言。它定义了如何展示网页元素的外观和布局,使得开发者可以分离内容和表现形式,提高代码的可维护性和复用性。
**一、CSS概述**
1. **CSS简介**:CSS的主要作用是控制网页的样式,通过定义颜色、字体、布局等属性,使HTML文档具有统一且美观的外观。它可以实现动态和响应式设计,适应不同设备和屏幕尺寸。
2. **使用CSS**:
- **内联样式**:直接在HTML元素的`<style>`属性中写入样式,虽然方便,但不建议长期使用,因为这会导致样式难以管理和复用。
- **内部样式**:将样式定义在HTML文档的`<head>`部分的`<style>`标签中,这样可以将样式与内容分开,便于维护。
- **外部样式**:通过链接外部`.css`文件,将样式集中管理,提升代码组织性和可维护性。
**二、CSS语法**
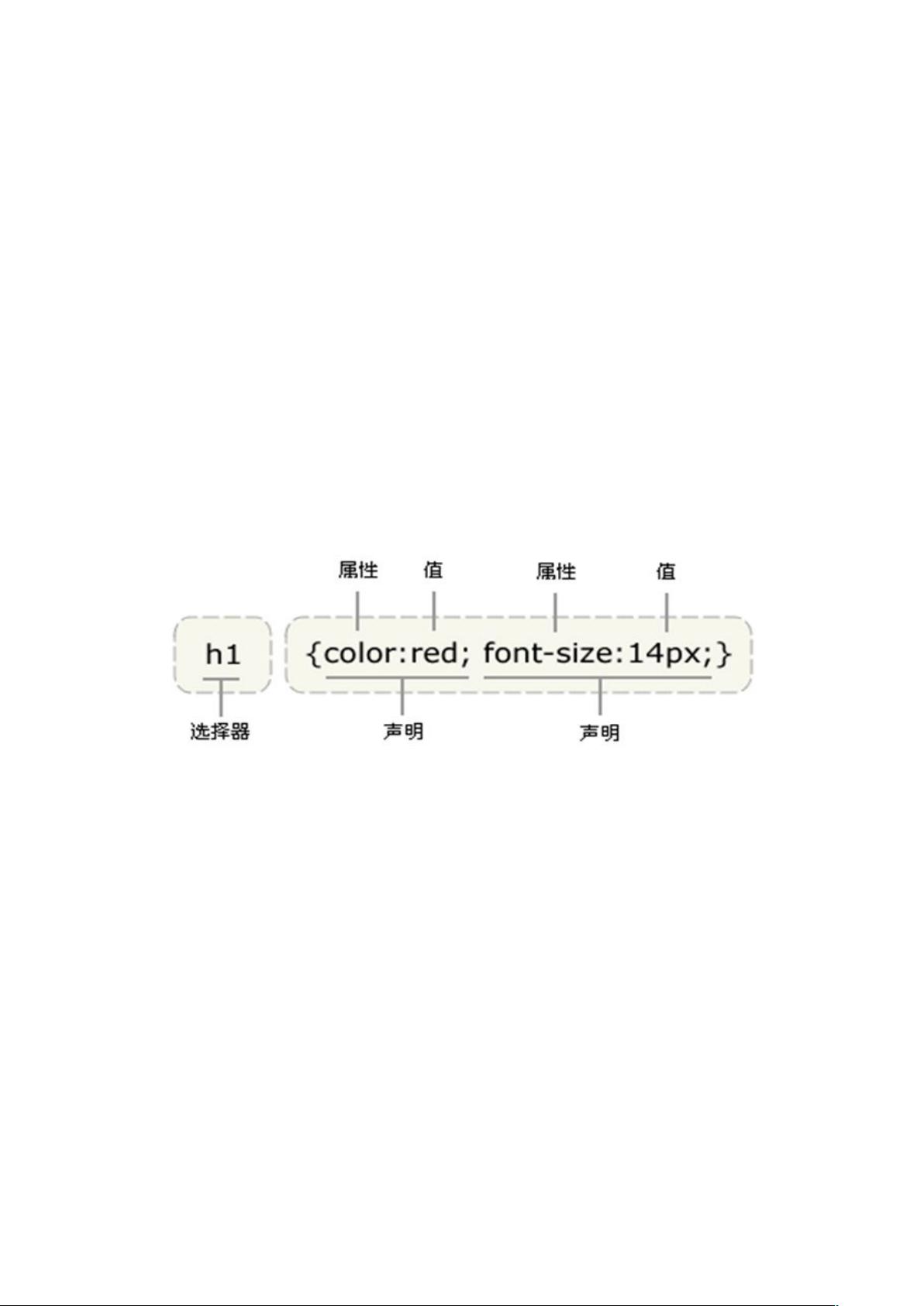
1. **CSS语法规范**:遵循一定的语法规则,包括选择器、声明和值的书写格式。例如,每个属性后面跟着冒号,多个属性之间用分号分隔,规则以大括号`{}`包围。
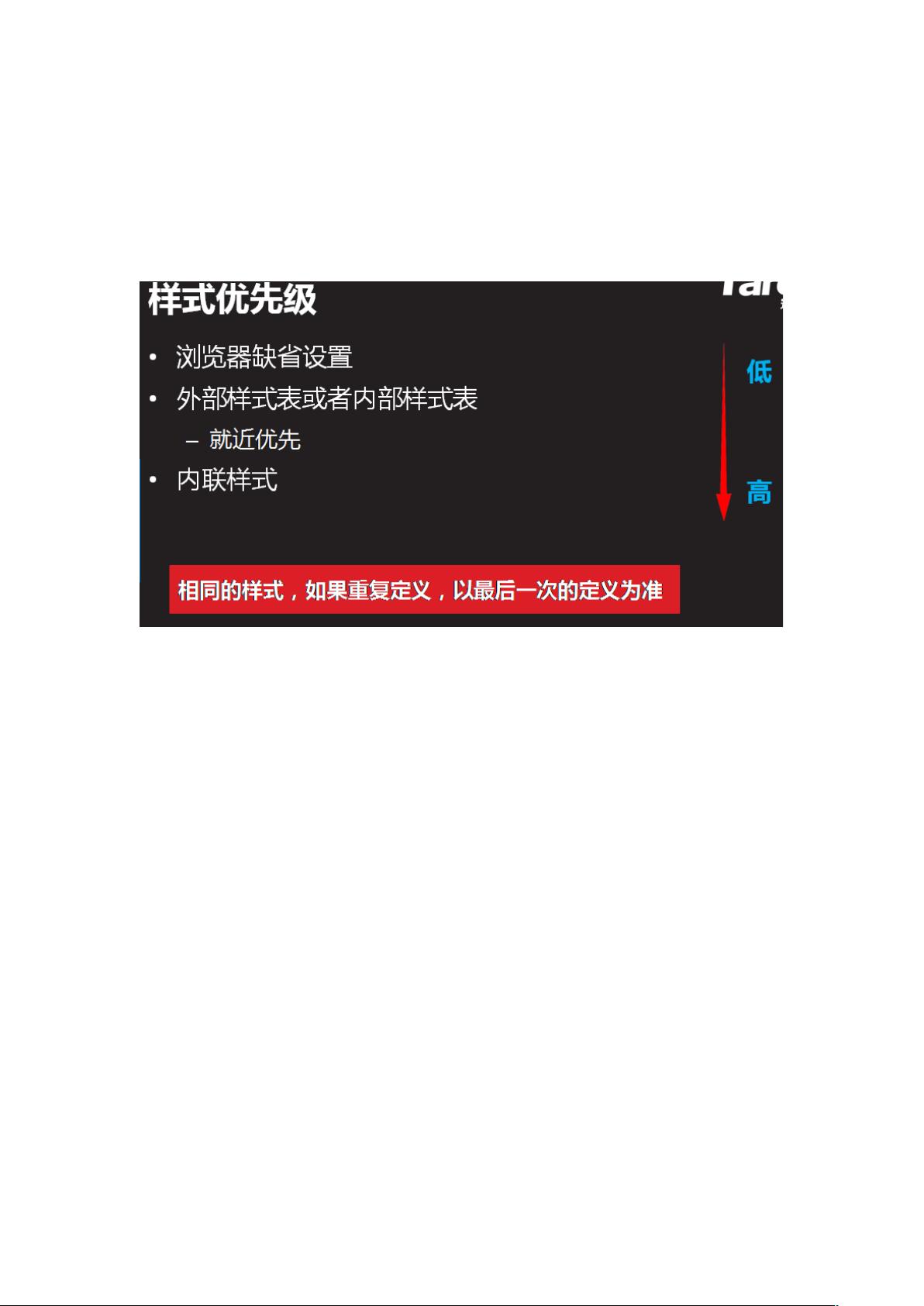
2. **样式优先级**:CSS样式遵循一定的层级规则,包括元素选择器、类选择器、ID选择器等的优先级,以及内联样式、内部样式和外部样式的不同来源优先级。
**三、CSS选择器**
- **元素选择器**:根据HTML元素类型来选择元素。
- **类选择器**:通过`.class`标识一个类,应用于多个元素。
- **ID选择器**:通过`#id`标识唯一元素。
- **选择器组、派生选择器和伪类选择器**:用于更精确地定位和控制元素的特定状态或行为。
**四、CSS声明**
1. **Border与Box**:CSS允许控制边框样式、宽度和颜色,同时关注元素的边框盒模型,包括内容区、填充、边框和边距。
2. **背景**:设置背景颜色和背景图片,支持重复、平铺等模式。
3. **文本格式化**:控制字体类型、大小、颜色等,以及文本对齐、换行等。
4. **表格样式**:包括边框、间距、单元格内容样式等。
5. **定位**:介绍流定位、浮动、相对、绝对和固定定位,以及相关的定位属性和堆叠顺序。
6. **列表样式**:控制项目符号类型、图片等,以及列表项的样式。
7. **显示方式**:控制元素的默认显示方式,以及如何切换显示隐藏。
8. **鼠标形状**:通过`cursor`属性改变鼠标指针形状。
CSS是前端开发的核心组成部分,熟练掌握CSS的选择器、语法、声明和各种特性,能帮助开发者构建出高效、美观的网页体验。无论是初学者还是高级开发者,深入理解CSS都是提升网页设计能力的关键。
2019-08-14 上传
2022-08-05 上传
2019-03-20 上传
2014-09-01 上传
2021-04-02 上传
2021-04-17 上传
2023-03-25 上传
2021-03-31 上传
2022-06-16 上传
叫我码码
- 粉丝: 1
- 资源: 3
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载