"掌握盒子模型:HTML课件PPT学习指南"
137 浏览量
更新于2024-01-27
收藏 2.25MB PPT 举报
HTML盒子模型是网页布局基础的一部分,也是实现网页布局的关键。它定义了网页元素在页面上的呈现方式,并控制了元素之间的间距和排列顺序。在网页设计中,盒子模型被广泛应用于实现不同的页面布局和样式。
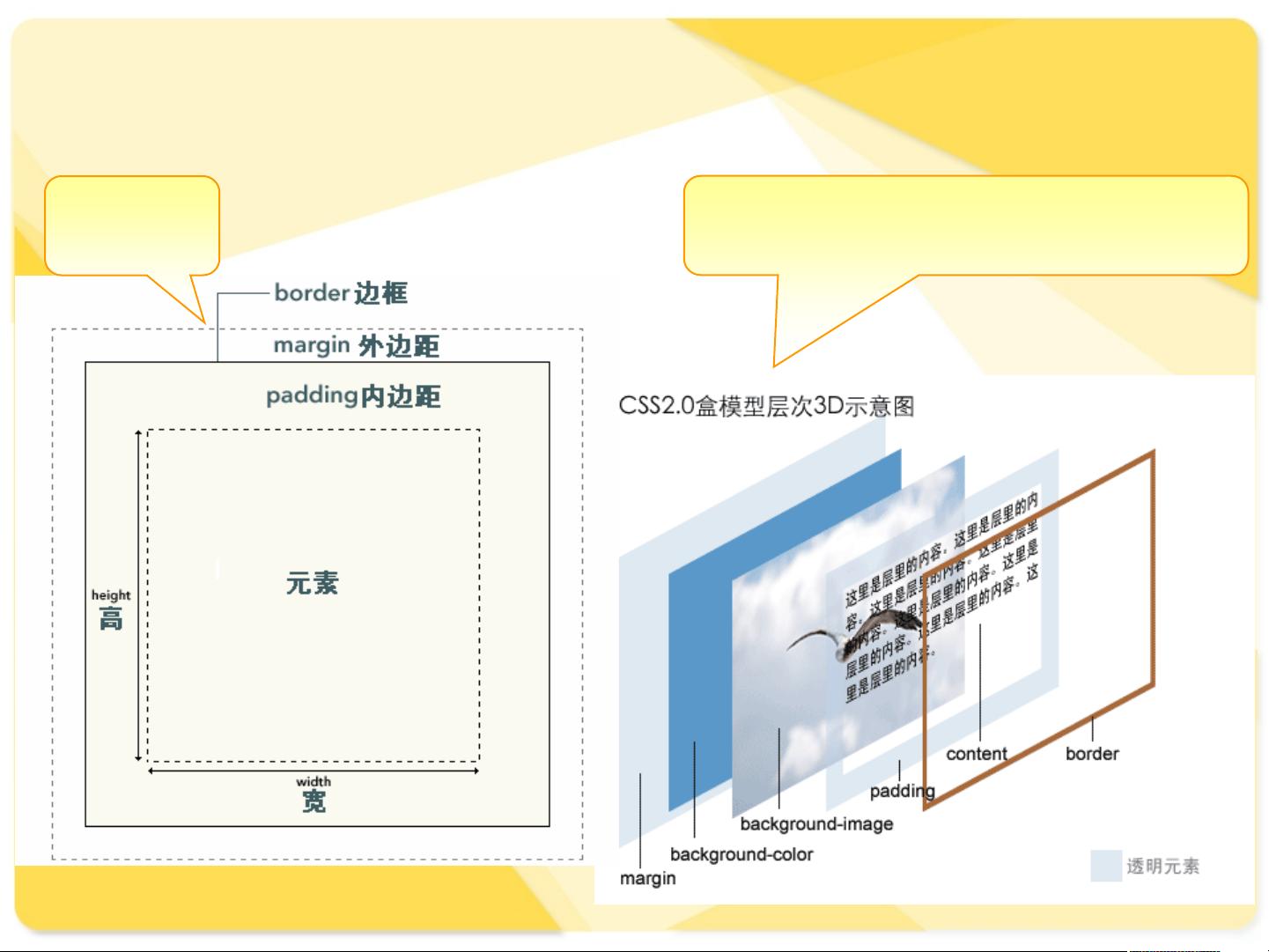
盒子模型由四个主要组成部分构成:边框、内边距、内容、外边距。边框是盒子的外壳,它决定了盒子的大小和形状。内边距是内容与边框之间的间距,它影响了盒子内部的布局。内容是盒子中实际显示的内容,可以是文本、图像或其他元素。外边距是盒子与其他盒子之间的间距,它决定了盒子之间的位置关系。
盒子模型的属性包括边框、内边距和外边距。边框属性(border)定义了盒子外壳本身的厚度和样式,例如边框的颜色、宽度和样式。内边距属性(padding)决定了内容与边框之间的距离,可以通过设置不同的数值来调整元素内部的布局。外边距属性(margin)控制了盒子与其他盒子之间的距离,通过设置不同的数值来调整元素之间的间距。
在使用盒子模型时,我们可以通过设置不同的边框、内边距和外边距属性来实现不同的页面布局和样式效果。例如,我们可以通过设置盒子的边框属性来改变元素的外观,例如设置边框的颜色、宽度和样式可以使元素更加突出和美观。我们也可以通过设置内边距属性来调整元素内部内容的布局,例如增加内边距可以使文本与边框之间有一定的间距,让页面看起来更加清晰和整洁。同时,我们还可以通过设置外边距属性来调整元素之间的间距,以实现不同的排列和布局。
举个生活案例来解释盒子模型的概念:礼品的包装盒就是一个盒子模型。礼品作为最终运输的物品,通常需要在外面添加抗震材料来保护礼品的安全性。这个盒子模型的结构可以用盒子模型的三维立体图来表示,具体包括边框、内容内边距、背景图、背景色和外边距。边框是包装盒的实际边界,内边距是内容与边框之间的距离,背景图和背景色则是包装盒的装饰效果,外边距决定了包装盒之间的距离。
总之,HTML盒子模型是网页布局的基础,通过设置盒子的边框、内边距和外边距属性,我们可以实现不同的页面布局和样式效果。掌握盒子模型的结构和属性,以及对margin、padding属性细分的属性的使用,对于实现网页的设计和布局非常重要。
2022-07-10 上传
2022-05-31 上传
2021-10-10 上传
2021-10-06 上传
2021-10-11 上传
2022-01-08 上传
2021-10-07 上传
2021-10-13 上传
Mmnnnbb123
- 粉丝: 748
- 资源: 8万+
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常