Bootstrap入门实战:快速搭建与基础模板
94 浏览量
更新于2024-08-30
1
收藏 156KB PDF 举报
Bootstrap前端开发案例一主要介绍了如何使用Twitter公司开发的Bootstrap框架来简化前端开发过程。Bootstrap是一个广泛应用于现代网站和应用程序的前端开发工具,它提供了大量的预定义样式和组件,帮助开发者快速构建响应式布局和交互设计。
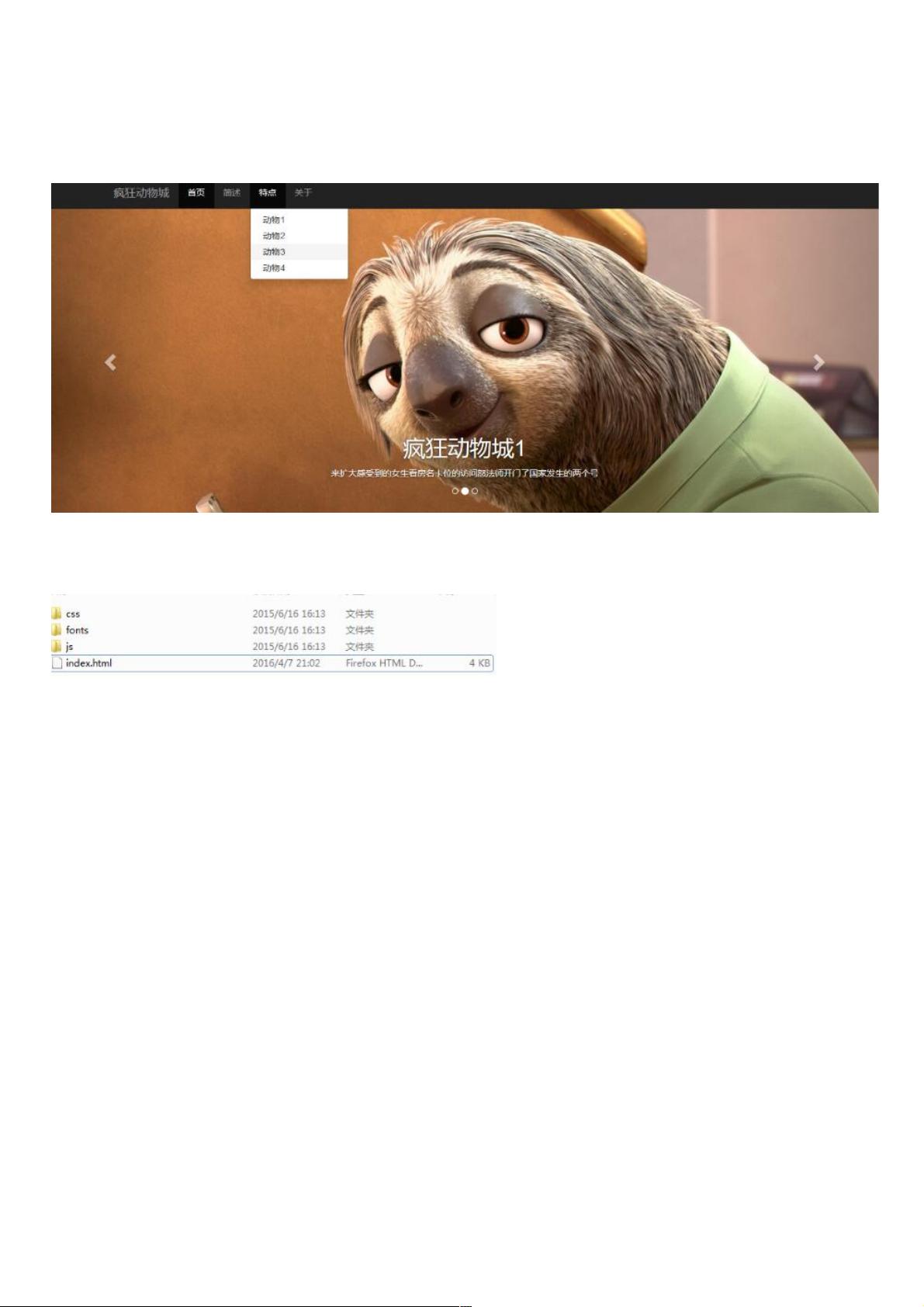
在开始一个Bootstrap项目时,首先需要从官方网站下载压缩包,如http://www.bootcss.com/,然后在本地创建一个新的index.html文件,并使用Sublime Text或其他文本编辑器打开。压缩包解压后,你会看到包含CSS、JavaScript库以及文档在内的文件结构。
接下来,按照官方提供的教程,复制一个基础模板,例如从http://v3.bootcss.com/getting-started/获取。在这个例子中,模板代码包含了HTML5文档类型声明、字符编码设置、兼容性处理(针对IE8及以下版本)、Bootstrap的核心CSS文件链接,以及用于支持HTML5元素和媒体查询的HTML5shiv和Respond.js脚本(对于通过file://访问的页面可能无效)。
页面主体部分,有一个简单的<h1>标签作为示例,写着"你好,世界",这是Bootstrap中常用的基本元素展示,展示了如何在Bootstrap框架下创建标题元素。
在实际开发中,学习并熟悉Bootstrap的各个组件和类(如carousel,用于创建轮播图;栅格系统(grid system),用于灵活布局)、插件(如modal对话框、tabs选项卡等)是至关重要的。Bootstrap的Less版本还允许用户自定义样式,通过编写LESS代码并编译成CSS,从而更好地适应项目的特定需求。
为了进一步提升开发效率,建议参考Bootstrap官方文档(http://www.bootcss.com/)上的API,了解各个组件的详细用法和配置选项。同时,随着项目的发展,可能还需要学习响应式设计和移动优先策略,确保网站在不同设备上都能提供良好的用户体验。
这个案例演示了如何使用Bootstrap进行基础前端开发,包括下载和集成Bootstrap资源、理解模板结构和核心元素的使用,以及参考官方文档进行深入学习。通过实践这些步骤,开发者可以迅速掌握Bootstrap并将其应用到实际项目中,提升开发速度和项目的可维护性。
点击了解资源详情
176 浏览量
点击了解资源详情
176 浏览量
235 浏览量
2024-05-28 上传
276 浏览量
119 浏览量
11782 浏览量
weixin_38672739
- 粉丝: 8
最新资源
- ADO数据库编程基础与优势
- Java编程入门:构造函数与自动初始化
- AO学习指南:从入门到精通
- 高速公路养护管理系统需求分析
- 深入解析Java EJB工作原理与RMI面试题
- C#接口详解:实现与应用
- ASP编程入门教程:从基础到实践
- 适应社会:软件测试与个人成长
- 软件测试文档详解:Estudy协同学习系统功能测试关键案例
- C++/C编程最佳实践指南
- Word高效使用技巧:替换文字为图片与便捷操作揭秘
- 语义网的逻辑基础与应用探索
- 测试计划编写全面指南:策略、组织与执行
- 基于C语言的学生信息管理系统设计与实现
- Sun's Java Enterprise Framework (JEF):简化企业级开发
- Linux命令基础与管理操作详解