GridControl详解:实现数据表格展示与定制
需积分: 15 135 浏览量
更新于2024-07-24
收藏 4.18MB DOCX 举报
GridControl是一种常用的控件,特别是在Windows应用程序开发中,它用于展示表格数据,常用于数据网格、表格编辑或查询结果的显示。本文将详细介绍GridControl的基础使用、控件的结构、以及如何与DataTable或DataSet集成,以便在.NET环境中有效地操作和显示数据。
首先,GridControl通常作为Visual Studio中的一个组件被添加到窗体上,可以通过拖拽的方式轻松集成。例如,代码片段展示了如何通过`gridControl1`控件的添加和初始化,如通过`private DataTable InitDt()`函数创建了一个包含个人信息的DataTable,包括id、name、sex等字段。这个DataTable是GridControl的数据源,通过`gridControl1.DataSource = dt;`将数据绑定到控件上,实现了原始表格的展示效果。
当需要定制表格的列名时,可以通过`gridControl1.Columns`属性进行配置。点击控件上的相应按钮,会触发设计视图的打开,用户可以在此界面调整列标题(如"姓名"、"性别"等)以符合实际需求。设计视图的改变反映了控件内部列配置的变化,使得数据呈现更为直观。
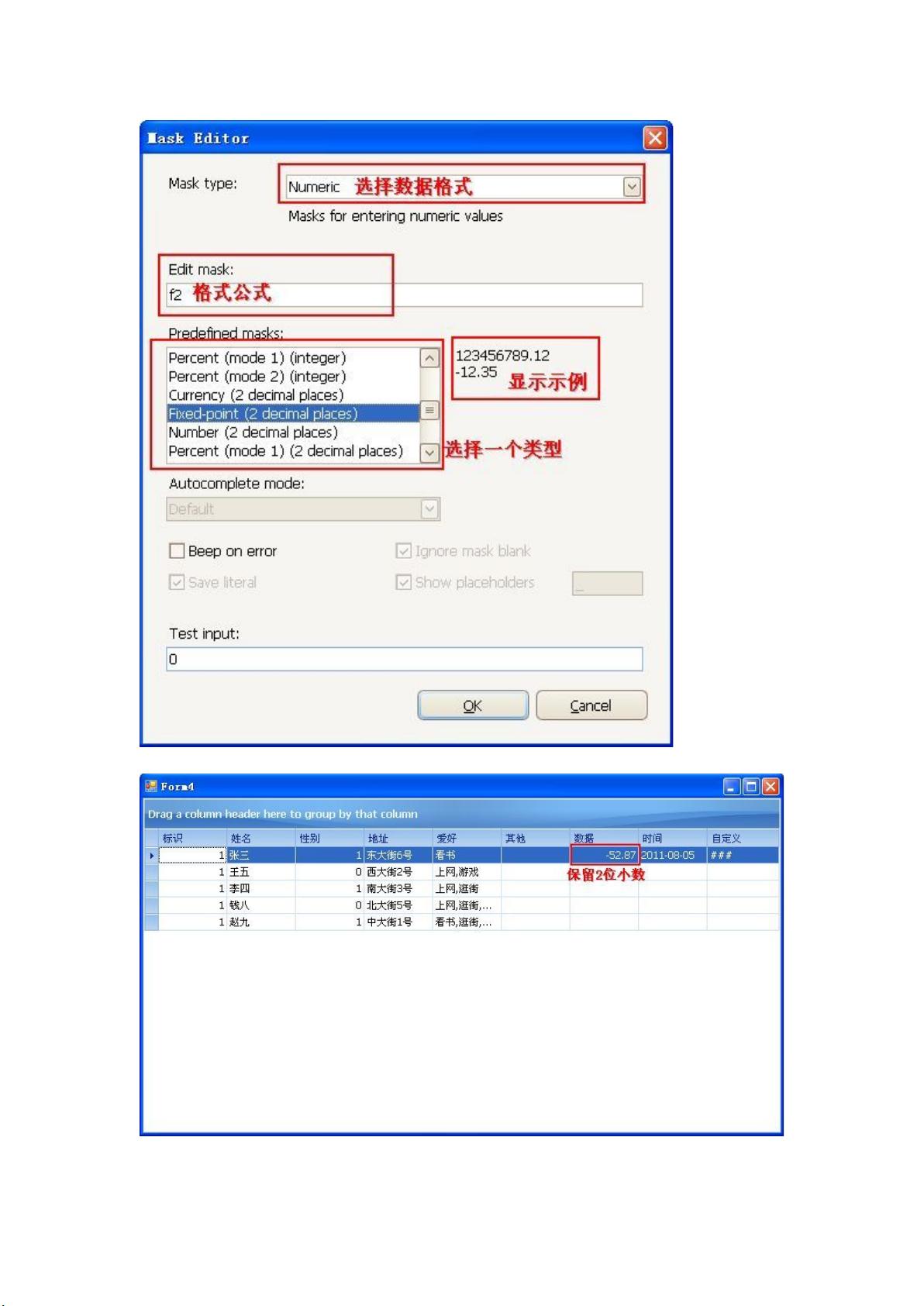
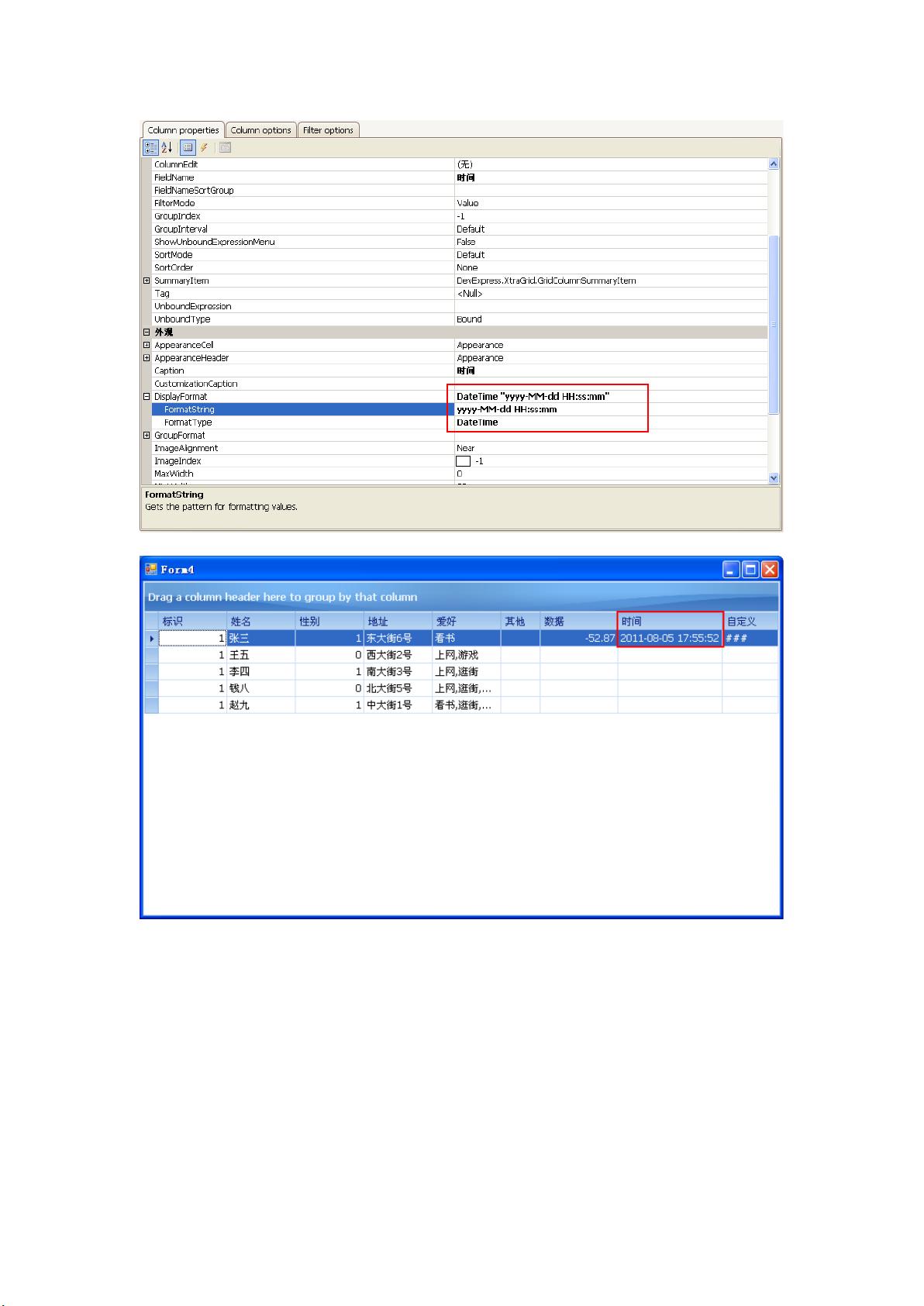
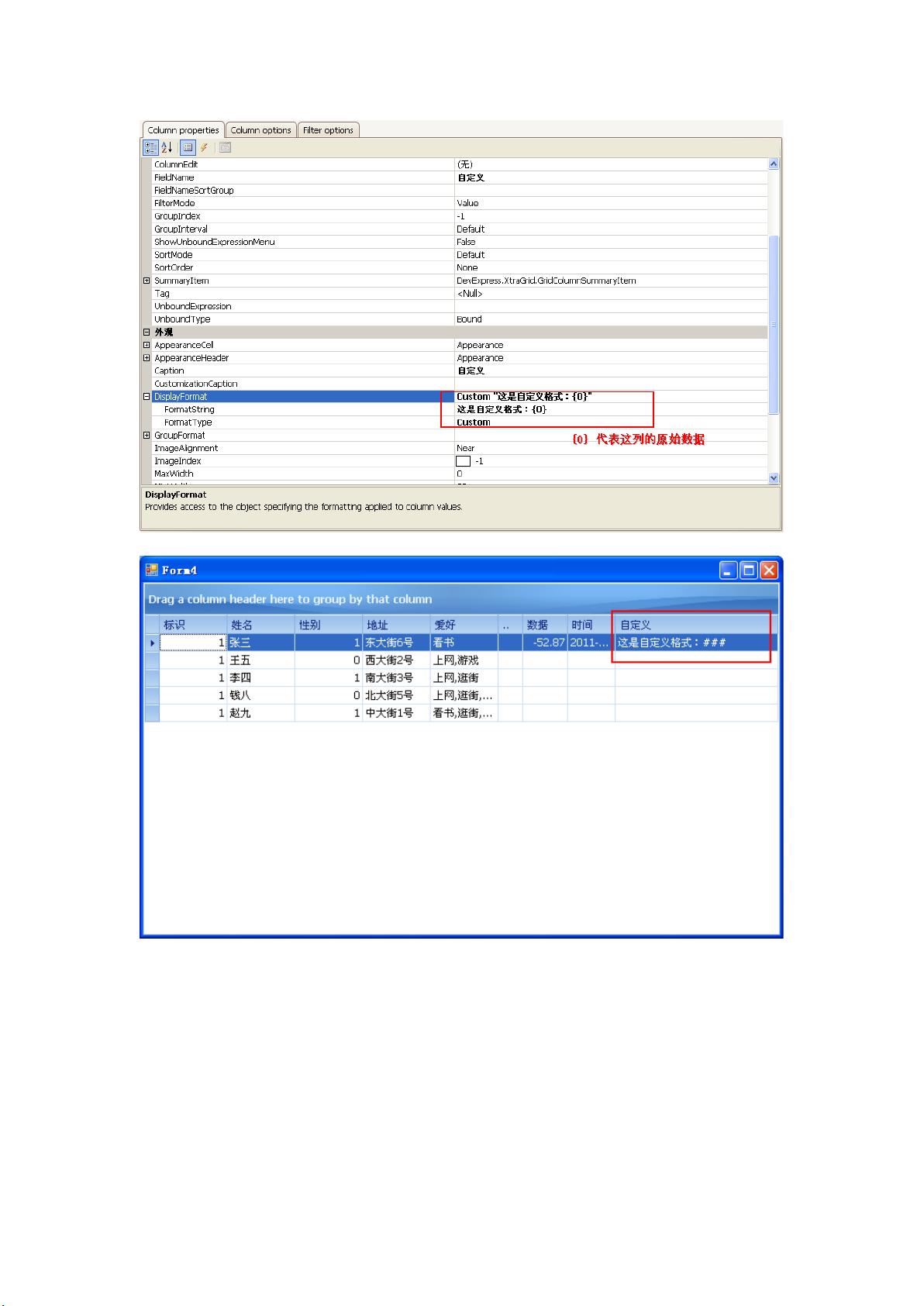
对于列数据的格式设置,GridControl提供了灵活性,可以根据数据类型自动格式化,例如,数字列可能显示为整数或小数,日期列则会按照特定格式显示。然而,为了测试和特定场景,文章提到了手动添加额外的列,比如数据列、时间列和文本列,这允许开发者根据项目需求自定义列的显示样式和内容。
GridControl的核心知识点包括:
1. **控件集成**:通过Visual Studio工具拖拽或编程方式集成到窗体,设置数据源。
2. **数据绑定**:使用DataTable或DataSet作为数据源,并通过DataSource属性关联到GridControl。
3. **列名管理**:通过Columns属性配置列标题,并能通过设计视图进行实时修改。
4. **格式化功能**:内置的数据格式化功能,或自定义添加列并设置格式。
5. **视图设计**:支持交互式设计视图,方便调整布局和样式。
理解并掌握这些知识点,可以帮助开发人员更高效地使用GridControl来组织和展示数据,提升用户体验。
186 浏览量
527 浏览量
145 浏览量
455 浏览量
249 浏览量
1973 浏览量
250 浏览量
286 浏览量
lxq1224
- 粉丝: 0
- 资源: 1
最新资源
- formidable.css:一个CSS库,具有漂亮,可访问和可自定义的形式
- TobiasHall:我的个人资料库
- RTN(Visio图标)
- FRC2012Drive-roboRIO:Turtle Bot 的代码,2012 年与 roboRIO 相连的动力传动系统
- python爬虫demo
- Apple USB Ethernet Adapter(苹果USB网卡驱动.zip
- IPGeoLocation:检索IP地理位置信息
- PlayerBlockTracker:跟踪播放器放置的块
- 易语言-使用窗口_模糊遍历窗口() 取出本地已登录QQ帐号
- node-ble:用纯Node.js编写的蓝牙低功耗(BLE)库(无绑定)-Bluez通过DBus烘焙
- 延迟平衡器:用于平衡器Web ui的Nginx
- Fairy Tail HD Wallpapers Anime New Tab Theme-crx插件
- fortran个人上手练习项目
- 模块生成器
- here-vector-tile-examples:带有各种第三方网络地图渲染器的HERE Vector Tile API的示例
- 易语言-易语言编写一个音速启动