使用D3.js创建数据驱动的条形图教程
需积分: 6 150 浏览量
更新于2024-07-16
收藏 642KB PDF 举报
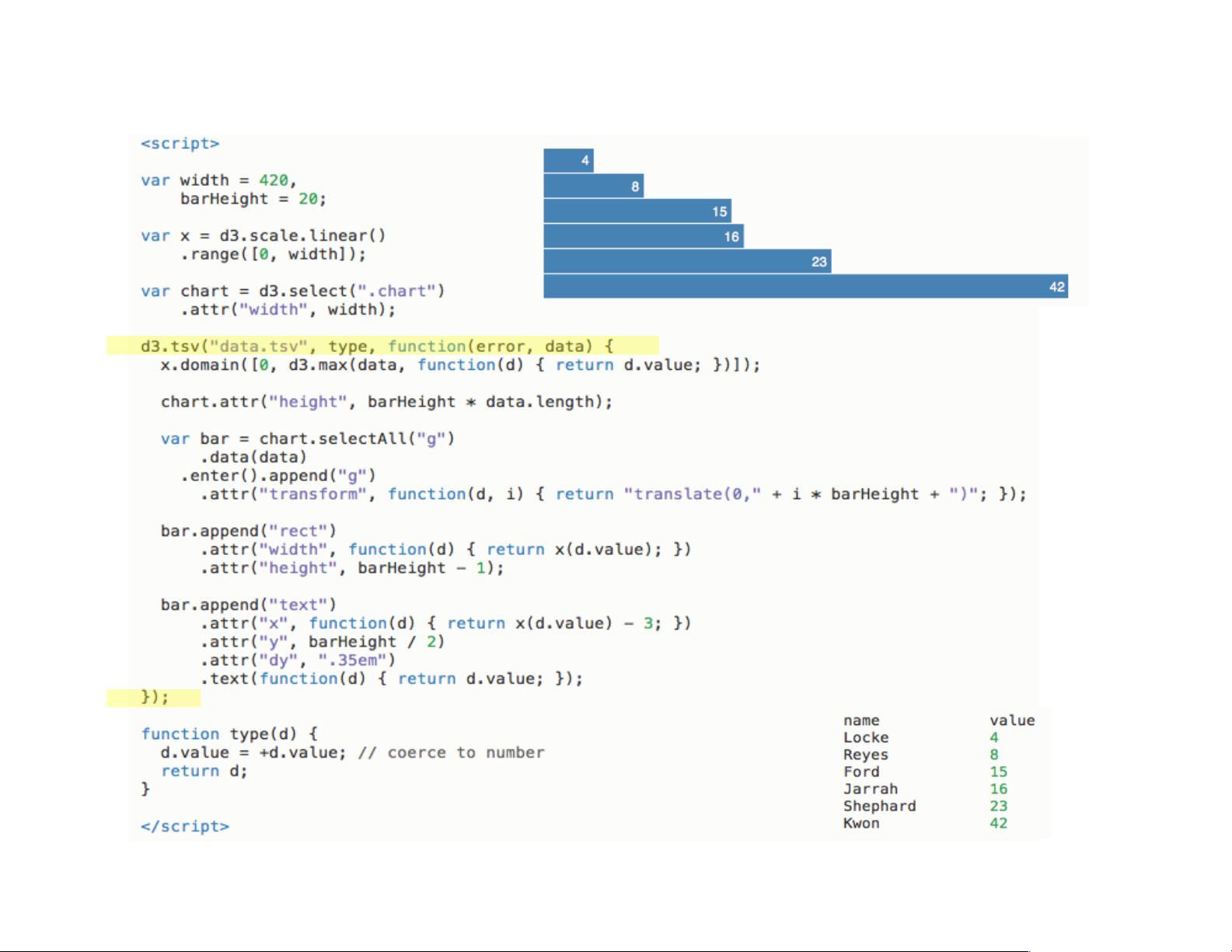
"这份资源是D3教程的一部分,用于教授如何使用D3.js库创建信息可视化,特别是条形图的制作。课程假设学生已经具备HTML、CSS和JavaScript的基础知识,并提供了相关的阅读材料。D3.js(Data-Driven Documents)是由Mike Bostock创建的一个JavaScript库,它的核心理念是通过动态操作HTML元素并结合输入数据来创建丰富的可视化效果,并且可以利用CSS进行样式设计。教程提到了Mike Bostock的几个示例,包括在http://d3js.org和http://bl.ocks.org/mbostock上可以找到的。此外,还特别推荐了一个制作条形图的教程,由Mike Bostock编写,分为Part2和Part3,分别链接至http://bost.ocks.org/mike/bar/2/和http://bost.ocks.org/mike/bar/3/。教程中还介绍了D3的核心概念——选择器(Selections),用以选取并操作HTML元素。"
D3.js是一个强大的JavaScript库,专为数据可视化设计,尤其适合创建交互式和动态的Web图表。它允许开发者将数据绑定到DOM(Document Object Model)元素上,并根据数据的变化自动更新视觉表示。D3.js的核心特性包括:
1. **数据绑定**:D3.js允许将数据集与HTML、SVG或CSS元素绑定,这样当数据改变时,相应的元素也会随之更新。
2. **选择器**:类似于CSS的选择器,D3.js提供了`d3.select()`和`d3.selectAll()`方法,用于选择单个或多个DOM元素。选择器可以基于类名、ID或其他属性,使操作DOM变得简单。
3. **转换和操作**:D3.js提供了丰富的API,用于对选定的元素执行各种操作,如添加、删除、移动或改变元素的属性。
4. **SVG支持**:D3.js非常适合与SVG(Scalable Vector Graphics)一起使用,因为它支持创建和操纵SVG元素,这使得创建高质量、可缩放的矢量图形成为可能。
5. **布局(Layouts)**:D3.js提供了一些预定义的布局,如力导向图、树图、堆叠区域图等,简化了复杂图表的构建过程。
6. **动画和过渡**:D3.js能够轻松实现平滑的动画和过渡效果,增加用户交互的吸引力。
7. **交互性**:D3.js允许用户与可视化进行交互,例如点击事件处理、数据刷选等,增强了用户的参与度。
8. **模块化设计**:D3.js库是模块化的,可以根据项目需求按需引入特定功能,避免了不必要的性能开销。
在学习D3.js时,了解和熟练掌握这些概念至关重要。从这个资源提供的链接中,你可以跟随Mike Bostock的教程逐步学习如何使用D3.js创建一个条形图,这是开始探索D3.js世界的一个好起点。在实践中,不断尝试并理解每个步骤是如何与数据和DOM交互的,将有助于你深入理解和运用D3.js的潜力。
218 浏览量
130 浏览量
点击了解资源详情
104 浏览量
267 浏览量
110 浏览量
153 浏览量
2021-03-02 上传
2021-04-03 上传
dalang81
- 粉丝: 5
- 资源: 8
最新资源
- Tarea-1
- Class-Work:证明熟练掌握sql,pandas,numpy和scikit学习
- CANVAS-JS:+ JS-Reto Platzi
- reaktor_warehouse:Reaktor对2021年夏季的预分配
- 室外建筑模型设计效果图
- HighChartsProject
- 学生基本信息表excel模版下载
- MOO Maker:经典“MOO”或“Cows n Bulls”游戏的变种。-matlab开发
- overlay-simple
- bot-lock
- ch3casestudy-jnwyatt:ch3casestudy-jnwyatt由GitHub Classroom创建
- shoppingcar:测试
- gitlab-sync:一次同步GitLab存储库组的实用程序
- 解决java.security.InvalidKeyException: Illegal key size
- 艺术展厅3D模型素材
- thick_line(x,y,thickness):生成与输入线对应的粗线的边缘坐标-matlab开发