JavaScript与jQuery实现图片轮播技巧解析
102 浏览量
更新于2024-08-31
收藏 236KB PDF 举报
"本文介绍了如何使用纯JavaScript和jQuery来实现一个个性化的图片轮播效果,包括轮播原理、注意点以及涉及到的关键技术。"
在网页设计中,图片轮播是一种常见的展示多张图片的方式,它允许用户在一个有限的区域内查看多张图片。本文将探讨如何利用JavaScript和jQuery来创建这样一个轮播效果。
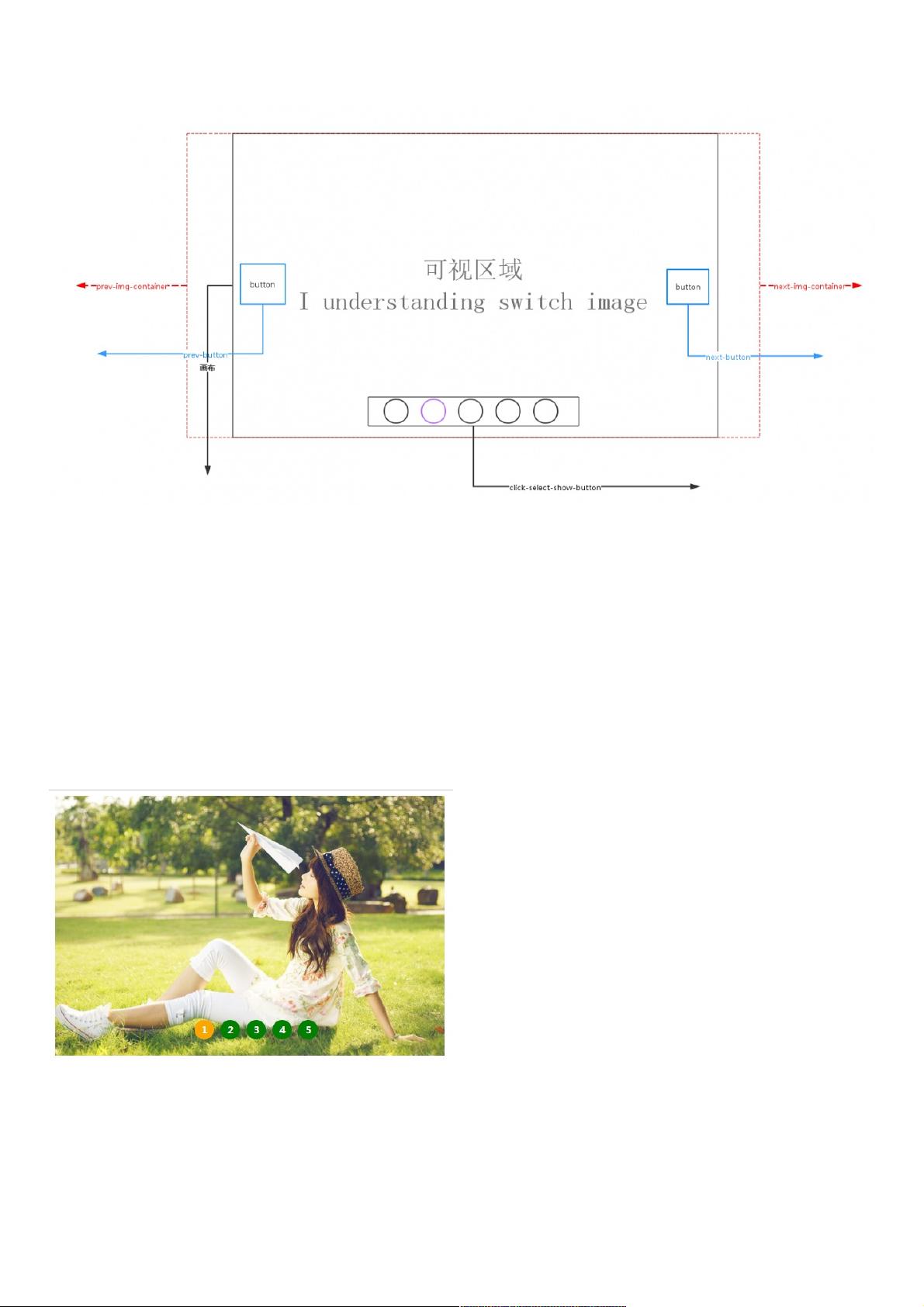
首先,轮播的基础是设置一个“画布”(可视区域),通常是一个具有`overflow:hidden`属性的容器。这个属性的作用是隐藏超出容器边界的内容,使得用户只能看到容器内的部分图像。同时,为了实现图片的定位,可以将容器设置为`position:relative`,这样内部的绝对定位元素(如图片)将会根据这个容器进行定位。`position:absolute`会使元素脱离正常文档流,不占据空间,可能导致父元素坍塌,此时需要使用`z-index`来控制元素的堆叠顺序,确保图片正确显示。
轮播的实现通常包含左右无限滚动的功能。这意味着当用户点击“上一张”(prev-button)按钮时,如果当前显示的是第一张图片,那么下一张应该显示最后一张;反之,当用户点击“下一张”(next-button)按钮,若显示的是最后一张图片,则应显示第一张。这种效果通过调整图片容器的left属性实现,即改变图片的位置使其看起来像是在滚动。
此外,轮播还需要提供一种方式让用户选择显示的图片,例如通过点击小圆点(click-select-show-button)来切换。点击这些小圆点时,会根据当前图片的索引和用户选择的索引计算出相应的偏移量,然后应用到图片容器上,使得对应的图片移到可视区域内。
动画过渡是轮播中的一大亮点,它使切换更加平滑。在JavaScript和jQuery中,可以使用`animate`方法来创建动画效果,同时需要判断是否正在执行动画,以避免连续点击按钮导致的混乱。另外,为了实现自动轮播,可以使用`setTimeout`设置定时器,定期切换图片,而`clearTimeout`则用于在用户交互时停止自动轮播。
CSS在实现轮播效果中也扮演着关键角色。例如,`#container`的样式用于定义画布的大小和隐藏超出部分,`#list`作为图片容器,设置其宽度和高度,以及绝对定位。`#list img`使用浮动布局来排列图片,而`#button`则定义了轮播按钮和选中按钮的样式。
实现一个个性化的图片轮播需要结合HTML结构、CSS样式和JavaScript/jQuery的动态操作。通过理解这些基本原理和技术,开发者可以创建出各种富有创意的轮播效果,满足不同的网页设计需求。
2016-01-06 上传
2019-07-04 上传
2011-11-21 上传
2024-11-01 上传
2023-05-27 上传
2023-05-20 上传
2024-05-12 上传
2024-01-07 上传
2023-04-10 上传
weixin_38537689
- 粉丝: 4
- 资源: 905