Vue Proxy:优势、应用场景及深度解析
192 浏览量
更新于2024-08-31
收藏 440KB PDF 举报
Vue Proxy 是 Vue.js 3.x 版本及其以后的重要特性,它提供了一种更高级、更灵活的方式来处理数据绑定和响应式系统。本文旨在详细介绍 Vue Proxy 的优势以及其在实际开发中的应用场景。
1. **Vue Proxy 的优势**
- **动态代理**: 与 `Object.defineProperty` 相比,Vue Proxy 动态地创建代理对象,能够实时响应任何添加、修改或删除的属性,包括数组的增删改查,无需手动触发 setter 或 getter。
- **性能优化**: 由于 Proxy 在运行时动态地拦截操作,避免了在每个属性访问时都进行额外的检查和定义,提高了性能,尤其在大型复杂应用中。
- **灵活性和可扩展性**: Proxy 允许开发者自定义拦截行为,例如实现自定义验证、计算属性、缓存等功能,极大地增强了代码的可维护性和可复用性。
- **易于理解**: Vue Proxy 使得代码结构更加清晰,开发者无需像使用 `Object.defineProperty` 那样深陷细节,更便于理解和调试。
2. **使用场景**
- **状态管理**: 在大型单页应用中,Vue Proxy 可以配合 Vuex 实现高效的组件间通信和状态管理,减少手动维护复杂数据结构的负担。
- **API 调用拦截**: 当需要对 API 调用进行权限验证、请求拦截或数据转换时,Proxy 可以轻松地实现这些功能。
- **响应式组件**: 用于构建响应式组件,如虚拟 DOM,使得组件的行为更加灵活和可控。
- **深拷贝与浅拷贝**: 利用 Proxy 的特性,可以更方便地实现深拷贝,确保数据的完整性和安全性。
- **调试工具**: 开发者工具(如 Vue DevTools)利用 Proxy 来追踪和分析应用程序中的数据变化,帮助快速定位问题。
3. **与 Object.defineProperty 的对比**
- Proxy 在监控属性改变上更全面,包括数组的操作,而 `Object.defineProperty` 对数组的处理相对较弱。
- Proxy 提供了动态拦截的能力,使得开发者可以定制化处理各种操作,而 `Object.defineProperty` 更加静态和基础。
4. **实践示例**
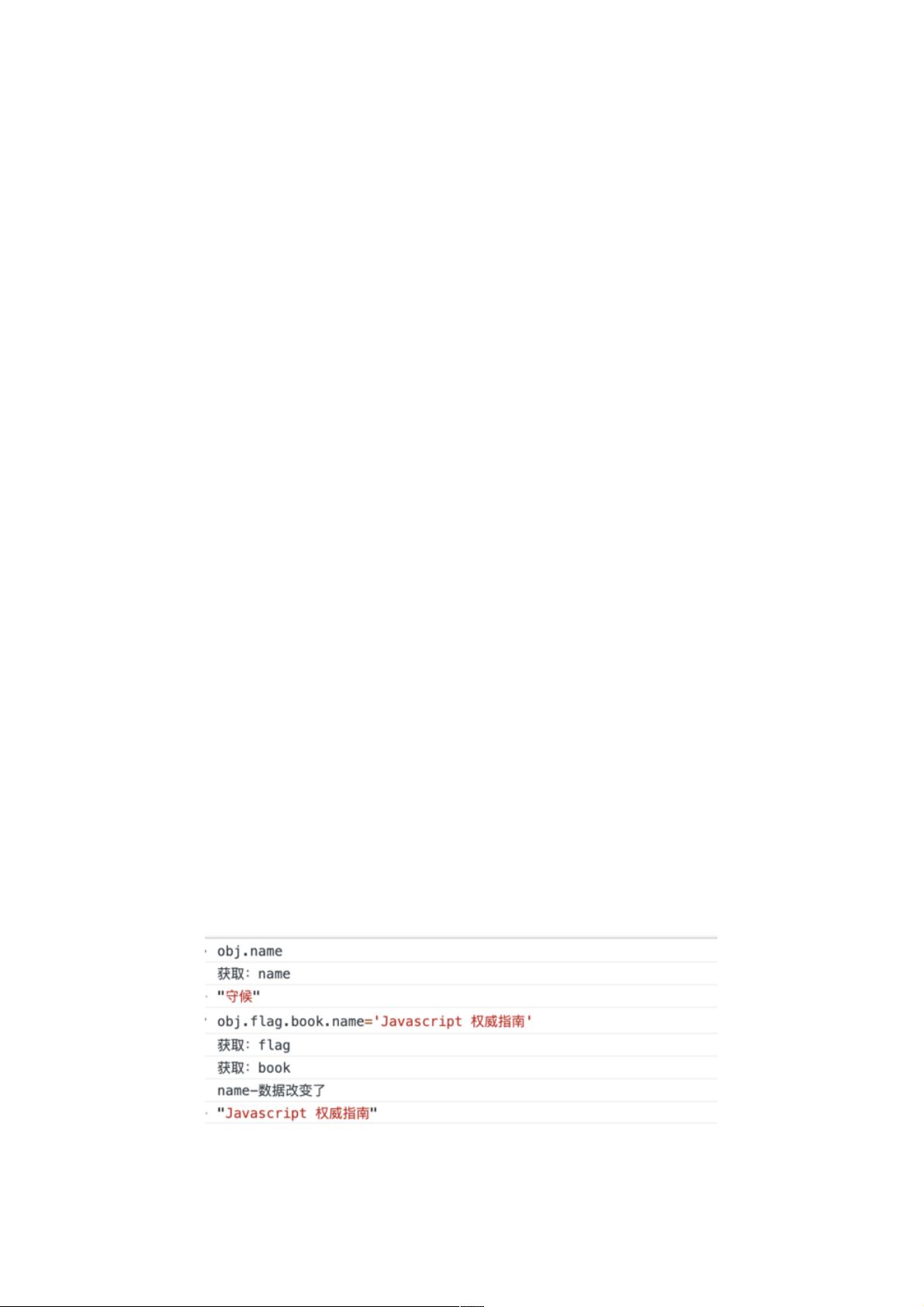
- 通过示例代码演示了如何使用 Proxy 替代 `Object.defineProperty` 实现数据绑定,展示 Proxy 在监听属性增加、删除和修改时的响应能力。
- 通过问题对比,强调了 Vue Proxy 解决了 `Object.defineProperty` 中关于属性动态添加和数组变更监听的问题。
Vue Proxy 是 Vue.js 应用中提高性能和灵活性的关键技术,了解并熟练运用它将有助于提升开发效率和代码质量。无论是用于简化状态管理、优化 API 调用还是增强组件响应性,Vue Proxy 都是值得深入研究和掌握的工具。
2020-10-17 上传
2021-02-25 上传
2023-08-24 上传
2020-10-17 上传
2020-10-18 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38595019
- 粉丝: 8
- 资源: 894
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程