UltraGrid中实现全选功能:动态添加CheckBox与分组处理
版权申诉
12 浏览量
更新于2024-09-06
收藏 310KB PDF 举报
在本文中,我们将探讨如何在UltraGrid这款强大的 Infragistics控件中实现一个实用的功能——在Header部分动态添加CheckBox,以便实现对所有数据行的全选操作。UltraGrid原生支持单行的CheckBox选择,但我们需要扩展其功能,以满足对整个数据集进行批量操作的需求。
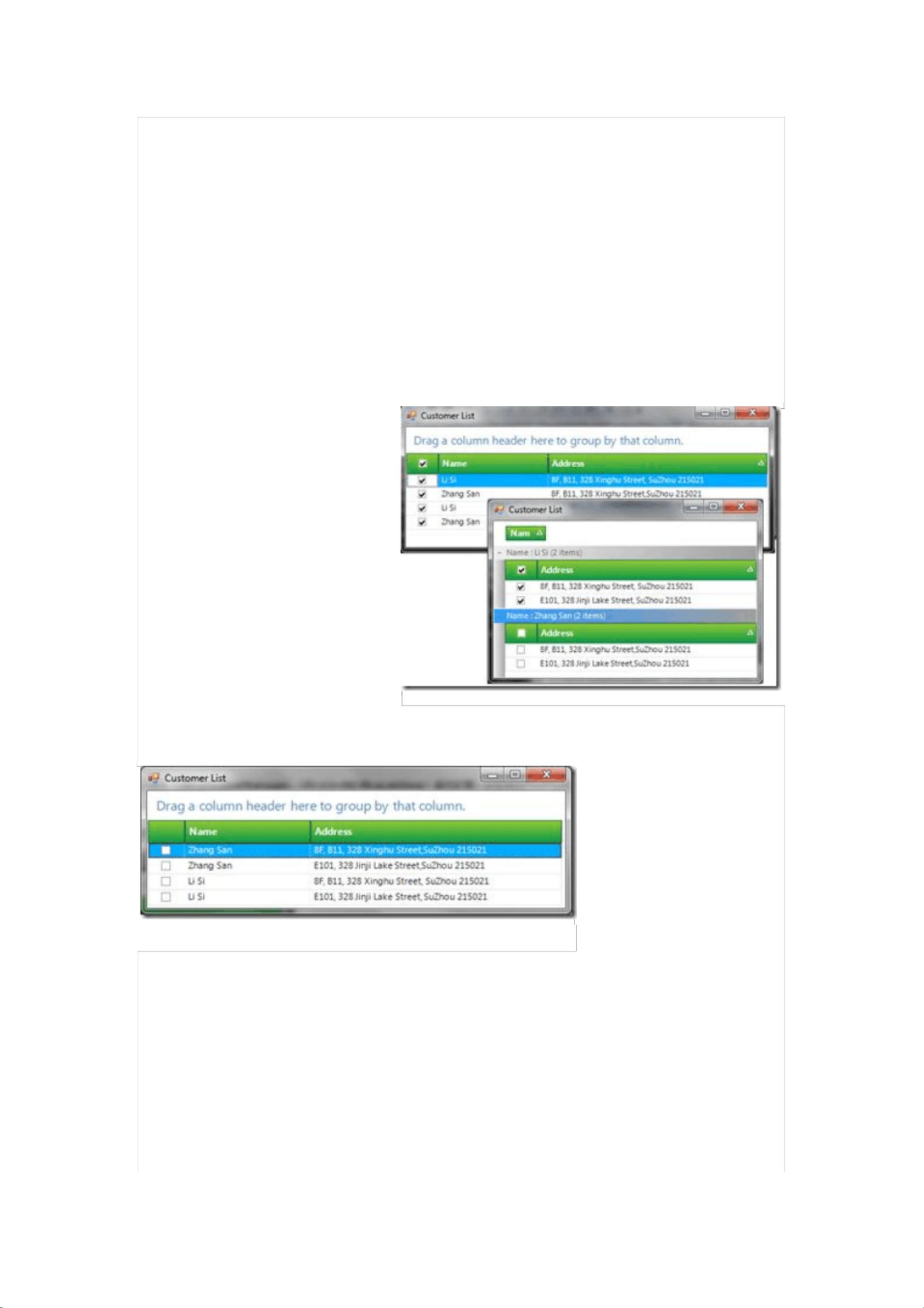
首先,目标是为UltraGrid的选择列Header添加一个CheckBox,它将成为一个全局控制器,勾选或取消勾选时会影响所有数据行的状态。这种扩展是在已有控件基础上进行的,因为UltraGrid允许通过动态分组功能来组织数据,这意味着我们可以在分组列头添加CheckBox,以便对每个组内的所有行进行选择。
为了实现这个功能,我们需要利用Infragistics控件的灵活性,尤其是UIElement和UIElementCreationFilter的概念。UIElement是控件设计中的基础元素,通过创建自定义的UIElement并应用到控件上,我们可以扩展其行为。而UIElementCreationFilter则允许我们在控件实例化过程中控制特定UIElement的创建。
以下步骤将指导我们完成这项扩展:
1. **理解控件特性**:
- UltraGrid的动态分组功能允许用户轻松地根据指定列对数据进行组织。
- 我们的目标是扩展这个特性,为分组后的每个组头添加一个CheckBox,作为全选按钮。
2. **UIElement的应用**:
- 创建自定义的UIElement,例如一个带有Click事件处理的CheckBox,当用户交互时,该事件将触发对所有子行的全选或反选操作。
- 通过UIElementCreationFilter,在UltraGrid列头创建时插入我们的自定义UIElement。
3. **事件处理与逻辑**:
- 在自定义CheckBox的Click事件中,遍历所属组的所有行,更新它们的选中状态,同步于全局CheckBox的状态。
- 反之,当数据行的CheckBox状态改变时,同步到全局CheckBox的状态,以保持一致性。
4. **代码实现**:
- 使用Source Code链接提供的代码片段,包含必要的属性设置、事件处理程序以及可能的封装方法,确保代码清晰、简洁且易于维护。
5. **测试与优化**:
- 在项目中测试新功能,确保它在各种情况下的表现正确,包括不同数据量、分组结构等。
- 考虑性能优化,避免不必要的数据遍历和更新,特别是在大数据集上。
通过以上步骤,我们可以有效地扩展UltraGrid的功能,让开发者能够轻松地为他们的应用程序添加更高级的数据管理特性。这种定制化的开发方法不仅提升了用户体验,也展示了Infragistics控件的强大扩展性。
2008-08-25 上传
2023-06-13 上传
2022-07-11 上传
2019-08-11 上传
2014-12-04 上传
2019-06-14 上传
2019-07-11 上传
2020-04-02 上传
hsxsmxxwa
- 粉丝: 0
- 资源: 3万+
最新资源
- SSM Java项目:StudentInfo 数据管理与可视化分析
- pyedgar:Python库简化EDGAR数据交互与文档下载
- Node.js环境下wfdb文件解码与实时数据处理
- phpcms v2.2企业级网站管理系统发布
- 美团饿了么优惠券推广工具-uniapp源码
- 基于红外传感器的会议室实时占用率测量系统
- DenseNet-201预训练模型:图像分类的深度学习工具箱
- Java实现和弦移调工具:Transposer-java
- phpMyFAQ 2.5.1 Beta多国语言版:技术项目源码共享平台
- Python自动化源码实现便捷自动下单功能
- Android天气预报应用:查看多城市详细天气信息
- PHPTML类:简化HTML页面创建的PHP开源工具
- Biovec在蛋白质分析中的应用:预测、结构和可视化
- EfficientNet-b0深度学习工具箱模型在MATLAB中的应用
- 2024年河北省技能大赛数字化设计开发样题解析
- 笔记本USB加湿器:便携式设计解决方案