CSS3动画详解:实现逐帧动画效果
9 浏览量
更新于2024-08-31
收藏 194KB PDF 举报
"CSS3 animation实现逐帧动画效果"
在网页设计中,CSS3的animation属性提供了丰富的动画功能,包括逐帧动画。逐帧动画是一种模拟传统动画胶片效果的技术,通过连续显示不同的图像来创造出动态效果。在CSS3中,我们可以利用animation属性以及@keyframes规则来创建这种效果。
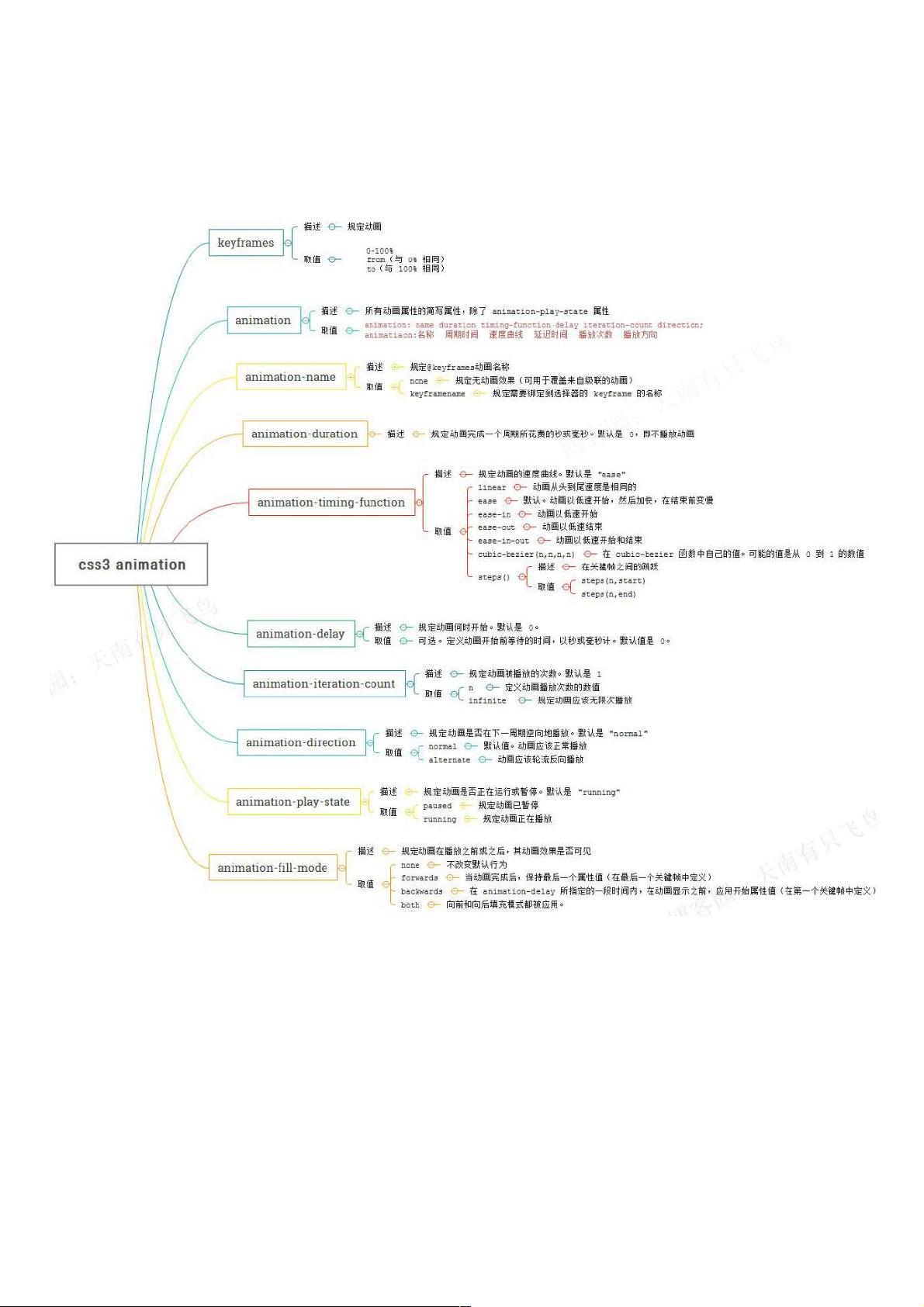
首先,我们需要了解animation属性。animation属性是一个简写属性,它涵盖了以下子属性:
1. `animation-name`: 定义动画的名称,对应于@keyframes中的定义。
2. `animation-duration`: 指定动画完成一个周期所需的时间。
3. `animation-timing-function`: 描述动画的速度曲线,控制动画的速度变化,如`ease`、`linear`、`ease-in`等。
4. `animation-delay`: 设置动画开始前的延迟时间。
5. `animation-iteration-count`: 控制动画播放次数,可设置为无限(`infinite`)。
6. `animation-direction`: 是否在每次播放时反向播放动画。
7. `animation-fill-mode`: 定义在动画完成后的样式。
8. `animation-play-state`: 控制动画是否正在运行或暂停。
在实现逐帧动画的过程中,@keyframes规则是关键。它定义了动画从开始到结束的各个阶段,每个阶段称为一个关键帧。例如:
```css
@keyframes run {
from { background-position: 0 0; }
to { background-position: -1540px 0; }
}
```
在这个例子中,`from`表示动画开始时的样式,`to`表示动画结束时的样式。背景位置的改变用于展示雪碧图的不同帧。
然而,当我们直接使用上述代码时,动画会以默认的`ease`速度曲线进行,这意味着在关键帧之间会有平滑过渡,而不是立即跳转到下一帧。为了解决这个问题,我们需要更精确地控制关键帧的时间点,确保每个动作之间没有过渡,而是直接切换:
```css
@keyframes run {
0%, 8% { /* 动作一 */}
9.2%, 17.2% { /* 动作二 */}
}
```
这里,我们将动画分解为两个动作,每个动作都有一个起始时间和结束时间。例如,动作一在0%到8%的时间内显示,动作二在9.2%到17.2%的时间内显示。通过这种方式,我们可以确保动画在不同帧之间快速切换,而不是平滑过渡。
最终的HTML和CSS代码可能如下所示:
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
@keyframes run {
0%, 8% { background-position: 0 0; }
9.2%, 17.2% { background-position: -1540px 0; }
}
div {
width: 140px;
height: 140px;
background: url(run.png);
animation-name: run;
animation-duration: 1s;
animation-iteration-count: infinite;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
```
这个示例中,`div`元素将展示一个基于雪碧图的逐帧动画,每个动作在指定的时间内显示,从而实现了预期的逐帧效果。通过调整@keyframes中的关键帧时间和背景位置,我们可以创建出各种复杂的逐帧动画效果。
842 浏览量
2022-10-31 上传
2019-09-14 上传
685 浏览量
2021-01-21 上传
1003 浏览量
weixin_38688745
- 粉丝: 4
- 资源: 908
最新资源
- Star UML指导手册
- FAT32文件系统白皮书(中文)
- 领域驱动模型详细介绍
- Asp.net开发必备51种代码(非常实用)
- 智能手机操作系统简介
- 当前,CORBA、DCOM、RMI等RPC中间件技术已广泛应用于各个领域。但是面对规模和复杂度都越来越高的分布式系统,这些技术也显示出其局限性:(1)同步通信:客户发出调用后,必须等待服务对象完成处理并返回结果后才能继续执行;(2)客户和服务对象的生命周期紧密耦合:客户进程和服务对象进程都必须正常运行;如果由于服务对象崩溃或者网络故障导致客户的请求不可达,客户会接收到异常;(3)点对点通信:客户的一次调用只发送给某个单独的目标对象。
- JSP 《标签啊,标签!》
- UDDI 注册中心介绍
- Thinking in C++, Volume 2, 2nd Edition 英文版 (pdf)
- 完全精通局域网.rar
- mtk的make命令分析
- Essential-MATLAB-for-Engineers-and-Scientists-Third-Edition
- Maven 权威指南 简体中文版
- 深入理解计算体系结构英文版
- AT&T汇编学习资料
- 计算机故障查询手册(非高手用)