IE6兼容性常见问题及解决策略
162 浏览量
更新于2024-08-31
收藏 502KB PDF 举报
在IE6这个过时但依然存在一部分用户群体的浏览器中,兼容性问题一直是开发人员不得不面对的挑战。本文主要探讨了IE6下五个常见的兼容性问题及其解决方法,帮助开发者更好地优化网页在IE6环境中的表现。
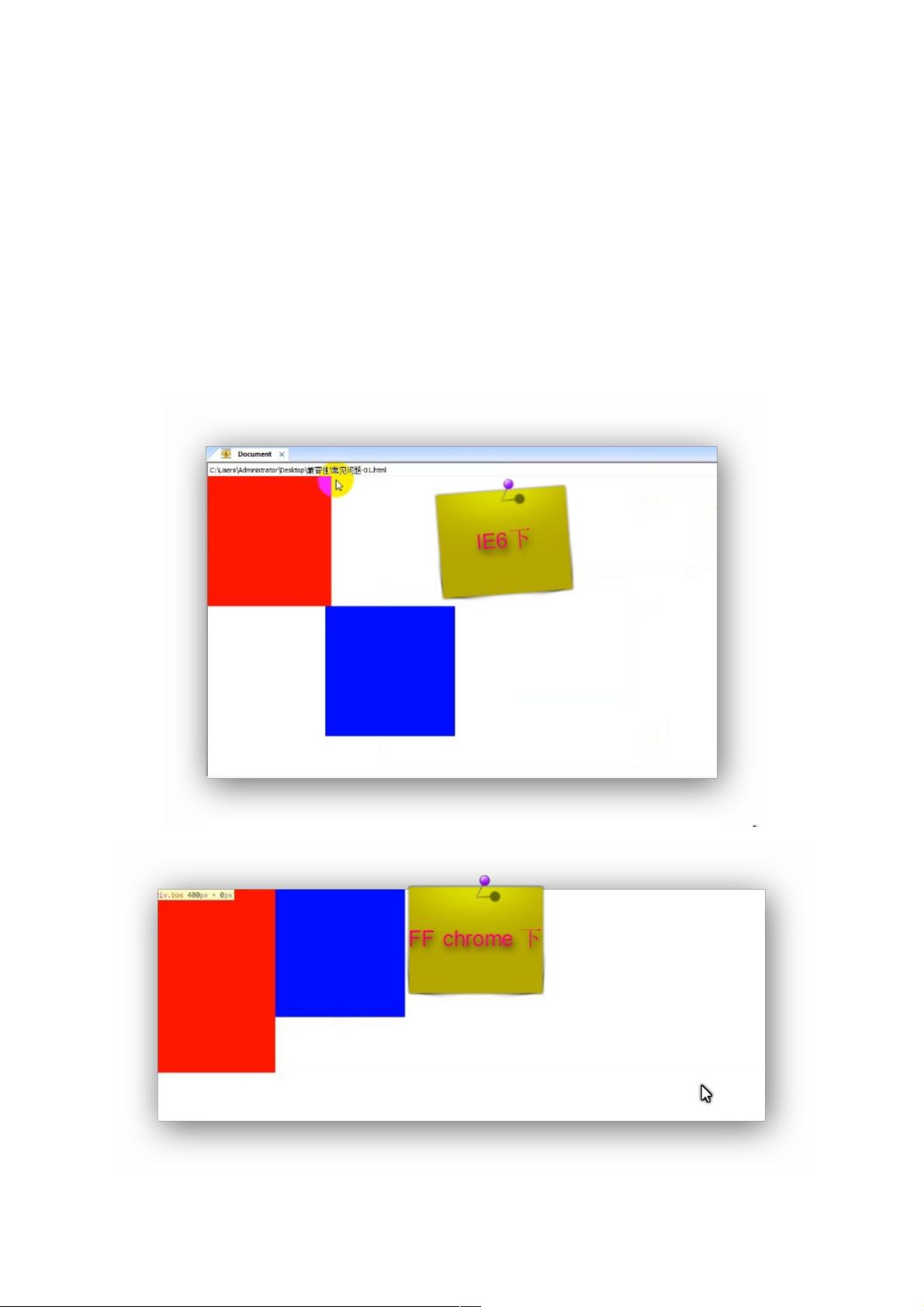
1. **内容撑开问题**:
当父元素设置了固定宽度,而子元素浮动且需要填充内容时,可能会导致父元素被撑开。例如,`.box`中的`.left`和`.right`元素浮动布局时,`.div`元素的浮动也会使得`.box`的实际宽度超过预期。为解决这个问题,需要确保子元素的宽度计算准确,并可能采用清除浮动(如设置`.right{overflow:hidden}`)的方式来避免内容溢出。
2. **浮动元素高度问题**:
在IE6中,元素浮动后,如果内容需要撑开高度,除了浮动元素自身,其内部的块级元素也需要浮动。比如,在`.box`中,`<h3>`标签应该与`.left`或`.right`一起浮动,以保持结构一致。
3. **内嵌标签问题**:
IE6对于`<p>`标签嵌套`<p>`或标题标签(如`<h3>`)的处理方式可能导致样式异常。避免这种嵌套可以减少不必要的兼容性问题。
4. **最小高度问题**:
IE6在处理`height`属性时存在限制,当值小于19px时,它会自动设定为19px。解决方法是使用`overflow:hidden`隐藏内容超出的部分,如`.box`中的例子所示。
5. **边框样式不支持**:
IE6不支持`dotted`类型的边框样式。为解决这个问题,可以考虑使用背景图像来模拟边框效果,例如通过设置`.box`的背景颜色和尺寸来替代边框。
通过理解和应用这些解决方法,开发者能够更有效地应对IE6浏览器的兼容性挑战,确保网站在不同版本的浏览器上都能提供一致的用户体验。然而,随着现代浏览器的普及,推荐优先支持新版本,逐渐减少对IE6的支持,以适应技术的发展趋势。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2019-04-13 上传
2012-12-17 上传
2020-10-26 上传
2020-10-30 上传
2014-08-27 上传
点击了解资源详情
weixin_38696877
- 粉丝: 6
- 资源: 929
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率