Vue项目阿里云部署指南:从编译到域名配置
193 浏览量
更新于2024-08-29
收藏 2.34MB PDF 举报
"Vue项目发布和部署到阿里云的详细步骤"
在开发Vue应用程序时,部署到生产环境是必不可少的环节。本摘要将详细介绍如何将一个包含后台管理(admin)、前台展示(web)和服务端(server)的Vue项目发布到阿里云。以下是详细的步骤:
1. **生产环境编译**
- 在Vue项目中,为了适应不同的环境,我们需要对axios的baseURL进行动态设置。在`axios`的配置中,使用`process.env.VUE_APP_API_URL`来获取环境变量,这允许我们在不同环境中使用不同的API基础URL。
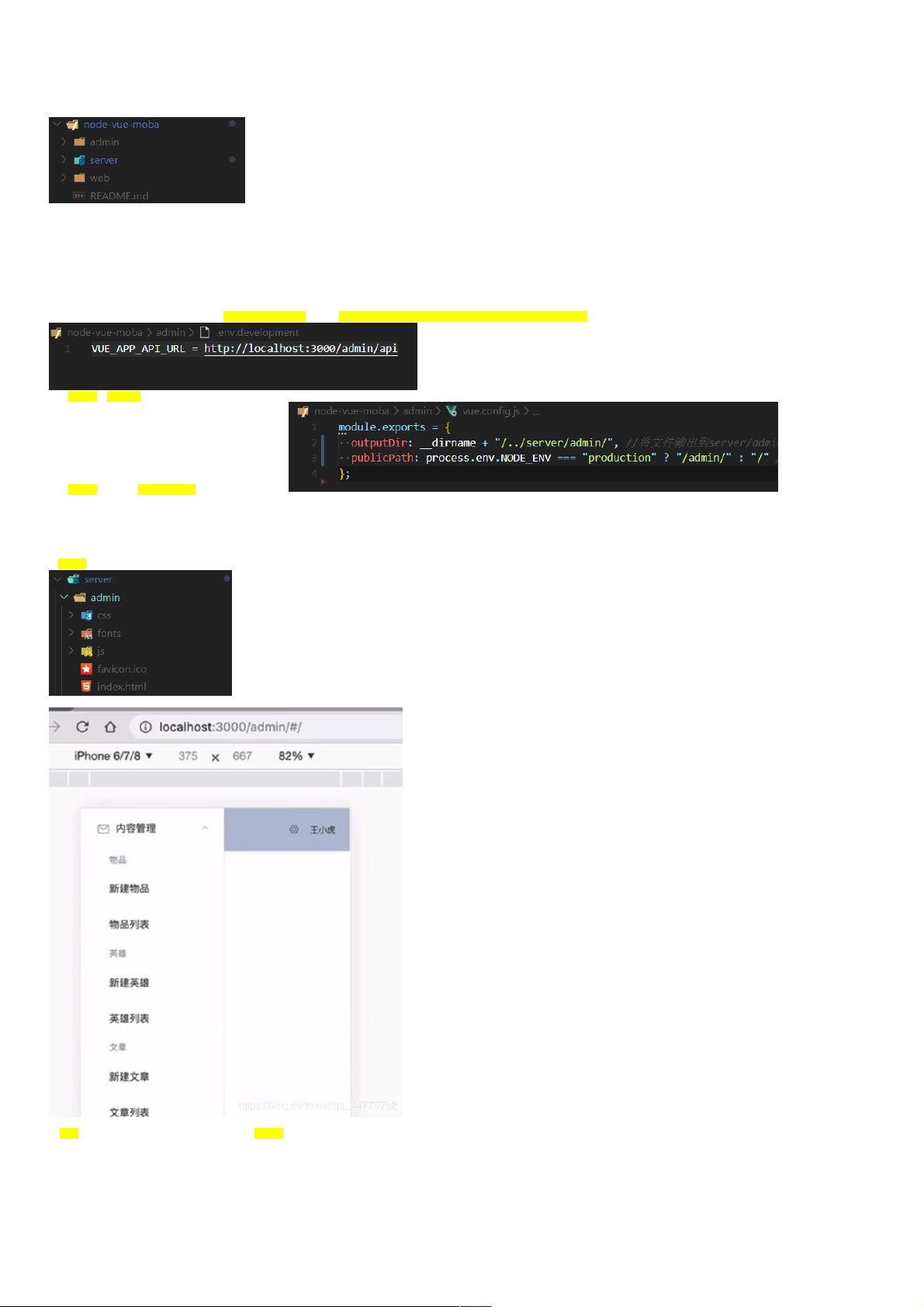
- 在admin项目的根目录下创建`.env.development`文件,定义`VUE_APP_API_URL=http://localhost:3000/admin/api`。这将用于本地开发环境。
2. **配置Vue项目**
- 在server的`main.js`中,设置静态文件路由,例如`app.use('/admin', express.static(__dirname + '/admin'))`,这样可以让Express服务器提供admin目录下的静态文件。
- 在admin项目中创建`vue.config.js`,设置`outputDir`为`../server/admin/`,确保构建后的文件输出到server目录下的admin文件夹。同时,根据环境变量`NODE_ENV`设置`publicPath`,在生产环境中为`/admin/`。
3. **构建与部署**
- 运行`npm run build`命令,将admin项目打包到指定的输出目录。
- 对于web项目,同样执行相同步骤,但`vue.config.js`的配置可能略有不同,不需要额外的路径前缀。
4. **购买与配置域名和服务器**
- 购买域名,并在阿里云进行服务器选购,如选择Ubuntu 18操作系统。
- 完成境内服务器的备案流程(如果需要)。
- 配置域名解析,将域名指向服务器的公网IP。
5. **安装与配置Nginx**
- 使用`apt-get update`更新系统包列表,然后安装Nginx:`apt-get install nginx -y`。
- 确保阿里云安全组已开放80端口,以便外部可以访问服务器。
6. **安装MongoDB**
- 安装MongoDB数据库:`apt-get install mongodb-server -y`。
7. **安装与配置Git**
- 安装Git,配置SSH密钥,以便通过SSH协议与远程仓库交互。
8. **服务器上部署Vue应用**
- 将构建好的admin和web项目通过Git推送到服务器,或者使用FTP工具上传至服务器相应目录。
- 配置Nginx作为反向代理,将HTTP请求转发到正确的位置,例如将`/admin`请求转发到admin项目的静态文件目录,`/`请求转发到web项目。
9. **启动服务**
- 启动Nginx服务:`systemctl start nginx`。
- 如果需要,确保MongoDB数据库已启动并运行。
10. **测试与监控**
- 访问配置好的域名,检查前端页面是否正常加载,接口请求是否成功。
- 设置监控,包括日志监控、性能监控等,确保应用稳定运行。
以上就是Vue项目发布到阿里云的完整流程。在实际操作中,可能还需要根据具体需求和服务器环境进行微调,如配置SSL证书以实现HTTPS访问,或根据负载情况考虑使用负载均衡等高级设置。
2022-04-18 上传
2023-01-10 上传
2023-05-14 上传
2023-04-27 上传
2023-06-08 上传
2023-05-14 上传
2023-05-30 上传
2023-03-16 上传
weixin_38563552
- 粉丝: 2
- 资源: 877
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用