自定义Android控件:仿微信群聊九宫格头像实现
80 浏览量
更新于2024-08-29
收藏 96KB PDF 举报
"Android仿微信群聊头像效果"
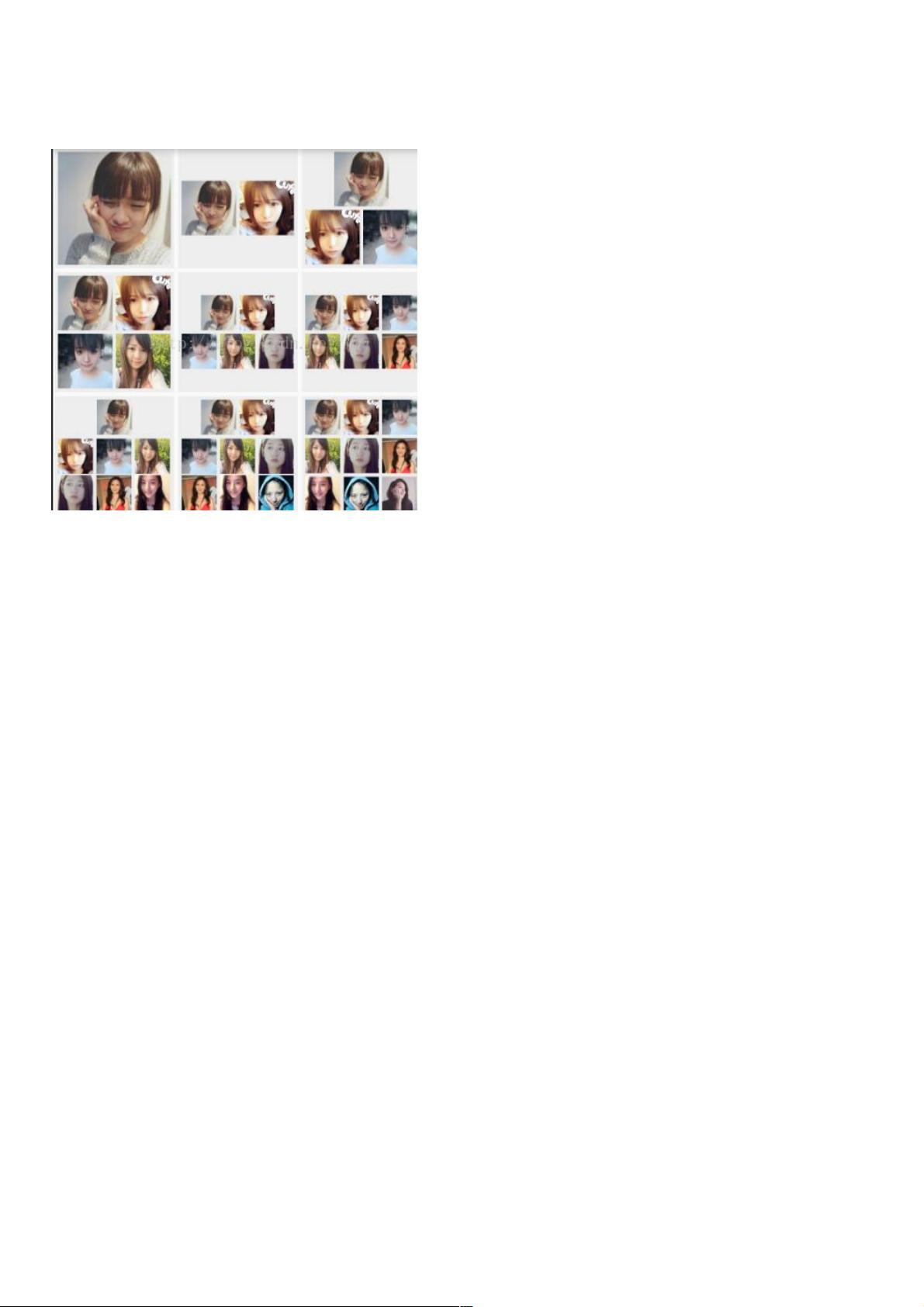
在Android开发中,为了实现类似微信群聊的头像展示功能,开发者有时需要自定义控件以满足特定的设计需求。这个资源描述了一个自定义的`NineGridImageView`类,它是对`ViewGroup`的扩展,专门用于展示多个用户头像在一个九宫格布局中,类似于微信聊天界面中的群聊头像展示。
关键知识点:
1. **自定义ViewGroup**: `NineGridImageView`继承自`ViewGroup`,这意味着它可以包含并管理多个子视图(在这里是ImageView),并负责处理这些子视图的布局和绘制。这是实现群聊头像布局的基础。
2. **属性设置**:`mRowCount`和`mColumnCount`分别表示行数和列数,它们决定了九宫格的结构;`mMaxSize`限制了最多可显示的图片数量,这里默认为9;`mGap`定义了每个宫格之间的间距,可以调整以改变整体布局的视觉效果。
3. **测量和布局过程**:在Android中,`onMeasure()`方法是用于确定视图大小的关键,此方法在`NineGridImageView`中被重写,以便根据父组件的宽度和高度以及宫格的数量和间距来计算每个子视图的尺寸。
4. **构造函数和TypedArray**:通过构造函数传递上下文,并利用`TypedArray`解析XML属性(如`R.styleable.NineGridImageView_imgGap`),获取自定义属性的值,例如宫格间距。这使得在布局XML中可以灵活配置控件样式。
5. **数据绑定**:`mImageViewList`存储所有的`ImageView`实例,`mImgDataList`则用于保存头像数据,通常可能是URL或本地路径。`mAdapter`是适配器,可能用于将数据与视图关联起来,确保每个头像正确地显示在对应的`ImageView`上。
6. **自定义适配器**:`NineGridImageViewAdapter<T>`可能是一个内部类,负责根据数据列表动态创建和填充`ImageView`。适配器通常会根据`mMaxSize`和`mRowCount`、`mColumnCount`来决定显示多少个头像,以及如何排列它们。
7. **图片加载库**:为了加载网络图片或处理本地资源,开发者可能会集成如Glide、Picasso等第三方图片加载库,这些库可以方便地在`ImageView`中加载图片,并处理缓存、占位符、错误图等功能。
8. **事件处理**:可能还需要实现点击事件监听,当用户点击某个头像时触发相应的行为,比如跳转到个人资料页或者查看大图。
9. **性能优化**:考虑到性能和内存消耗,通常需要考虑图片的缩放和裁剪,以确保每个头像都能适应指定的大小,同时不会占用过多的内存。
`NineGridImageView`是一个定制化程度高的组件,适用于需要展示多个头像的场景,它的实现涉及到Android UI布局、自定义视图、数据绑定、事件处理等多个方面的知识。
2021-01-05 上传
2020-09-02 上传
点击了解资源详情
点击了解资源详情
2019-08-13 上传
1629 浏览量
2019-08-13 上传
weixin_38668754
- 粉丝: 3
- 资源: 972
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查