Android自定义控件WaveView:绘制水流波动效果
32 浏览量
更新于2024-09-02
收藏 136KB PDF 举报
"Android WaveView 实现水流波动效果的自定义控件开发教程"
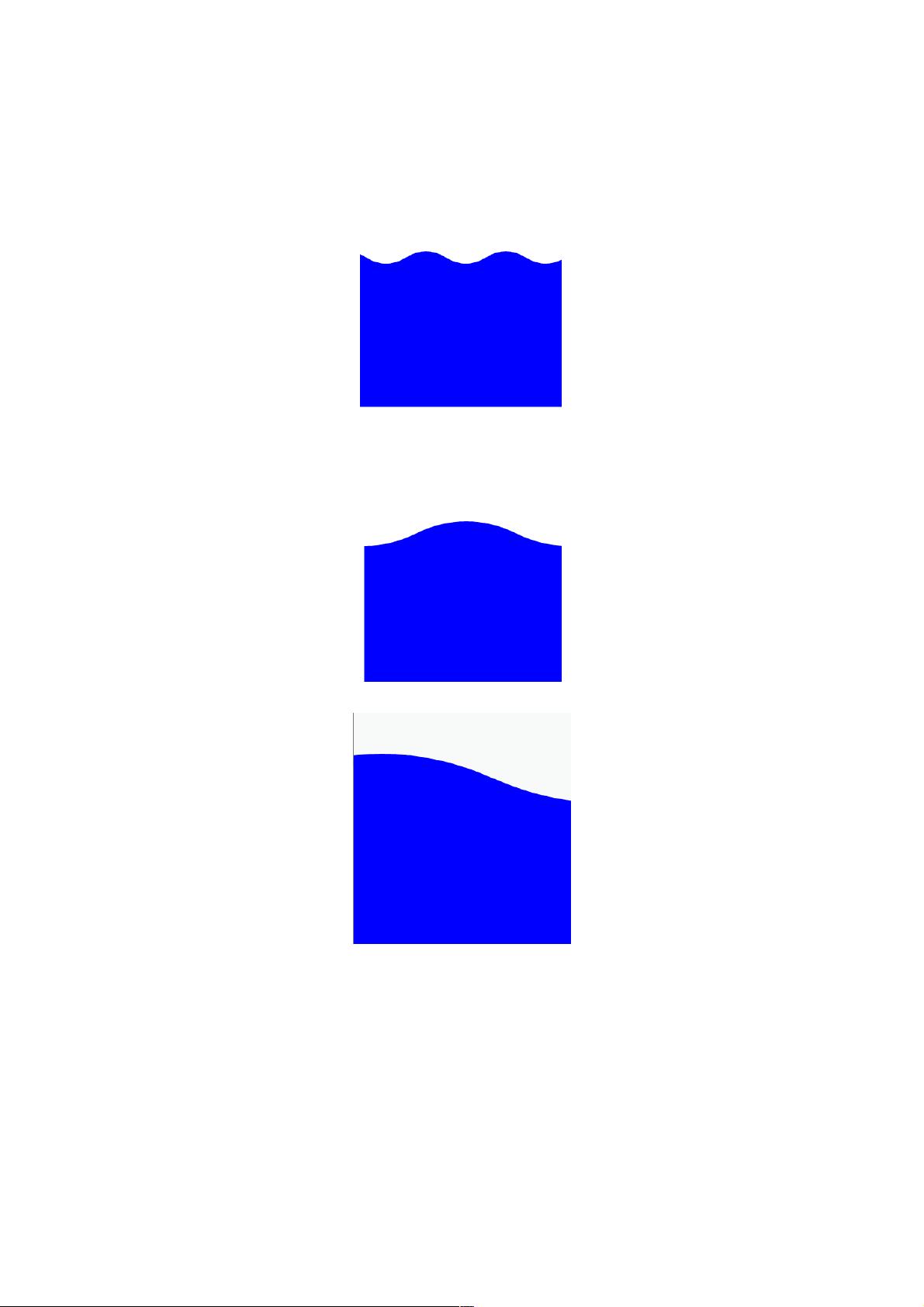
在Android开发中,有时我们希望创建一些动态、引人入胜的视觉元素,比如水流波动的效果。这个教程将详细介绍如何使用自定义控件WaveView来实现这种效果。首先,我们要知道波动的波形通常由三角波或正余弦曲线构成,但在Android SDK中并没有直接提供绘制这些曲线的API。然而,我们可以借助Path类中的`quadTo`方法,通过绘制2阶贝塞尔曲线来模拟这种效果。
2阶贝塞尔曲线的数学表达式可能看起来有些复杂,但其实可以通过分解来理解。1阶贝塞尔曲线代表一条直线,而2阶贝塞尔曲线则是两个1阶贝塞尔曲线的组合。在WaveView中,通过调整控制点的位置,我们可以绘制出类似正余弦曲线的形状,以此模拟水波的起伏。具体实现步骤包括使用`path.moveTo`设置起始点,接着用`path.quadTo`添加控制点并绘制曲线,最后用`canvas.drawPath(path, paint)`来渲染这条路径。通过不断调整和绘制新的贝塞尔曲线,我们可以创建出连续波动的视觉效果。
至于水波动画的实现,其核心在于理解机械波的传播原理。机械波的传输是通过介质的振动将波形向前移动,每个周期后,所有介质点都会恢复到初始状态。因此,在WaveView中,我们需要做的是不断地平移波形,模拟波浪的前进和回荡。这通常通过更新曲线的位置并在每一帧中重绘来实现。为了达到平滑的动画效果,我们可以使用Android的`postInvalidate`或`postDelayed`方法来定期更新视图并触发重绘。
为了进一步增强效果,我们可以调整波长、振幅以及波动的速度,以适应不同的应用场景,如水位线显示或者波动的进度条组件。例如,上述示例展示了如何将WaveView应用于制作一个动态的进度条,使得进度的增加伴随着水波的上升,从而提升用户体验和视觉吸引力。
实现Android上的水流波动效果涉及到自定义视图、贝塞尔曲线的绘制以及动画的处理。通过理解和运用这些技术,开发者可以创造出更加生动和有趣的用户界面元素,丰富应用的交互体验。在实际项目中,可以根据需求进行参数调整和优化,以达到理想的效果。对于Android开发者来说,掌握这样的技巧不仅能够提高应用的视觉质量,也是提升个人技术水平的重要一步。
2021-01-05 上传
2019-07-29 上传
1849 浏览量
2017-05-22 上传
2019-03-01 上传
2012-12-21 上传
139 浏览量
weixin_38592848
- 粉丝: 3
- 资源: 910
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫