Python Plotly 制作交互式图表教程
PDF格式 | 230KB |
更新于2024-08-30
| 173 浏览量 | 举报
"这篇资源主要介绍了如何使用Python的Plotly库创建交互式图表,通过具体的代码示例展示了如何绘制折线图、填充区域以及散点图。提供的代码中包括了数据读取、数据预览以及不同类型的图表创建方法。"
在Python的数据可视化领域,Plotly是一个强大的库,它允许用户生成高度交互式的图表,这些图表可以在网页上分享或嵌入到项目中。Plotly支持多种图表类型,包括折线图、散点图、柱状图、热力图等,使得数据分析结果更加直观易懂。
首先,为了在本地环境中使用Plotly,我们需要导入必要的模块,如`plotly.offline`用于离线模式,`plotly.graph_objs`包含所有图形对象,以及`pandas`和`numpy`用于数据处理。在代码开始时,我们初始化Notebook模式以便在Jupyter Notebook中直接显示图表。
接下来,代码展示了如何读取CSV数据并进行预览。在这个例子中,数据集`seaborn.csv`被加载,并使用Pandas的`read_csv`函数,设置分隔符为逗号,编码为UTF-8,将第一列设为索引。然后,使用`.head()`查看数据的前几行,以便了解数据的基本结构。
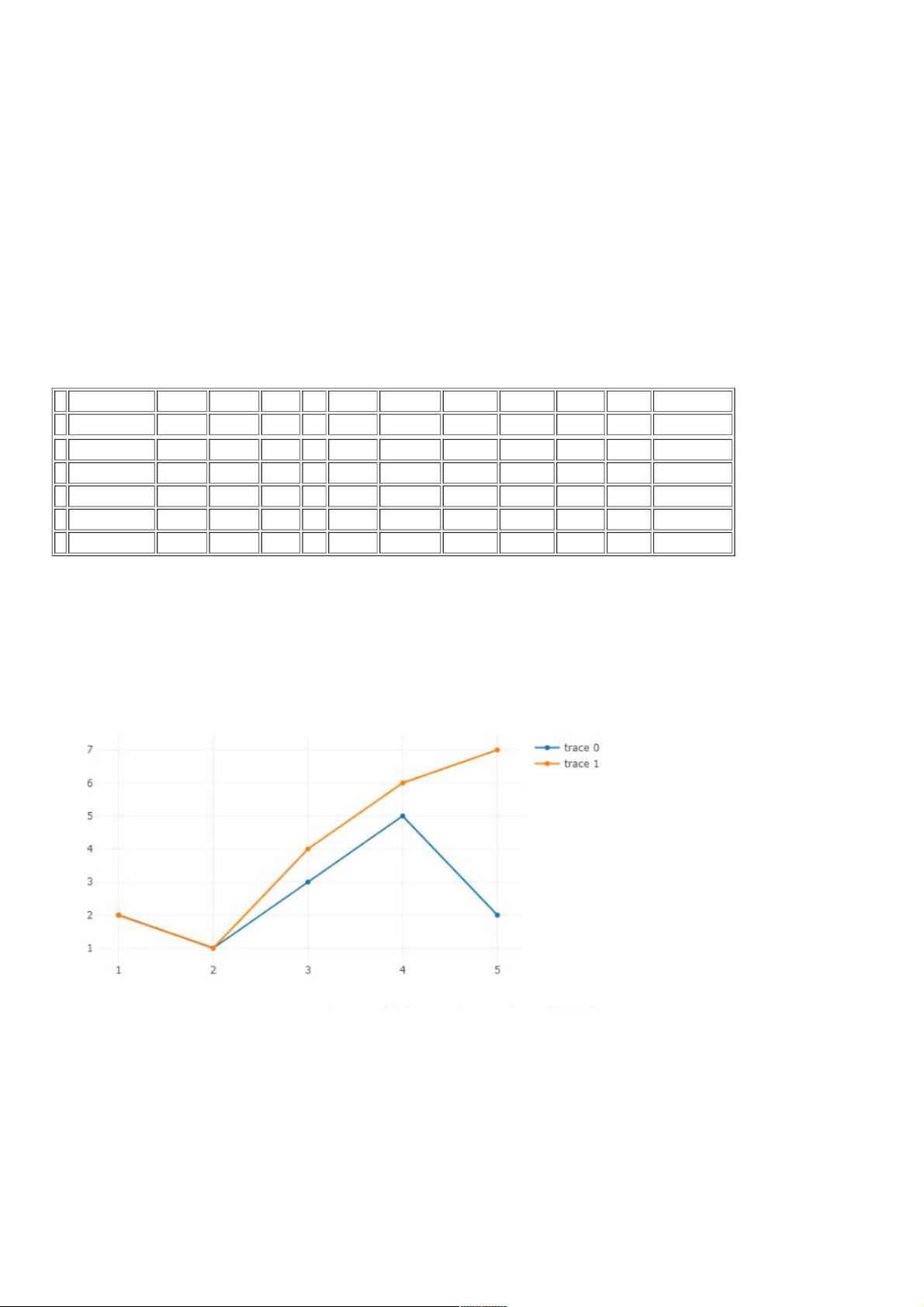
在创建图表部分,我们首先看到如何绘制折线图。通过`go.Scatter`定义每个数据系列,设置x轴和y轴的值。在示例中,`trace1`和`trace2`是两条不同的折线。使用`py.iplot`函数将这些追踪对象组合并显示。`fill="tonexty"`属性则用于填充两个折线之间的区域,`fillcolor`则指定填充颜色。
接着,创建散点图的代码展示了如何通过`go.Scatter`定义散点的坐标,这里的散点图没有填充,仅显示点。
Plotly的交互性体现在用户可以通过鼠标悬停获取数据点的具体信息,也可以通过缩放、平移等操作查看图表的不同细节。这对于探索性数据分析和报告展示都非常有用。此外,Plotly还支持自定义图例、标题、轴标签等各种高级功能,可以进一步定制图表的外观和行为。
这篇资源提供了一个基础的Plotly使用教程,通过简单的代码示例,帮助初学者快速掌握Plotly的基本用法,为进一步深入学习和应用Plotly打下基础。对于那些需要在Python中生成动态、可交互图表的数据科学家和工程师来说,Plotly是一个非常有价值的工具。
相关推荐








weixin_38626032
- 粉丝: 7
最新资源
- Unix/Linux命令整理:文件操作与路径管理
- ASP.NET(C#)实现点击刷新验证码功能
- EJB3.0实战教程:从基础到进阶
- C++实现简单MergeSort排序算法详解
- Lotus Notes邮件系统互联网配置详解
- 精通JavaScript:Web开发者必读
- 宛枫书社图书管理系统:设计与实现详解
- SED1335液晶控制器:解决‘雪花’现象与技术解析
- C++/C编程规范与最佳实践
- Cormen算法入门习题解答:优化插入排序与合并排序
- 微软企业信息门户解决方案:提升效率与协作
- MySQL 5.0存储过程详解:新特性和实战应用
- MATLAB常用函数详解与操作指南
- Tomcat配置详解:虚拟目录、端口设置与错误页面配置
- Linux网络配置与策略路由:ip命令详解
- 面向对象设计C#版:伍迷的编程智慧