Bootstrap响应式导航条实例及组件详解
53 浏览量
更新于2024-09-01
收藏 104KB PDF 举报
本篇文章主要介绍了如何使用Bootstrap创建响应式导航条的实例代码。Bootstrap是一款流行的前端开发框架,它简化了Web设计和开发流程,特别是对于构建移动设备优先、响应式布局的网站。在这个实例中,我们将涉及以下几个关键Bootstrap组件:
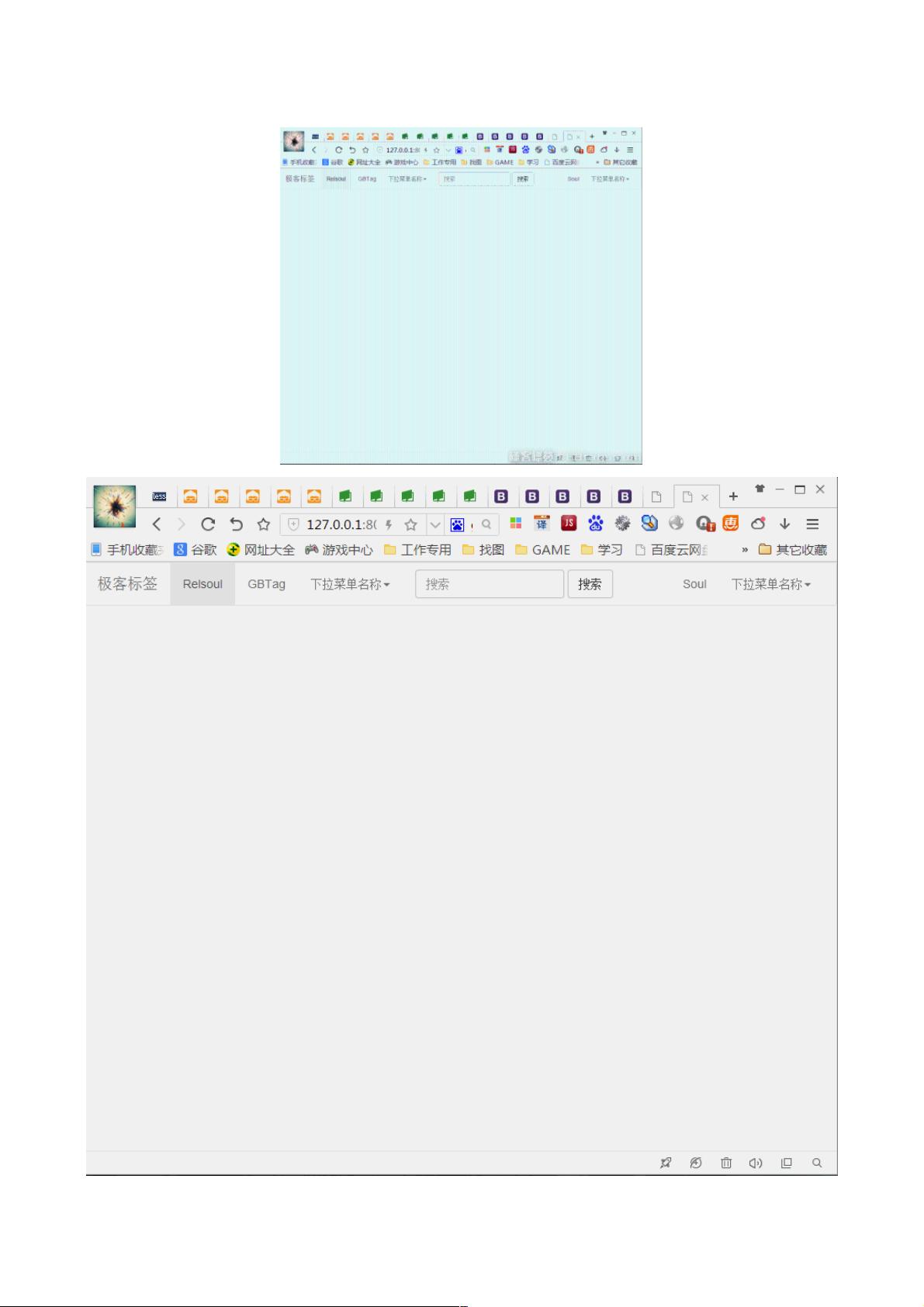
1. 导航条 (Navbar):Bootstrap的导航条是构建网站顶部或侧边栏的重要元素,用于提供用户导航链接。通过`.navbar`和`.navbar-default`类,我们可以创建一个基础的导航条结构。
2. 按钮 (Button):Bootstrap中的导航条通常包含一个可折叠的下拉菜单,这需要用到`.navbar-toggle`和`.collapsed`类,以及`data-toggle="collapse"`和`data-target`属性来实现点击按钮时展开或折叠菜单的功能。按钮上的图标可以通过`.sr-only`和自定义类如`.glyphicon`(Bootstrap的图标系统)来添加。
3. 下拉菜单 (Dropdown):Bootstrap的下拉菜单是通过`.dropdown`和`.dropdown-menu`类实现的,当用户点击按钮时,隐藏的菜单会显示出来。这里的`aria-expanded`属性用于提供可访问性支持,确保对视觉障碍者的良好用户体验。
4. 导航栏LOGO布局:创建一个Bootstrap导航栏时,通常会包含一个Logo,这部分代码会放在`.navbar-header`中,但具体代码未在提供的部分内容中展示。
5. CSS与jQuery的引入:为了使用Bootstrap,需要在HTML文档的头部引入Bootstrap的CSS和可能的jQuery库,可以通过CDN(Content Delivery Network)如GBTags提供的链接来获取。
6. 整体HTML结构:虽然具体内容没有给出,但整体HTML结构会包括这些组件的嵌套使用,比如将导航条、按钮和下拉菜单组合起来,形成完整的响应式导航栏。
7. 调试与学习资源:文章提供了HTML文件和一个在线的案例调试环境,方便读者直接查看和测试代码,同时建议对Bootstrap组件有更深入理解的朋友查阅官方文档以获取更多信息。
总结来说,这篇文章详细地展示了如何利用Bootstrap创建一个响应式导航条,包括关键组件的选择、属性配置和代码示例,适合初学者和有一定经验的开发者参考和实践。
2017-07-11 上传
2021-05-06 上传
2020-09-02 上传
2020-10-16 上传
2020-09-02 上传
2023-09-23 上传
2020-11-30 上传
点击了解资源详情
2021-06-01 上传
weixin_38629976
- 粉丝: 7
- 资源: 971
最新资源
- remotelight.github.io:RemoteLight网站
- SlideBack:无需继承的活动侧滑返回库类全面屏返回手势效果仿“即刻”侧滑返回
- rhydro_vEGU21:在水文学中使用R-vEGU2021短期课程
- AIPipeline-2019.9.12.19.6.0-py3-none-any.whl.zip
- Automated_Emails
- 安德烈·奥什图克(AndriiOshtuk)
- module-component:使用 Module.js 定义可自动发现的 HTML UI 组件
- AIJIdevtools-1.3.0-py3-none-any.whl.zip
- and-gradle-final-project:Udacity Android Nanodegree的Gradle最终项目
- wallet-service
- 微信小程序-探趣
- connect-four:连接四个游戏
- Delphi二维码生成程序
- sqlbits:各种强大且经过良好测试的函数,可帮助构建 SQL 语句
- geocouch:GeoCouch,CouchDB的空间索引
- sinopia:LD4P Sinopia项目存储库,用于保存文档,一般性问题,架构和相关规范文档