Android布局指南:LinearLayout的垂直与水平排列
需积分: 10 81 浏览量
更新于2024-09-09
收藏 5.94MB PDF 举报
"Android布局是Android应用开发中的核心组成部分,它定义了用户界面的结构和元素的排列方式。本文将简要介绍如何使用Android布局,特别是LinearLayout的垂直和水平排列方式,帮助开发者创建基本的UI布局。
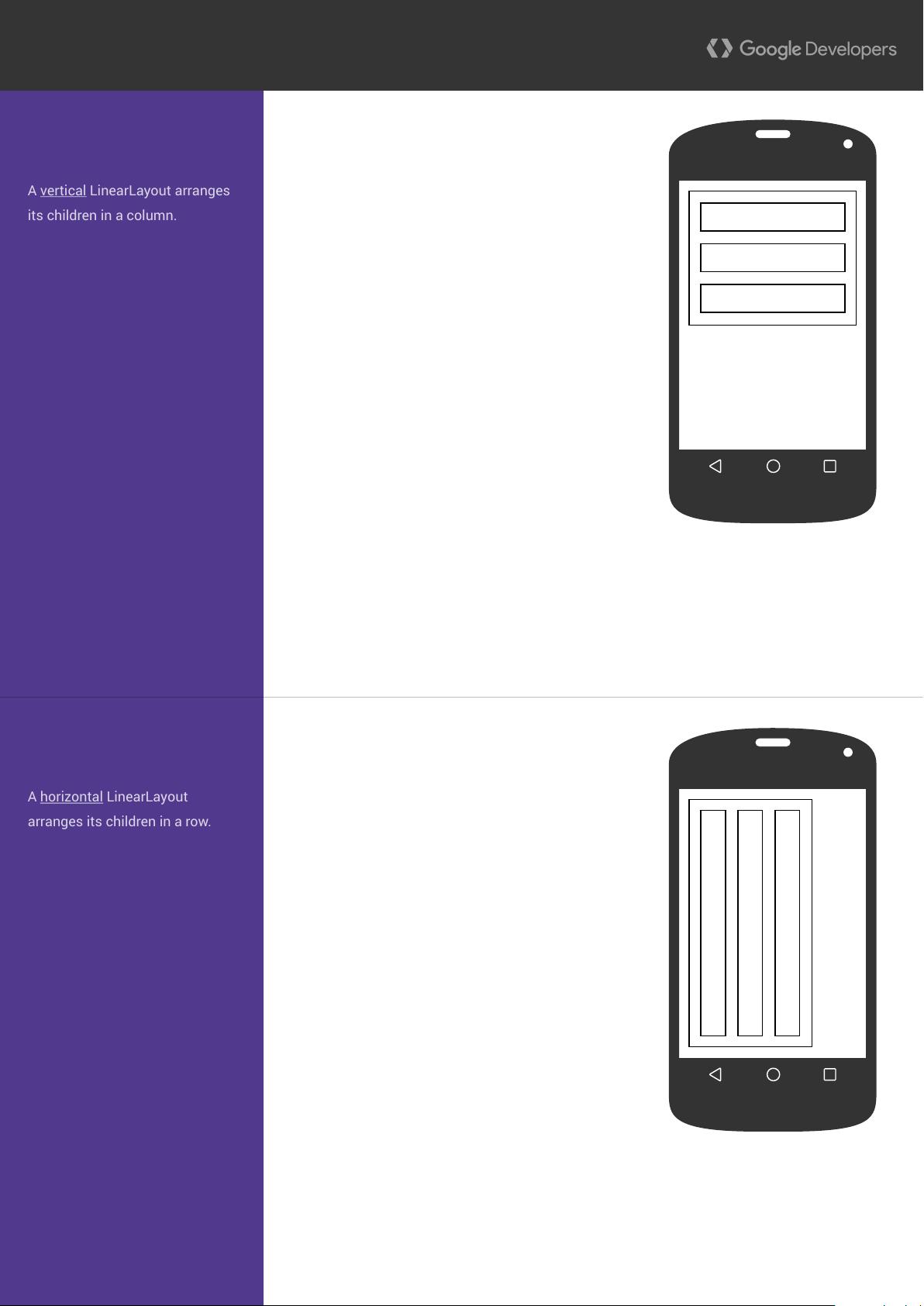
在Android中,布局(Layout)是XML文件,用于定义用户界面组件的排列和对齐方式。LinearLayout是最基础的布局之一,它可以按照垂直或水平方向排列其子视图(children)。这种布局非常适合创建简单的列表或者行。
1. 垂直(Vertical)LinearLayout:
垂直LinearLayout会将其子视图按照垂直方向堆叠,每一行只包含一个元素。在XML中,通过设置`android:orientation="vertical"`来指定布局方向。以下是一个示例:
```xml
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="1"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="2"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="3"/>
</LinearLayout>
```
在这个例子中,三个TextView将按照垂直顺序排列,每个TextView的宽度填满父容器,高度根据内容自动调整。
2. 水平(Horizontal)LinearLayout:
水平LinearLayout则会在一行内按顺序放置子视图,直到一行放不下时才会换行。同样,通过设置`android:orientation="horizontal"`来指定。以下是一个示例:
```xml
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="2"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="3"/>
</LinearLayout>
```
在此案例中,三个TextView会并排显示,宽度根据内容自动调整,而高度则填满父容器。
除了LinearLayout,Android还提供了其他多种布局,如RelativeLayout、ConstraintLayout、GridLayout等,它们各自有独特的功能和优势,可以满足更复杂的界面设计需求。理解并熟练掌握这些布局工具,是Android开发者必备的技能。
为了优化性能和用户体验,开发者还需要考虑布局的性能优化,比如避免深度嵌套的布局层次,合理使用权重(weight)属性,以及利用ViewStub等技术减少加载时的资源消耗。
Android Layout是构建应用界面的基础,通过LinearLayout的垂直和水平布局,我们可以快速搭建出基本的用户界面。深入学习和灵活运用布局管理器,将有助于提升应用的视觉效果和用户体验。"
2017-05-16 上传
2015-08-05 上传
2011-05-23 上传
2022-09-24 上传
2023-05-27 上传
2023-04-11 上传
2024-09-14 上传
2021-05-19 上传
ywjxz
- 粉丝: 0
- 资源: 1
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器